背景介绍
我的公司和我个人一直都使用JavaFX2来编写客户端应用程序,同时也作为Applet在浏览器中运行。
我们的客户曾经拿我们的产品和网页对比,然后向我们提过两个需求:
(1) 希望界面上所有的文字都可以被复制,尤其是界面中的一些有参考意义的文字(而这些文字不可被编辑也不需要被编辑)
(2) 希望可以打印界面的内容,乃至滚动条中没有显示出来的内容
遗憾的是,以上两点我都没能很好的解决。以后在这两方面我还会继续学习和研究。
文本可复制的Label方案
今天这篇文章主要说的是如何让Label中的文本可以被复制。实际上,Label的文本是不能被复制的。
(1) 给Label加右键菜单,点击Copy菜单实现对文本的整体复制,但这不是常规意义上的复制
(2) 另一个替代的解决方案就是使用TextField,对其外观进行改进,使得看起来像Label。
针对第(2)种方案,先看效果:
图1 TextField本身的效果
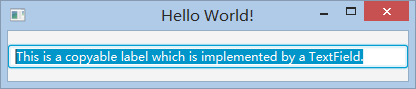
图2 改进后类似Label且可复制的效果
代码非常简单,如下:
代码片段1 初始化TextField
TextField field = new TextField("This is a copyable label which is implemented by a TextField.");
field.setEditable(false);
field.getStyleClass().add("copyablelabel");代码片段2 为TextField设置CSS
.copyablelabel{
-fx-background-color: transparent;
}重点就在-fx-background-color: transparent;让TextField的边框和背景都消失了。
留点作业
最后,这里还有个缺陷,TextField不能换行显示多行文本,而Label是可以换行显示多行文本的。在这里,你可能已经想到了TextArea。以我目前的研究,我要遗憾的说,TextArea不行,TextArea的高度不能随文本的多少而自适应高度。TextArea的高度是预设的,文本超出高度会出滚动条,而只有一行文本时,其高度也不会减少。
你想到好办法了吗?
------------------------------------
欢迎访问我的独立博客:























 2063
2063











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








