Android-使用WebView显示网页
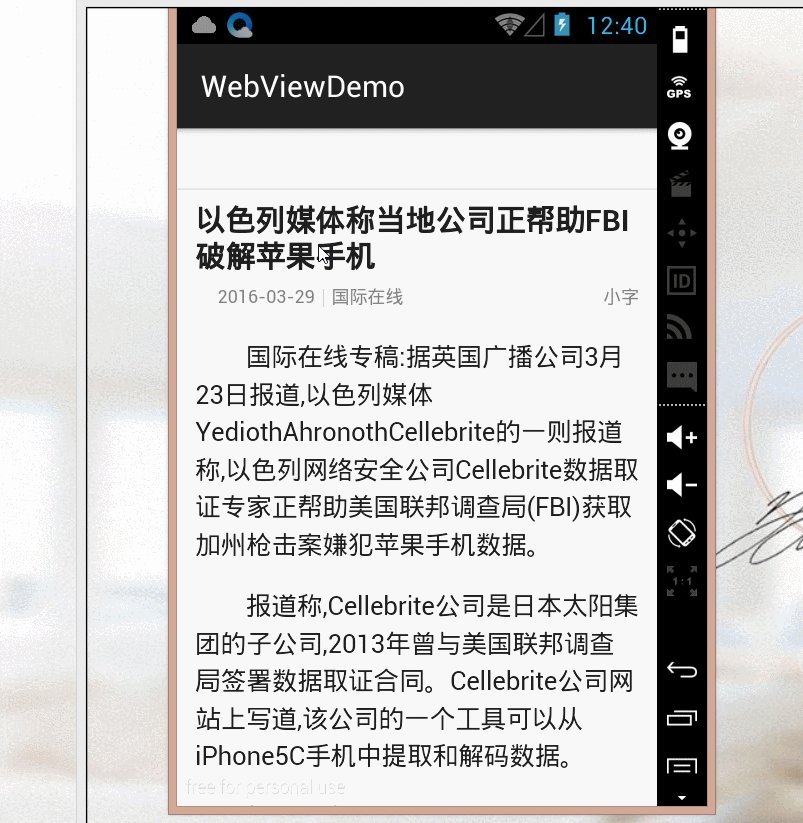
WebView是安卓提供显示web界面的工具类,可以像PC端的浏览器那样进行显示:

大致就是上图那样。其实也可以不用WebView,简单的三行代码就可以在安卓App上显示网页界面。
示例
Uri uri = Uri.parse("http://www.baidu.com");
Intent it = new Intent(Intent.ACTION_VIEW, uri);
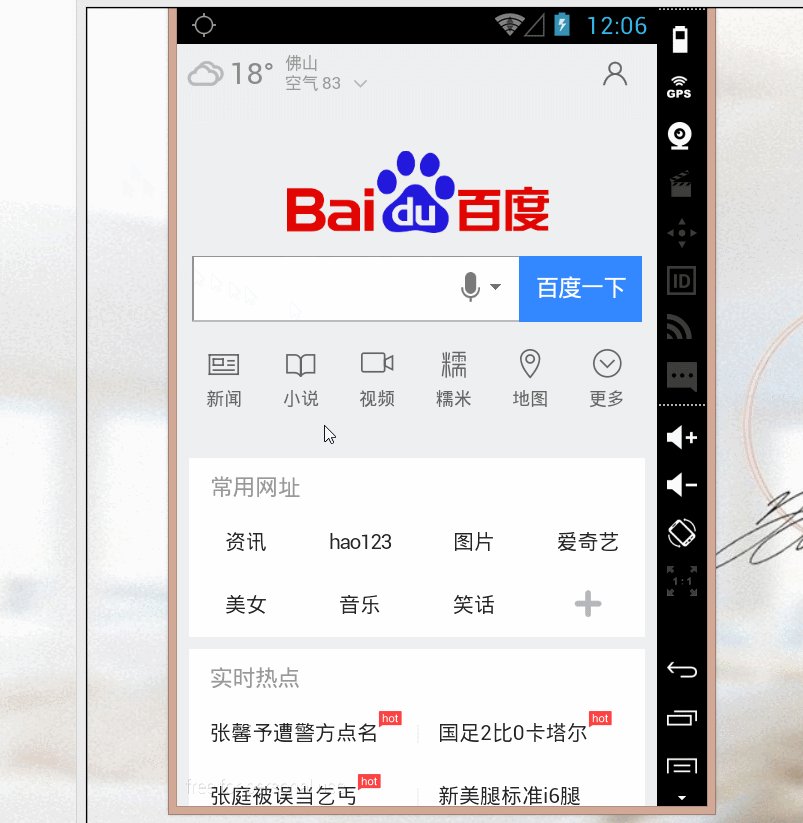
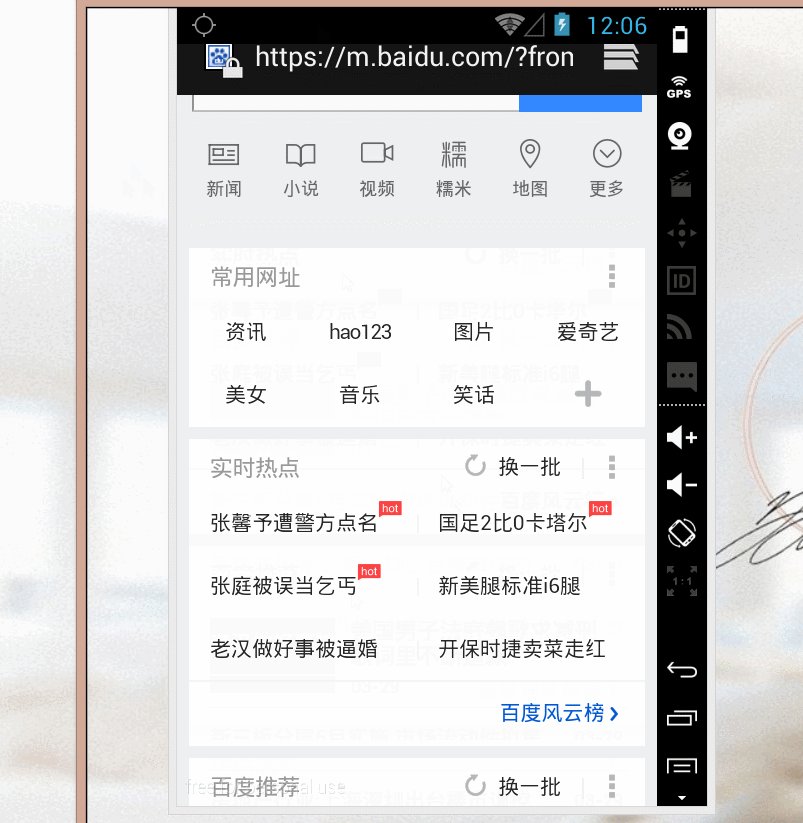
startActivity(it);运行效果:
使用WebView
布局文件
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity">
<WebView
android:id="@+id/id_webView"
android:layout_width="match_parent"
android:layout_height="match_parent"
></WebView>
</LinearLayout>
主活动
package com.xieth.as.webviewdemo;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.webkit.WebView;
