CSS3自定义字体
使用CSS3 @font-face实现个性化字体
在网页中,我们可以用CSS的font-family属性来定义字体,然而定义的字体在用户的电脑上能否正确呈现则要看用户的电脑是否安装了该字体。我们经常能看到国外的一些个人网站使用了非常漂亮的字体,而这些字体通常在用户的电脑中是没有安装的,所以用font-family属性就无法实现了,今天就介绍使用@font-face实现个性化字体。
1.创建字体,在网络上下载,一般为ttf格式的;
@font-face
{
font-family:自定义名称;
src:url(“”);
}2.字体调用
.div{
font-famile:自定义名称;
}CCS3英文换行
Word Wrap 对于西方文字来说,浏览器在半角空格或连字符的地方进行换行。因此,浏览器不能给较长的单词换行。 word-wrap
可以用两个属性值normal 和break-word。 normal 值:(默认的) 只在允许在半角空格或连字符的地方换行。
break-word :文字可以在任何需要的地方截断以匹配分配的空间并防止溢出。div{ word-wrap: break-word; }
- 浏览器支持:目前得到了所有浏览器的支持。
CSS3 em or px
em有如下特点:
1. em的值并不是固定的;
2. em会继承父级元素的字体大小。
1px=0.0625em
CSS3盒子和文字阴影
text-shadow 文字阴影
box-shadow 盒子阴影 兼容性
text-shadow:Apx Bpx Cpx #xxx;
Apx = x轴偏移量
Bpx = y轴偏移量
Cpx = 投影长度
#XXX = 颜色
box-shadow:Apx Bpx Cpx Dpx #xxx inset
Apx = x轴偏移量
Bpx = y轴偏移量
Cpx = 模糊距离
Dpx = 投影长度
#XXX = 颜色
inset 内部 默认外部
CSS3盒子阴影
box-shadow:Apx Bpx Cpx Dpx #xxx inset,Apx Bpx Cpx Dpx #xxx inset,Apx Bpx Cpx Dpx #xxx inset,Apx Bpx Cpx Dpx #xxx inset
四个参数分别是:左 右 上 下
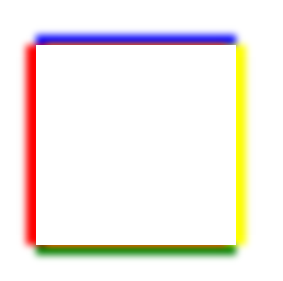
div{width: 200px;height: 200px;
margin: 100px;
box-shadow:
-20px 0px 20px red , /*左边阴影*/
20px 0 20px yellow , /*右边阴影*/
0 -20px 20px blue , /*顶部阴影*/
0 20px 20px green ; /*底边阴影*/
}
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








