本篇
ConstraintLayout讲解版本:1.0.2,1.1.x 版本开始新增功能在下篇进行讲解。
前言
ConstraintLayout 是一个 ViewGroup,它的出现是为了解决复杂布局时,布局嵌套(布局内的布局)过多的问题(嵌套布局会增加绘制界面所需的时间)。它可以根据同级视图和父布局的约束条件为每个视图定义位置,类似于 RelativeLayout 所有视图都是根据兄弟视图和父级布局之间的关系来布局的,但是与 RelativeLayout 相比,它更加灵活,更易于使用。
在 Android 2.2 的版本中,为了给 ConstraintLayout 提供支持,Android 设计了新的布局编辑器。我们可以直接在布局编辑器当中拖动控件、添加约束,一气呵成。当然,在布局编辑器当中所做的操作,XML 布局当中就会自动生成对应的属性。
其中生成的一些属性,有可能并不是必须需要的。所以在生成后,你可能还需要手动检查、清理一下。或者你也可以直接在 XML 中编写属性,ConstraintLayout 的属性虽多,但是都是成组的,还是很容易掌握的。
约束概述
要在 ConstraintLayout 中定义 View 的位置,必须为该 View 添加至少一个水平和垂直约束(否则该 View 就会在左上角绘制)。该约束对象可以是另一个视图,或者父布局(也就是 ConstraintLayout),或者是不可见的 Guideline (后面会讲 Guideling)等。
如果有缺少的约束(或其他的一些优化问题),编辑器会在右上角显示警告提示(编译器不会错误):

(正常情况)