public class MainActivity extends AppCompatActivity {
private WebView webView = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
webView.loadUrl("http://www.baidu.com");
}
private void initViews() {
webView = (WebView) findViewById(R.id.id_webView);
}
}
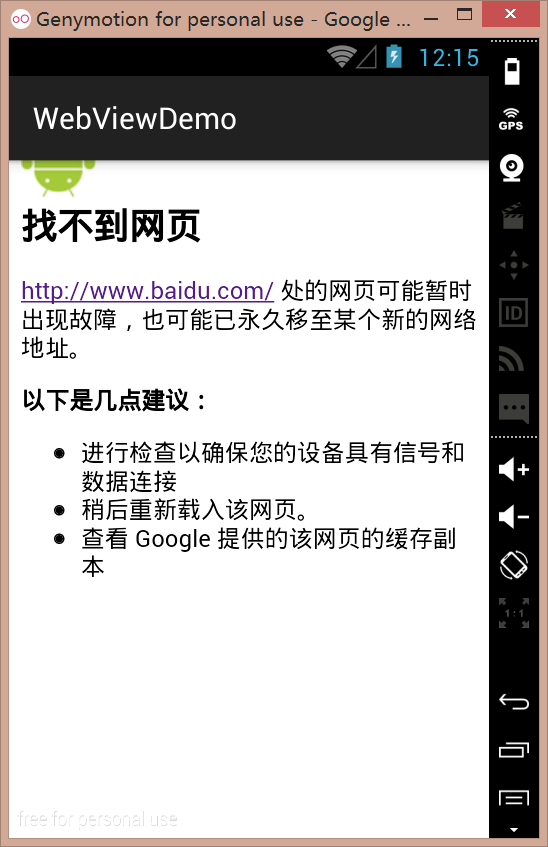
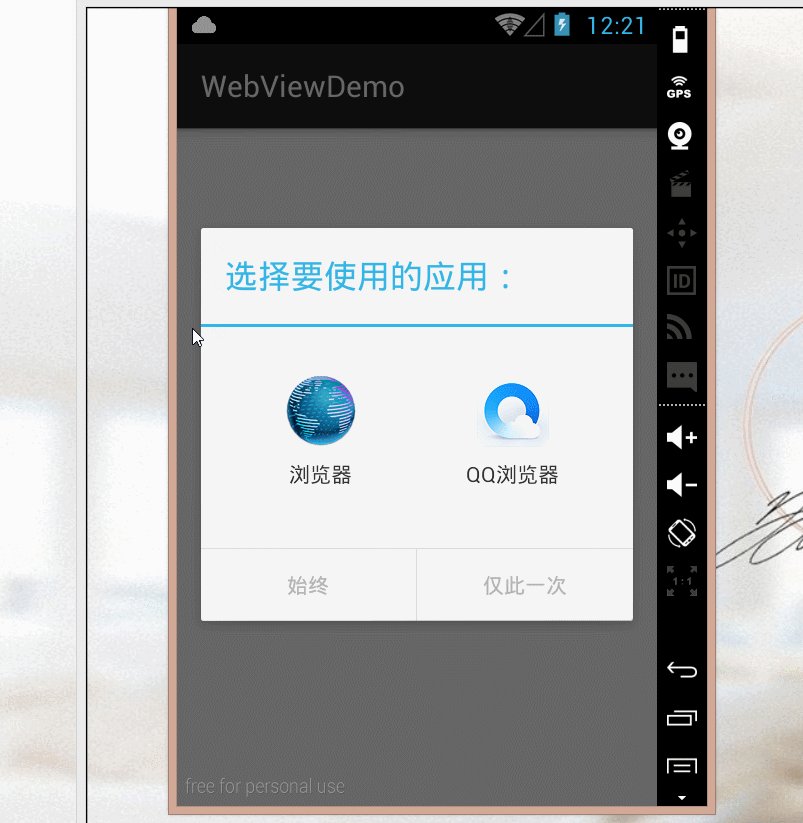
但是结果:

记住要添加访问网络权限
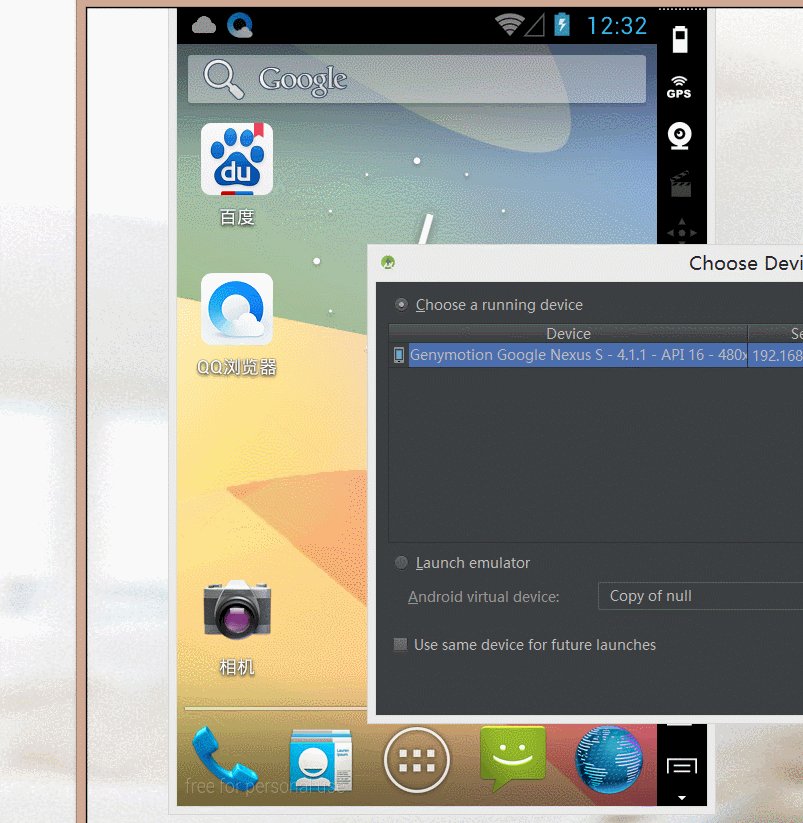
<uses-permission android:name="android.permission.INTERNET"/>OK,现在可以了
可以看到有选择浏览器的对话框。其实我们可以通过代码来指定浏览器来显示,不需要再次选择。
webView.setWebViewClient(new WebViewClient(){
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
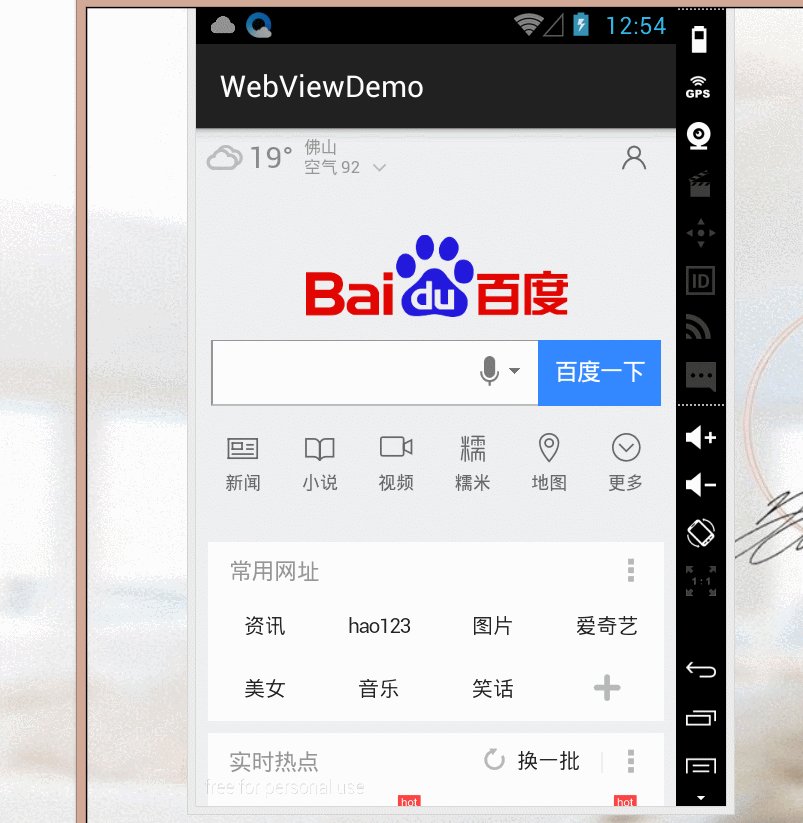
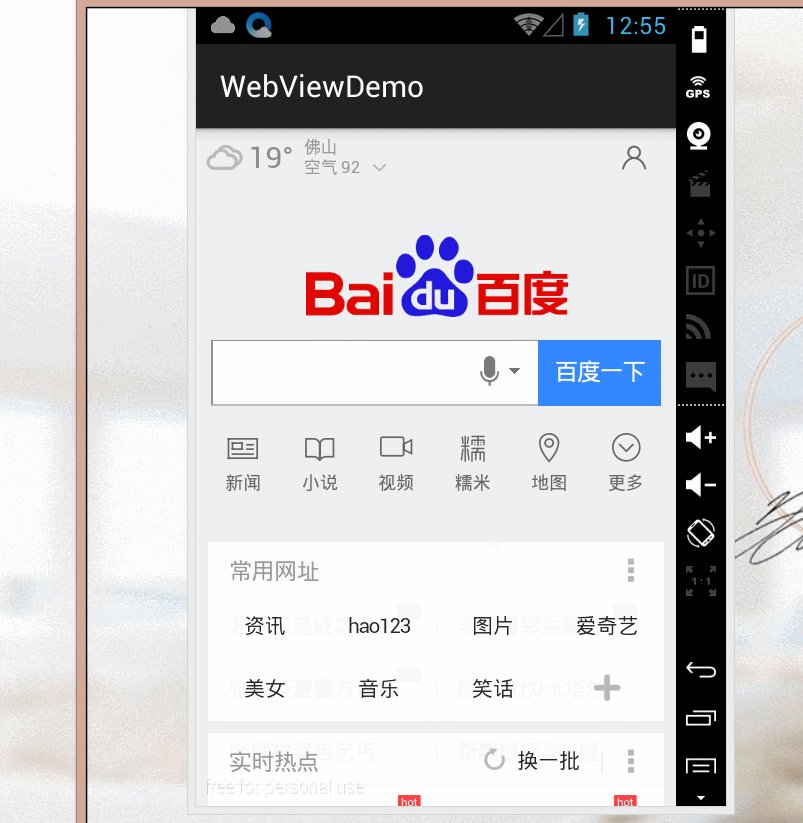
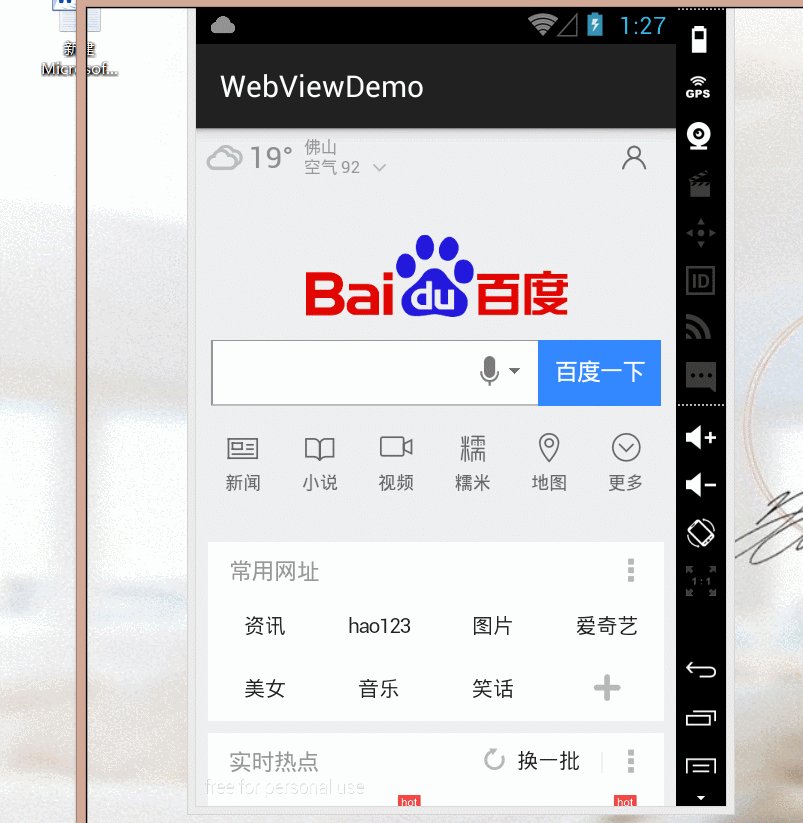
