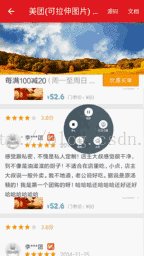
先看效果图
直接上代码注释都写到代码里面了:
自定义的ScrollView
package mm.shandong.com.testmtxqcomplex.myui;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.ScrollView;
/**
* Created by 安卓学习手册 on 2016/7/29.
*/
public class MyScrollView extends ScrollView {
private OnScrollChangedListener onScrollChangedListener;
public void setOnScrollChangedListener(OnScrollChangedListener onScrollChangedListener) {
this.onScrollChangedListener = onScrollChangedListener;
}
public MyScrollView(Context context) {
super(context);
}
public MyScrollView(Context context, AttributeSet attrs) {
super(context, attrs);
}
public MyScrollView(Context context, AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
@Override
protected void onScrollChanged(int l, int t, int oldl, int oldt) {
super.onScrollChanged(l, t, oldl, oldt);
if(onScrollChangedListener != null){
onScrollChangedListener.scrollSomething();
}
}
//定义滚动变化上的回调接口
public interface OnScrollChangedListener{
public void scrollSomething();
}
}
美团详情的activity
package mm.shandong.com.testmtxqcomplex;
import android.animation.ValueAnimator;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.MotionEvent;
import android.view.View;
import android.view.ViewTreeObserver;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.LinearLayout;
import mm.shandong.com.testmtxqcomplex.myui.MyScrollView;
public class TestMTXQComplexActivity extends AppCompatActivity {
ImageView imageNOFD;
ImageView imageFD;
FrameLayout frameLayout;
MyScrollView scrollView;
ImageView imageBannder;
int ib_orginalWidth;
int ib_orginalHeight;
boolean firstMove = true;
LinearLayout linearLayout;
float touchDownY;
boolean isScale = true;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test_mtxqcomplex);
imageNOFD = (ImageView) findViewById(R.id.imageNOFD);
imageFD = (ImageView) findViewById(R.id.imageFD);
frameLayout = (FrameLayout) findViewById(R.id.frameLayout);
imageBannder = (ImageView) findViewById(R.id.imageBannder);
linearLayout = (LinearLayout) findViewById(R.id.linearlayout);
///frameLayout创建完成之后调用该方法,因为创建之前得不到控件高度和宽度
frameLayout.getViewTreeObserver().addOnGlobalLayoutListener(
new ViewTreeObserver.OnGlobalLayoutListener() {
@Override
public void onGlobalLayout() {
///初始化imageBannder位置,和浮动图片位置
int y1_position = imageBannder.getHeight();
linearLayout.layout(0, y1_position,linearLayout.getWidth(),
y1_position + linearLayout.getHeight());
int y_position = (int) imageNOFD.getY() + y1_position;
imageFD.layout(0, y_position, imageFD.getWidth(),
y_position + imageFD.getHeight());
ib_orginalHeight = imageBannder.getHeight();
ib_orginalWidth = imageBannder.getWidth();
}
});
scrollView = (MyScrollView) findViewById(R.id.scrollView);
///滚动条滚动时,注册滚动变化的监听事件,重新设置imageBannder位置和浮动图片位置
scrollView.setOnScrollChangedListener(new MyScrollView.OnScrollChangedListener() {
@Override
public void scrollSomething() {
imageBannder.layout(0, scrollView.getScrollY() / 2,
imageBannder.getWidth(),
scrollView.getScrollY() / 2 + imageBannder.getHeight());
int y_position = (int) Math.max(scrollView.getScrollY(),
linearLayout.getY() + imageNOFD.getY());
imageFD.layout(0, y_position, imageFD.getWidth(),
y_position + imageFD.getHeight());
}
});
///注册手指触摸移动的事件监听
scrollView.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
int motionAction = motionEvent.getAction();
switch (motionAction) {
case MotionEvent.ACTION_DOWN:
//记录第一次按下的位置
touchDownY = motionEvent.getY();
//如果手指按下时,srollY不等于零则不能放大图片,等于零是放大图片的必要条件
if (scrollView.getScrollY() != 0) {
isScale = false;
}
break;
