当我们进入游戏时,是不可能看到所有的图像的,很多图像都是随着游戏功能的打开而出现,
比如只有我打开了“宝石”菜单才会显示宝石的图像,如果是需要显示的时候才加载,
会对用户体验大打折扣,假如用户的手机信号不太好,那么点击菜单将一片空白,
这不是我们希望的效果,只有一种情况是临时加载,就是不可预见的图像,比如排行榜,
我并不知道我刷新一下排行榜会有哪些人会排到前10名,那么只有通过临时加载这些人的头像才能正确显示,
这在后续的教程中会讲解,其余游戏本身的图像都是可预见的,我们通过运用游戏载入读条的类,一次性将素材全部加载,并显示Loading效果。
定义全局图像数组,存入要加载的图像:
var loadData = [
{name: "bbtn", path: "images/bbtn.png"},
{name: "bg", path: "images/bg.jpg"},
{name: "gongjili", path: "images/gongjili.png"},
{name: "gwhps", path: "images/gwhps.png"},
{name: "gwhpsbg", path: "images/gwhpsbg.png"},
{name: "headborder", path: "images/headborder.png"},
{name: "jinbi", path: "images/jinbi.png"},
{name: "rbtn", path: "images/rbtn.png"},
{name: "userinfo", path: "images/userinfo.png"},
{name: "zuanshi", path: "images/zuanshi.png"},
];
官方一共提供7种加载效果,LoadingSample1至LoadingSample7,也可以自己写一个读条类,官方API文档:
http://www.lufylegend.com/api/zh_CN/out/classes/LLoadManage.html







将教程(三)中main方法的加载图像方法删除 用读条类加载,实例化一个读条类,
function main() { //游戏全屏显示,自适应屏幕 LGlobal.stageScale = LStageScaleMode.SHOW_ALL; LSystem.screen(LStage.FULL_SCREEN); //居中 LGlobal.align = LStageAlign.TOP_MIDDLE; //加载Loading类读取图片,这里注意:loadingLayer是全局变量 并没有用var关键字声明 loadingLayer = new LoadingSample5(); addChild(loadingLayer); LLoadManage.load(loadData, function (progress) { loadingLayer.setProgress(progress); }, gameInit); }
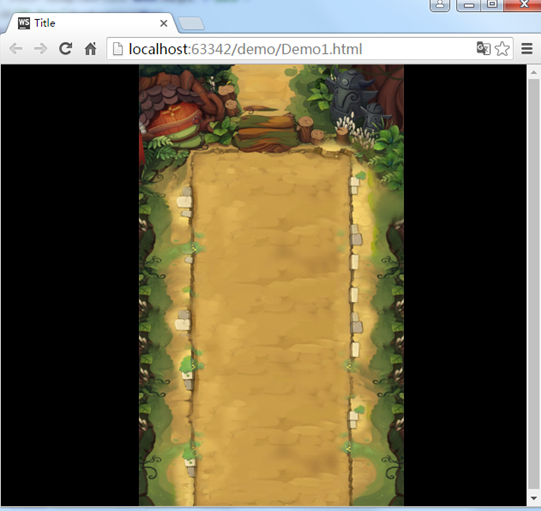
其中gameInit 代表加载完毕后要执行的方法,图象加载完毕后,我们定义1个gameInit 方法来显示背景图片,
function gameInit(result) { //将图像集结果赋值给数组并移除读条界面 loadData = result; removeChild(loadingLayer); loadingLayer = null; //新建一个背景层,添加到Canvas画布 BGDiv = new LSprite(); addChild(BGDiv); //将图像信息从数组中取出赋值给图像数据变量 var bitmapData = new LBitmapData(loadData["bg"]); //将图像信息赋值给一个图像 var bgmapimg = new LBitmap(bitmapData); //添加图像到背景层 BGDiv.addChild(bgmapimg); }
这样我们就完成了一次性加载所有图像,以后在使用时就可以直接通过数组取图像: loadData ["图像名称"]

运行一下代码,是不是感觉有点游戏的味道了,如果电脑配置比较好读取较快看不到效果的话,
可以设置一个错误的图片路径,永远读取不到的话就会停留在读条界面,就可以看到效果了。
本篇源代码+素材 下载地址:http://pan.baidu.com/s/1cEbn90
下一篇我们将讲解 游戏界面布局与性能优化





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








