1.自定义对象
——用构造函数,定义对象类型
——建立对象实例
动态定义对象属性
——构造函数定义对象的方法名
——建立方法的描述函数
程序示例:js10.html。利用构造函数,设置对象属性

程序示例:js11.html。利用构造函数,设置对象中的方法

2.事件处理程序
浏览器响应某个事件,实现用户交互操作而进行的处理(过程)
事件处理程序的调用
浏览器等待用户的交互操作,并在事件发生时,自动调用事件处理程序(函数),完成事件处理过程
示例程序:js12.html
3.定时器:用以指定在一段特定的时间后 执行某段程序
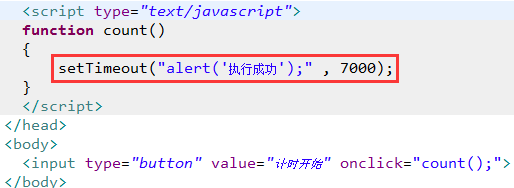
(1)setTimeout()
格式:[定时器对象名=]setTimeout(“<表达式>”,毫秒)
功能:执行<表达式>一次
程序示例:js14.html 单击按钮后,过7秒钟,弹出对话框
(2)setInterval()
格式:[定时器对象名=]setInterval(“<表达式>”,毫秒)
功能:重复执行<表达式>,直至窗口、框架被关闭,或执行clearInterval
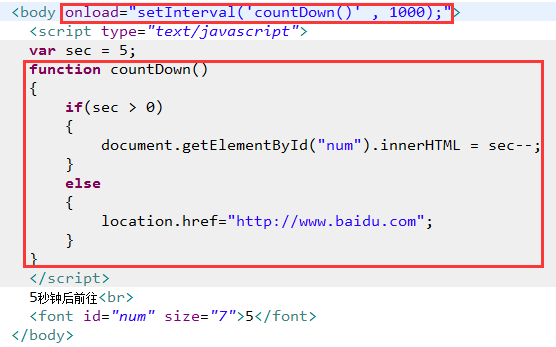
示例程序:js15.html 每过一秒钟,加1;单击停止,停止计时
(3)clearInterval():终止定时器
格式:clearInterval(定时器对象名)
4.JavaScript内置对象
窗口对象:window
示例程序:js16.html 当鼠标焦点离开输入框时
示例程序:js17.html 另一种弹出对话框
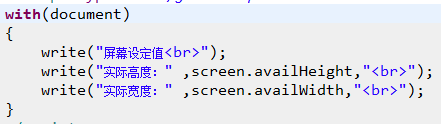
屏幕对象:screen
js18.html 获得用户当前窗口

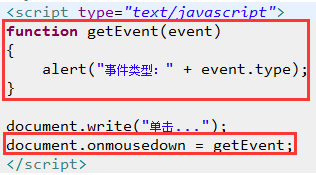
事件对象:event

总结:在js中为某个对象(控件)绑定事件,通常可以采取两种手段
(1)<input type="button" οnclick="clickHandler () ;">
(2)<intput type="button" id="button 1 ">
<script type="text/javascript">
var v = document.getElementById("button 1");
v.onclick = clickHandler;---------------------只写名字就可以
</script>
历史对象:history
js20.html
js21.html
位置对象:location 用来代表特定窗口的URL信息
链接对象:link
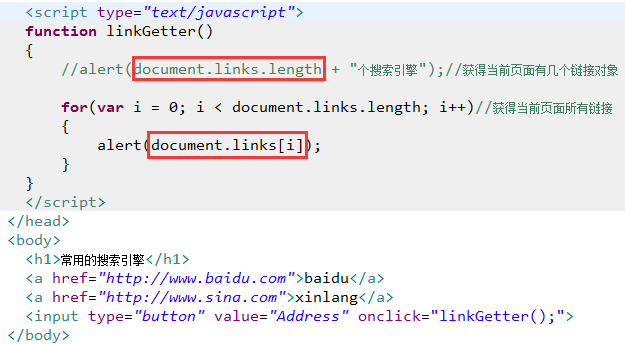
js23.html
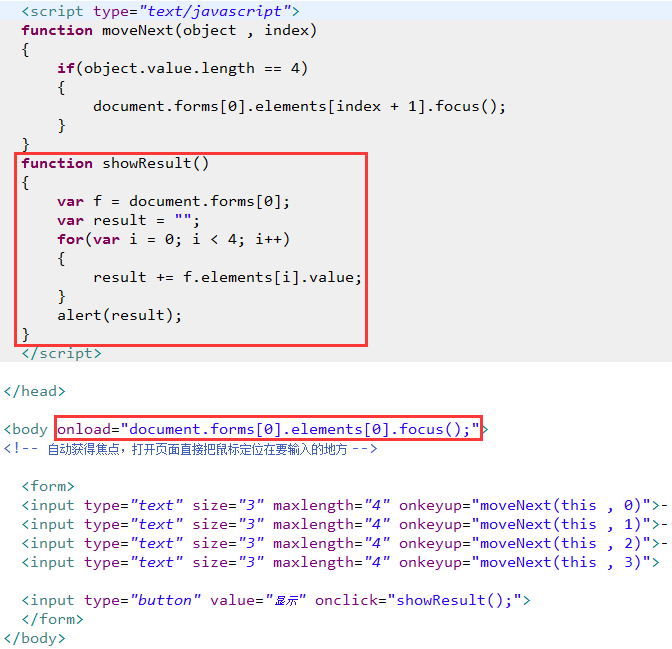
模仿输入ip地址时,自动跳到下一个位置填写信息,并且判断输入是否合法 js24.html
Cookie对象:用js操纵Cookie,并把Cookie保存在硬盘上
有两种类型的Cookie
(1)持续型:会被存储到客户端的硬盘上
(2)会话Cookie:存放在浏览器进程所处的内存中,当浏览器关闭则该会话Cookie被销毁
程序示例:js验证输入的是5-15之间的数字(1.输入不能为空;2.必须输入数字;3.介于5到15之间),跳转到新的页面,显示输入的复选框。实现点击“全选”时的功能。并实现点击收缩时的功能
begin.jsp
end.jsp
文件对象
表单对象



































 464
464

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








