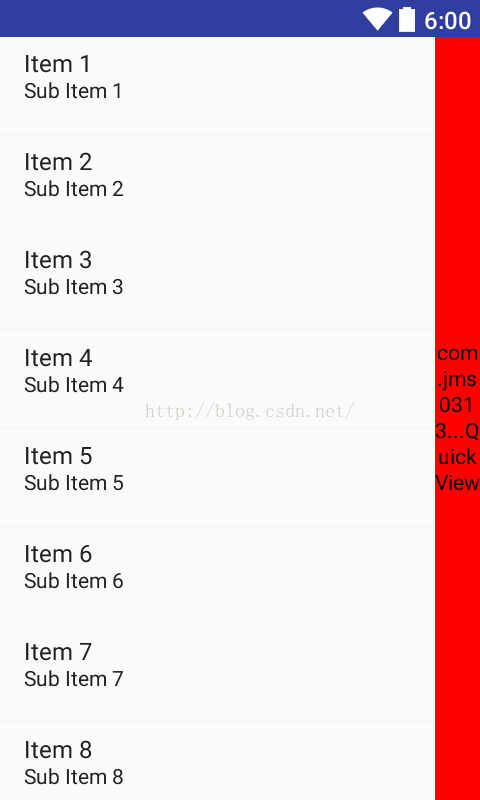
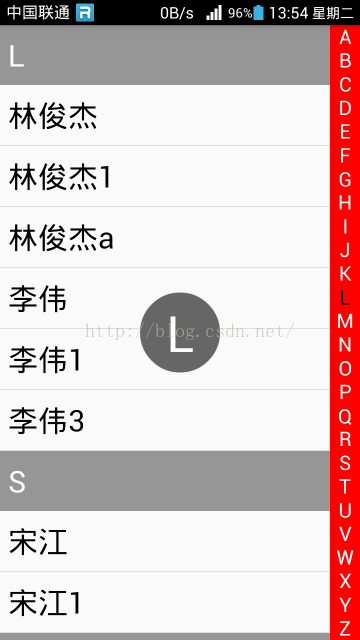
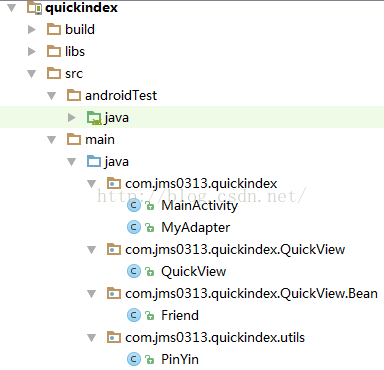
效果图:实际开发中除了部分服务性的需要使用模拟器调试外,我们基本都使用真机调试,体验效果更好,便于测试自定义代码开发顺序一般是先mainActivi 再创建自定义View类,写UI,再开发,各位同僚也是比较清楚了,我就不献丑了,代码我就先放UI了
activity_main.xml
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.jms0313.quickindex.MainActivity"> <ListView android:id="@+id/lv_view" android:layout_width="wrap_content" android:layout_height="wrap_content" /> <com.jms0313.quickindex.QuickView.QuickView android:id="@+id/quick_bar" android:layout_width="30dp" android:layout_height="match_parent" android:layout_alignParentRight="true" android:background="#ff0000"> </com.jms0313.quickindex.QuickView.QuickView> <TextView android:visibility="gone" android:id="@+id/tv_show" android:layout_width="80dp" android:layout_height="80dp" android:text="A" android:gravity="center" android:layout_centerInParent="true" android:textColor="#ffffff" android:textSize="50sp" android:background="@drawable/tv_circle"/> </RelativeLayout>
adapter_list.xml<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:orientation="vertical"> <TextView android:id="&











 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