});运行效果:

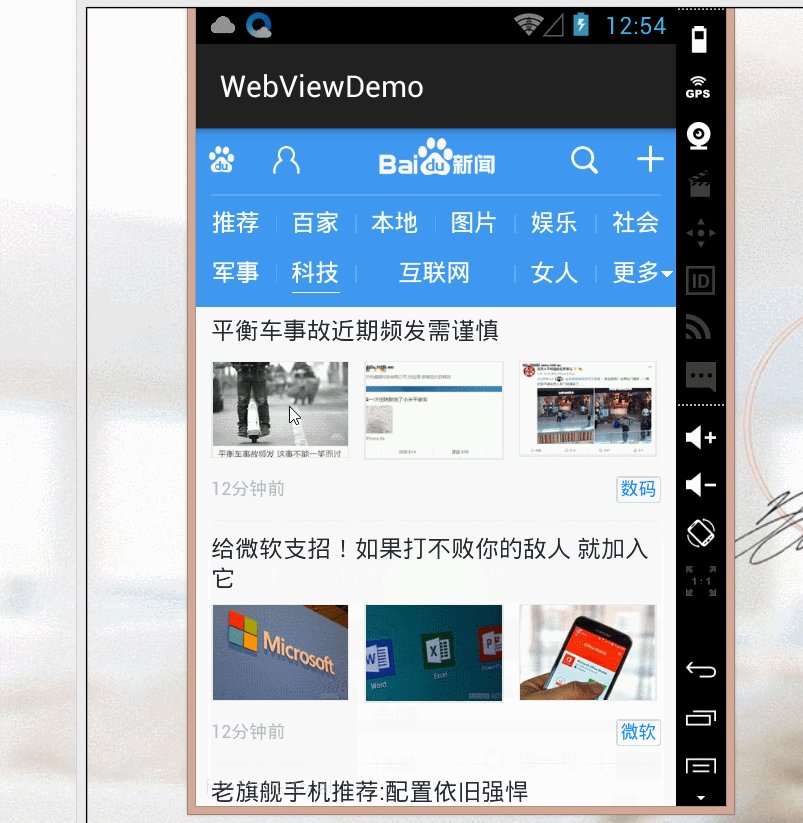
可以看到没有出现那个选择框了。默认是安卓设备自带的浏览器,而不是第三方的。
WebView中使用JavaScript
// 启用支持JavaScript
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);但是有一个不好的用户体验。

在我们浏览一个页面,再次进入另外一个页面的时候,点击返回键,重新回到上次页面的时候,
但是却退出了,这是一个非常不好的用户体验。
可以通过代码进行改善。
// 重写方法使之可以返回上次的页面
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK) {
if (webView.canGoBack()) { // 判断当前页面是否处于首部
webView.goBack();// 返回上一页面
return true;
} else { // 如果当前页面是第一个页面
System.exit(0); // 退出程序
}
}
return super.onKeyDown(keyCode, event);
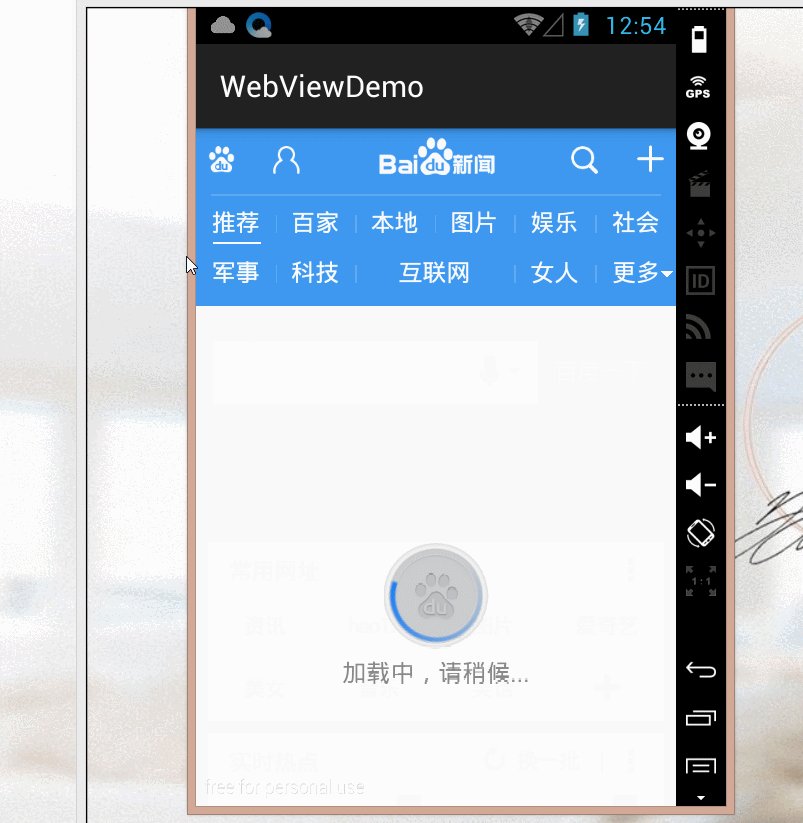
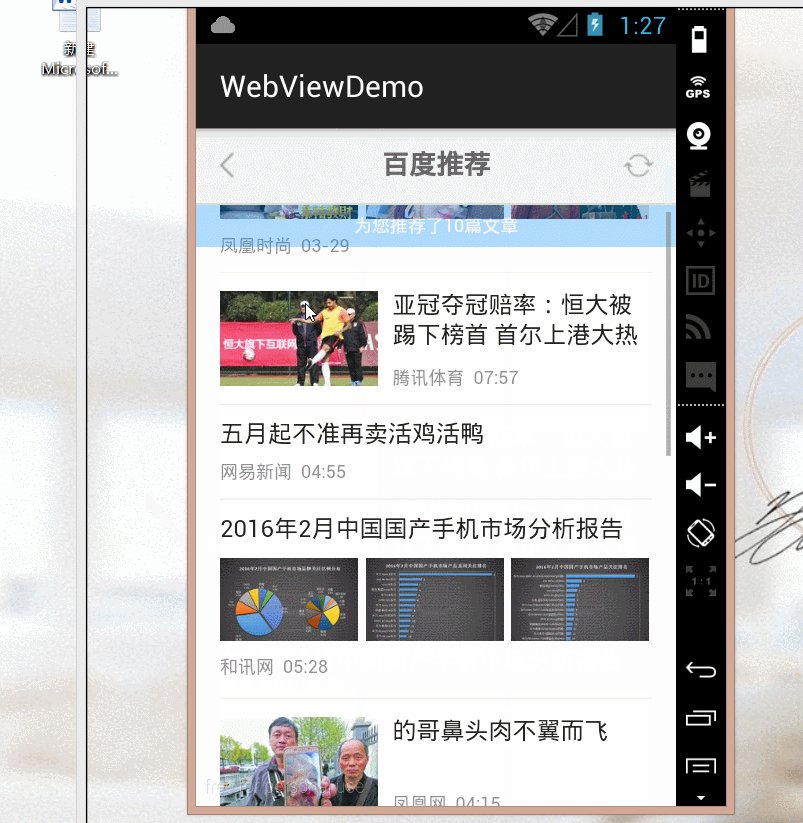
}效果:

这样就OK了
判断网页的加载过程
在使用浏览器访问网页的时候,有时候会加载慢,有时候会很快,所以为了给用户更加良好的体验,
