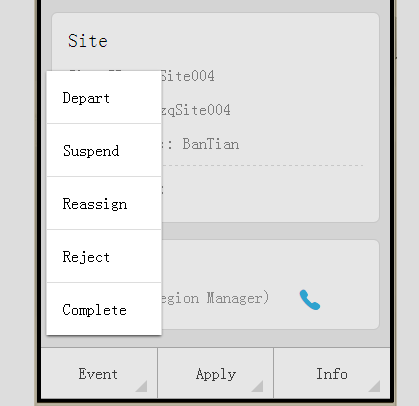
之前的这篇博客被问到,如何实现footer按钮右下方的小三角:
下面给出html代码和css样式:
<ion-footer-bar class="bar-footer bar-balanced">
<div class="button-bar">
<button class="button button-light">group1</button>
<button class="button button-light">group2</button>
<button class="button button-light">group3</button>
<button class="button button-light">group4</button>
<button class="button button-light">group5</button>
<button class="button button-light">group6</button>
<button class="button button-light">group7</button>
</div>
</ion-footer-bar>
<style>
.bar-footer .button-bar .button, .sign-button {background-color: #fff; border-color: #b5b5b5; font-size: 16px;}
.bar-footer .button-bar > .button:first-child {border-radius:0px 0px 0px 0px; border-left:none;}
.bar-footer {padding: 0 0 0 0;}
.bar-footer .button:after {
position: absolute;
top: 0px;
right: 0px;
bottom: 0px;
left: 0;
content: ' ';
background: url("triangle.png") no-repeat 90% 32px;
}
</style>
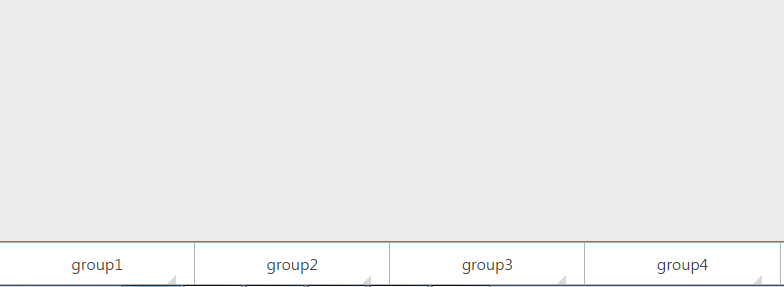
这样就可以显示小三角了:























 1759
1759











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