(提示有 5 处可修复和优化的地方)
转换布局
如果要将现有布局转换为约束布局,只需按照下列步骤操作:
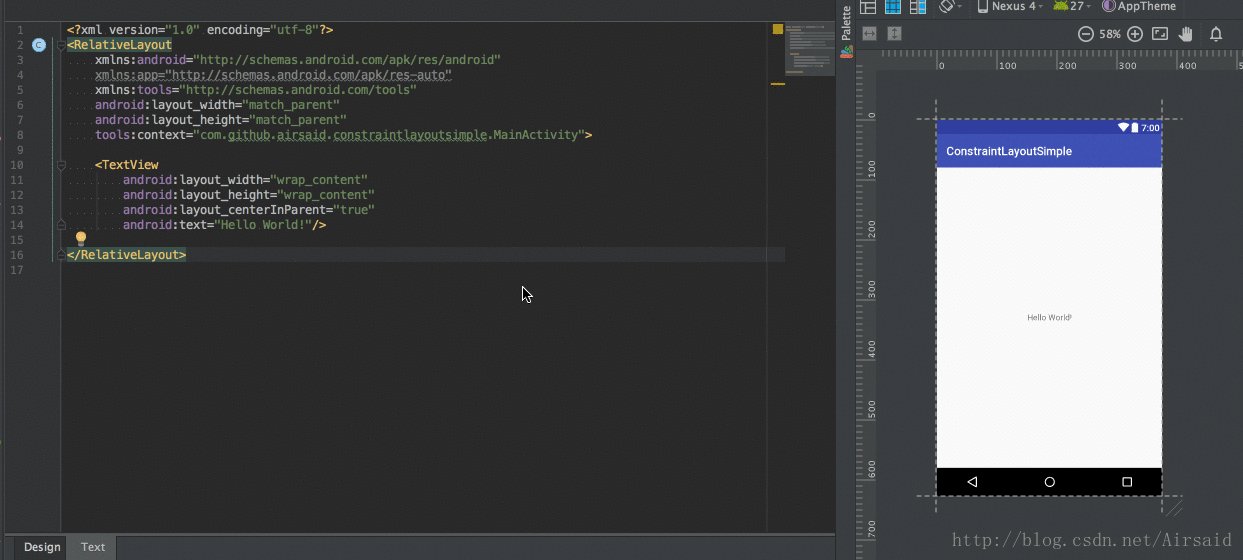
- 在 Android Studio 中打开布局,然后单击编辑器窗口底部的 Design 选项卡。
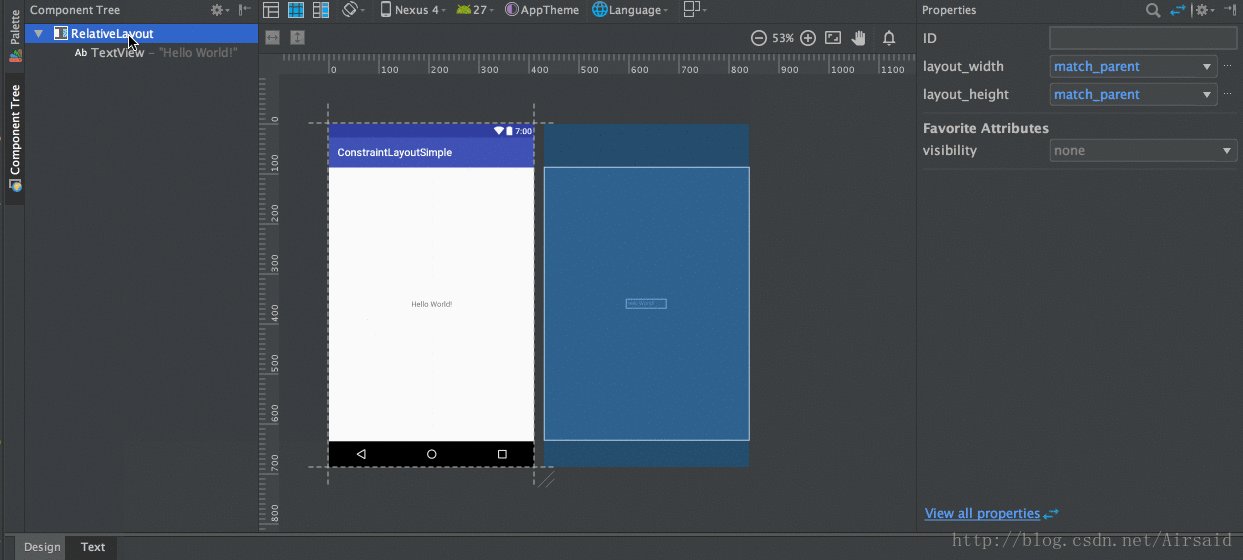
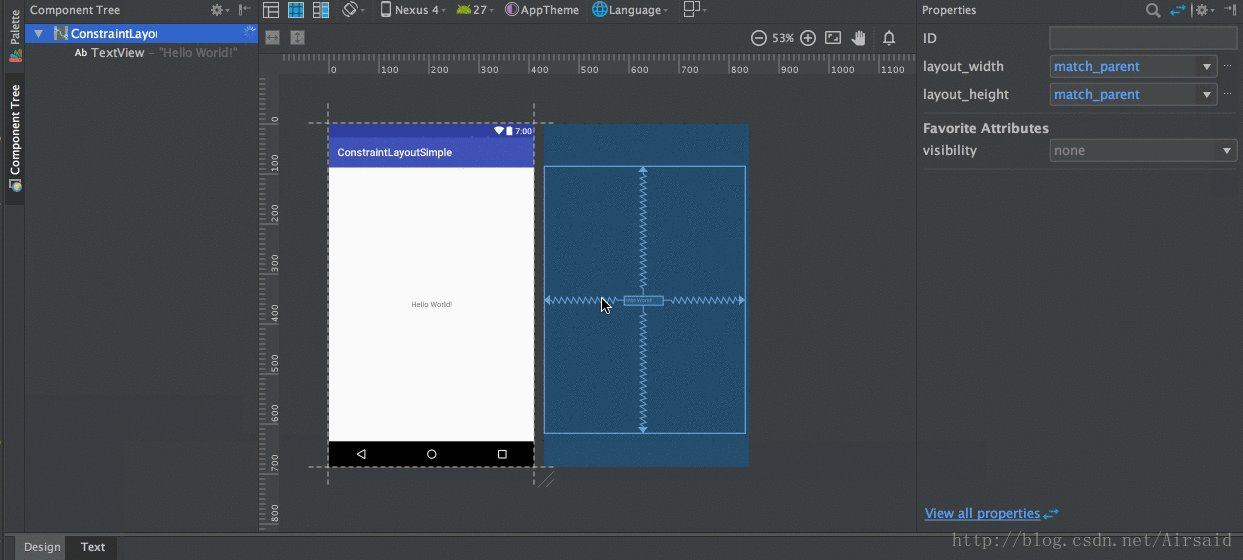
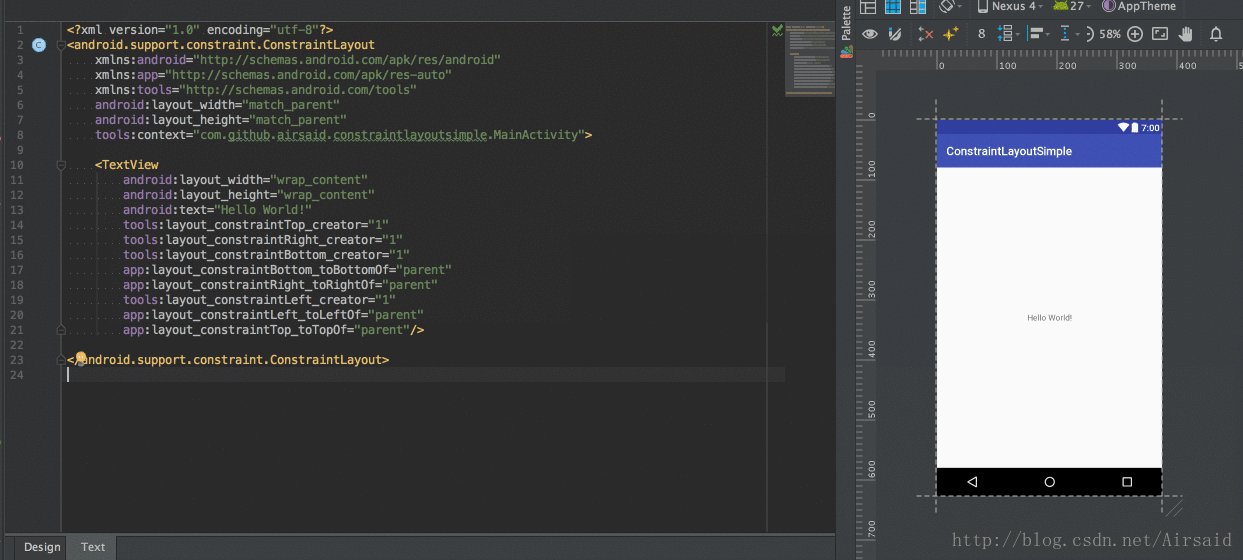
- 在 Component Tree 窗口中,右键单击布局,然后单击 Convert layout to ConstraintLayout。
开始
要在项目中使用 ConstraintLayout,我们需要在 build.gradle 中添加依赖(新版 AndroidStudio 会默认添加):
compile 'com.android.support.constraint:constraint-layout:1.0.2'然后,在工具栏中同步 Gradle 文件。
创建布局
接下来,我们创建一个布局,根布局就用 ConstraintLayout:
<android.support.constraint.ConstraintLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.constraint.ConstraintLayout>添加约束
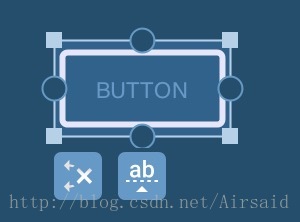
添加约束十分简单,我们首先从 Design 界面的 Palette 操作栏拖动一个 Button 到蓝图中,添加完后,点击选中它,效果是这样的:
可以看到,上下左右都有一个小圆圈,这个圆圈就是用来添加约束的。
四个角的矩形,是用来扩大或缩小控件的。