我们可以通过进度条的方式来进行展示。
// 进度条显示网页的加载过程
webView.setWebChromeClient(new WebChromeClient() {
@Override
public void onProgressChanged(WebView view, int newProgress) {
if (newProgress == 100) {
// 加载完毕
closeDialog(newProgress);
} else {
openDialog(newProgress);
}
super.onProgressChanged(view, newProgress);
}
private void openDialog(int newProgress) {
if (dialog == null) {
dialog = new ProgressDialog(MainActivity.this);
dialog.setTitle("正在加载");
dialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
dialog.setProgress(newProgress);
dialog.show();
} else {
dialog.setProgress(newProgress);
}
}
private void closeDialog(int newProgress) {
if (dialog != null && dialog.isShowing()) {
dialog.dismiss();
dialog = null;
}
}
});运行:
WebView使用缓存优化
// 优先使用缓存优化效率
webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);完整代码
package com.xieth.as.webviewdemo;
import android.app.ProgressDialog;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.view.KeyEvent;
import android.webkit.WebChromeClient;
import android.webkit.WebSettings;
import android.webkit.WebView;
import android.webkit.WebViewClient;
public class MainActivity extends AppCompatActivity {
private WebView webView = null;
private ProgressDialog dialog = null;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
webView.loadUrl("http://www.baidu.com");
webView.setWebViewClient(new WebViewClient() {
@Override
public boolean shouldOverrideUrlLoading(WebView view, String url) {