case MotionEvent.ACTION_UP:
if (isScale) {
//判断手指第一次是向上滑动还是向下滑动
if (motionEvent.getY() - touchDownY > 0) {
///定义手指松开时的图片动画
final ValueAnimator va =
ValueAnimator.ofFloat(motionEvent.getY(), touchDownY);
va.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
float currentY = (float) va.getAnimatedValue();
float moveDistance = (currentY - touchDownY) * 0.3f;
int tempheight = (int) (ib_orginalHeight + moveDistance);
int tempwidth = (int) (tempheight *
((float) ib_orginalWidth / ib_orginalHeight));
int x_position = (int) ((ib_orginalWidth - tempwidth) / 2);
imageBannder.layout(x_position,
0, x_position + tempwidth, tempheight);
linearLayout.layout(0, tempheight, linearLayout.getWidth(),
tempheight + linearLayout.getHeight());
imageFD.layout(0, tempheight, imageFD.getWidth(),
tempheight + imageFD.getHeight());
}
});
va.setDuration(200);
va.start();
}
}
firstMove = true;
isScale = true;
break;
case MotionEvent.ACTION_MOVE:
//手指当前位置与第一次按下时的距离
float distance = motionEvent.getY() - touchDownY;
if (isScale) {
if (firstMove) {
//根据手指第一次移动判断移动方向是向上还是向下,向下放大图片
if (distance > 0) {
isScale = true;
firstMove = false;
} else if (distance < 0) {
isScale = false;
firstMove = false;
}
}
}
if (isScale) {
if (distance > 0) {
//如果手指按下时滚动条的scrollY属性为0,并且向下滚动,那么放大图片
float moveDistance = distance * 0.3f;
int tempheight = (int) (ib_orginalHeight + moveDistance);
int tempwidth = (int) (tempheight *
((float) ib_orginalWidth / ib_orginalHeight));
int x_position = (int) ((ib_orginalWidth - tempwidth) / 2);
imageBannder.layout(x_position, 0, x_position + tempwidth,tempheight);
linearLayout.layout(0, tempheight, linearLayout.getWidth(),
tempheight + linearLayout.getHeight());
imageFD.layout(0, tempheight, imageFD.getWidth(),
tempheight + imageFD.getHeight());
}
return true;
}
}
return false;
}
});
}
}
</pre><pre name="code" class="java">布局文件<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<mm.shandong.com.testmtxqcomplex.myui.MyScrollView
android:id="@+id/scrollView"
android:layout_width="match_parent"
android:layout_height="match_parent">
<FrameLayout
android:id="@+id/frameLayout"
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageBannder"
android:layout_width="match_parent"
android:layout_height="130dp"
android:scaleType="centerCrop"
android:src="@drawable/banner" />
<LinearLayout
android:id="@+id/linearlayout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<ImageView
android:id="@+id/imageNOFD"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:src="@drawable/fd" />
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:src="@drawable/meituan1" />
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:src="@drawable/meituan1" />
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:src="@drawable/meituan1" />
<ImageView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:src="@drawable/meituan1" />
</LinearLayout>
<ImageView
android:id="@+id/imageFD"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:scaleType="centerCrop"
android:src="@drawable/fd" />
</FrameLayout>
</mm.shandong.com.testmtxqcomplex.myui.MyScrollView>
</LinearLayout>
</pre><pre code_snippet_id="1892699" snippet_file_name="blog_20160921_4_3682959" name="code" class="java">以上是全部代码。最后介绍一款本人开发帮助初学者的app android学习手册,它包含三个部分,分别是实例、源码和文档。
化成自己的。通过文档对知识点进行最全面的学习。例子都是最简单,最全面的,没有无用代码,介绍哪一章就突出本章内容,
相信大家都能看懂学会。安卓无忧的代码部分采用android studio的目录结构,代码全部高亮显示,多种主题供读者选择,
源码部分的图片均可以打开查看。每一章都详细介绍让初学者不仅知其然还知其所以然,文档也有三种主题可选,
文档中的小图均可以点击放大查看。最后附源码地址以及android学习手册108例子例子源码 。
本人微博:honey_11






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