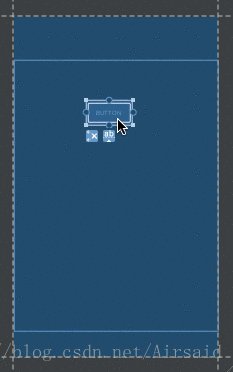
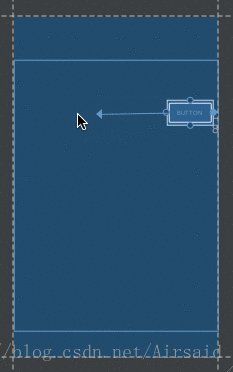
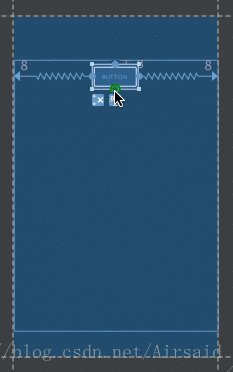
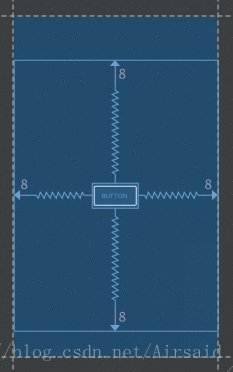
现在我们来为这个 Button 添加约束:
看这个效果,有没有一种「五马分尸」的感觉?当只有一条边拉这个 Button 时,Button 马上就被拉过去了,但是当四个边都开始拉这个 Button 时,Button 就在中间动弹不得了。
看完了动图,我们再来看看 XML 布局中的变化:
<Button
android:id="@+id/button"
android:layout_width="wrap_content"








 本文详细介绍了Android的ConstraintLayout,旨在解决复杂的布局嵌套问题,提高性能。内容包括约束概述、布局转换、创建与添加约束、基线约束、 Chains、设置宽高比例以及Guidelines的使用。此外,还探讨了自动添加约束和布局优化的方法。
本文详细介绍了Android的ConstraintLayout,旨在解决复杂的布局嵌套问题,提高性能。内容包括约束概述、布局转换、创建与添加约束、基线约束、 Chains、设置宽高比例以及Guidelines的使用。此外,还探讨了自动添加约束和布局优化的方法。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4194
4194

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