view.loadUrl(url);
return true;
}
});
// 启用支持JavaScript
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
// 进度条显示网页的加载过程
webView.setWebChromeClient(new WebChromeClient() {
@Override
public void onProgressChanged(WebView view, int newProgress) {
if (newProgress == 100) {
// 加载完毕
closeDialog(newProgress);
} else {
openDialog(newProgress);
}
super.onProgressChanged(view, newProgress);
}
private void openDialog(int newProgress) {
if (dialog == null) {
dialog = new ProgressDialog(MainActivity.this);
dialog.setTitle("正在加载");
dialog.setProgressStyle(ProgressDialog.STYLE_HORIZONTAL);
dialog.setProgress(newProgress);
dialog.show();
} else {
dialog.setProgress(newProgress);
}
}
private void closeDialog(int newProgress) {
if (dialog != null && dialog.isShowing()) {
dialog.dismiss();
dialog = null;
}
}
});
// 优先使用缓存优化效率
webSettings.setCacheMode(WebSettings.LOAD_CACHE_ELSE_NETWORK);
}
// 重写方法使之可以返回上次的页面
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if (keyCode == KeyEvent.KEYCODE_BACK) {
if (webView.canGoBack()) { // 判断当前页面是否处于首部
webView.goBack();// 返回上一页面
return true;
} else { // 如果当前页面是第一个页面
System.exit(0); // 退出程序
}
}
return super.onKeyDown(keyCode, event);
}
private void initViews() {
webView = (WebView) findViewById(R.id.id_webView);
}
}























 1149
1149











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








