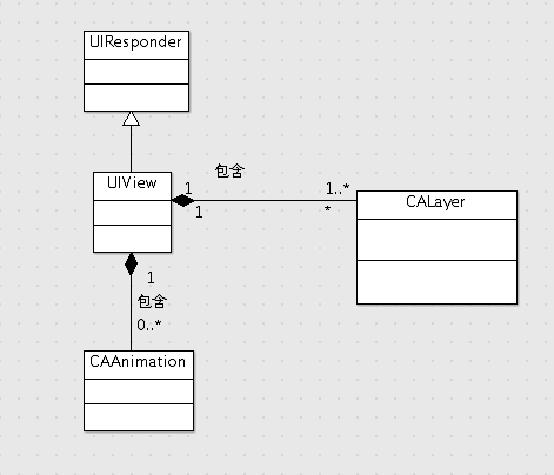
UIView继承自UIResponder:
参考自http://blog.csdn.net/mengtnt/article/details/6716289
UIView具有三个基本的功能,画图和动画,管理内容的布局,控制事件。正是因为UIView具有这些功能,它才能担当起MVC中视图层的作用。
首先看视图最基本的功能显示和动画,其实UIView的所有的绘图和动画的接口,都是可以用CALayer和CAAnimation实现的,也就是说苹果公司是不是把CoreAnimation的功能封装到了UIView中,这个文档中没有提到过,也没法断言。但是每一个UIView都会包含一个CALayer,并且CALayer里面可以加入各种动画。
再次我们来看UIView管理布局的思想其实和CALayer也是非常的接近的。最后控制事件的功能,是因为UIView继承了UIResponder。经过上面的分析很容易就可以分解出UIView的本质。UIView就相当于一块白墙,这块白墙只是负责把加入到里面的东西显示出来而已。
uiview的frame.center与bounds关系:
参考:
http://blog.csdn.net/muyu114/article/details/7431141
1、概要
翻开ios官方开发文档,赫然发现上面对这三个属性的解释如下:
- frame:描述当前视图在其父视图中的位置和大小。
- bounds:描述当前视图在其自身坐标系统中的位置和大小。
- center:描述当前视图的中心点在其父视图中的位置。
是不是有点迷糊?好吧,别急,让我们先说说ios的坐标系统。
2、ios坐标系统
CGRect则是结合了CGPoint和CGSize,用来表示矩形的位置和大小。它的origin表示矩形左上角所在位置(CGPoint),size表示矩形的大小(CGSize)。
3、frame、bounds和center的使用场景
一般来说,bounds属性比较少用,通常使用frame来设置视图的大小和位置,使用center来改变(移动)视图的位置(也可用frame来改变位置)。另外,对视图进行旋转、缩放也都是相对于center进行操作的。
From: http://unmi.cc/ios-bounds-frame
frame和bounds是UIView中的两个属性(property)。
frame指的是:该view在父view坐标系统中的位置和大小。(参照点是父亲的坐标系统)
bounds指的是:该view在本身坐标系统中 的位置和大小。(参照点是本身坐标系统)bounds的用处一般是在自身坐标系统中确定子View相对于自身的位置,这个值也常被用作返回值,用来对相对坐标系转换。
-(CGRect)frame{
return CGRectMake(self.frame.origin.x,self.frame.origin.y,self.frame.size.width,self.frame.size.height);
}
-(CGRect)bounds{
return CGRectMake(0,0,self.frame.size.width,self.frame.size.height);
}

center属性理解起来也很简单,它就是视图的中心点在其父视图坐标系中的位置坐标。简单讲,center属性就定义了当前视图在父视图中的位置。
那么bounds属性呢?它指的是视图在其自己的坐标系中的位置与尺寸。由于视图的定位一定需要针对父视图,而不是针对自己,所以bounds属性并不能够决定当前视图的位置(因为它与父视图根本无关,就谈不上定位),所以bounds属性与center属性是完全独立的,前者规定尺寸,后者定义位置。换句话说,修改bounds不影响center;修改center不影响bounds。
uiview层次感:
uiview的子视图的层次是根据uiview addsubview顺序递增的。
bringSubviewToFront:将某个子视图放到最顶层。
sendSubviewToBack:将某个视图放到最底层。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








