Web前端案例_多选练习案例
关于多选框的checked属性以及span标签的innerhtml属性的练习。
1.案例分析
利用多选框的checked属性以及span标签的innerHTML属性实现此案例。
2.实现效果
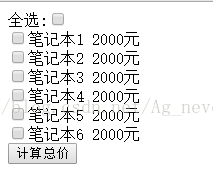
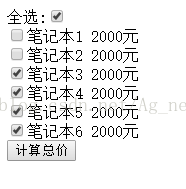
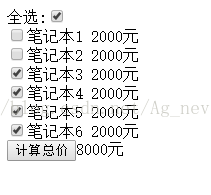
点击全选框,实现选择框已经选中的变未选中,未选中的变选中,点击计算总价按钮,实现价格的实时更新
3.实现代码
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> 全选:<input type="checkbox" id="all" οnclick="checkAll()"/><br /> <input type="checkbox" name="computer" value="2000" />笔记本1 2000元<br /> <input type="checkbox" name="computer" value="2000" />笔记本2 2000元<br /> <input type="checkbox" name="computer" value="2000" />笔记本3 2000元<br /> <input type="checkbox" name="computer" value="2000" />笔记本4 2000元<br /> <input type="checkbox" name="computer" value="2000" />笔记本5 2000元<br /> <input type="checkbox" name="computer" value="2000" />笔记本6 2000元<br /> <input type="button" value="计算总价" οnclick="addPrice()" /><span id="price"></span> </body> <script> function checkAll(){ //var all = document.getElementById("all"); var computer = document.getElementsByName("computer"); for (var i=0;i<computer.length;i++) { if(computer[i].checked){ computer[i].checked = false; }else{ computer[i].checked = true; } } } function addPrice(){ var price = 0; var computer = document.getElementsByName("computer"); var span = document.getElementById("price"); for (var i=0;i<computer.length;i++) { if(computer[i].checked){ var tPrice = parseInt(computer[i].value); price += tPrice; } } span.innerHTML = price+"元"; } </script> </html>
4.效果截图
5.总结分析
案例实现没有太大的难度,主要就是获取对应的标签对象,利用对象的相关属性加以实现,稍微有点逻辑问题。



























 4045
4045











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








