代码
说明
-
让我们检视 main 函数。我们发现第一步是实例化一个 Random Number Generator(随机数发生器对象) (RNG):
RNG的实现了一个随机数发生器。 在上面的例子中, rng 是用数值 0xFFFFFFFF 来实例化的一个RNG对象。
-
然后我们初始化一个 0 矩阵(代表一个全黑的图像), 并且指定它的宽度,高度,和像素格式:
-
然后我们开始疯狂的绘制。看过代码时候你会发现它主要分八个部分,正如函数定义的一样:
所有这些范数都遵循相同的模式,所以我们只分析其中的一组,因为这适用于所有。
-
查看函数 Drawing_Random_Lines:
我们可以看到:
-
for 循环将重复 NUMBER 次。 并且函数 line 在循环中, 这意味着要生成 NUMBER 条线段。
-
线段的两个端点分别是 pt1 和 pt2. 对于 pt1 我们看到:
-
我们知道 rng 是一个 随机数生成器 对象。在上面的代码中我们调用了 rng.uniform(a,b) 。这指定了一个在 a 和 b 之间的均匀分布(包含 a, 但不含 b)。
-
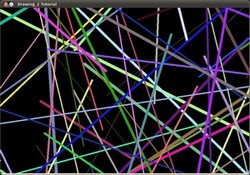
由上面的说明,我们可以推断出 pt1 和 pt2 将会是随机的数值,因此产生的线段是变幻不定的,这会产生一个很好的视觉效果(从下面绘制的图片可以看出)。
-
我们还可以发现, 在 line 的参数设置中,对于 color 的设置我们用了:
让我们来看看函数的实现:
正如我们看到的,函数的返回值是一个用三个随机数初始化的 Scalar 对象,这三个随机数代表了颜色的 R, G, B 分量。所以,线段的颜色也是随机的!
-
-
-
上面的解释同样适用于其它的几何图形,比如说参数 center(圆心) 和 vertices(顶点) 也是随机的。
-
在结束之前,我们还应该看看函数 Display_Random_Text 和 Displaying_Big_End, 因为它们有一些有趣的特征:
-
Display_Random_Text:
这些看起来都很熟悉,但是这一句:
函数 putText 都做了些什么?在我们的例子中:
- 在 image 上绘制文字 “Testing text rendering” 。
- 文字的左下角将用点 org 指定。
- 字体参数是用一个在
 之间的整数来定义。
之间的整数来定义。 - 字体的缩放比例是用表达式 rng.uniform(0, 100)x0.05 + 0.1 指定(表示它的范围是
 )。
)。 - 字体的颜色是随机的 (记为 randomColor(rng))。
- 字体的粗细范围是从 1 到 10, 表示为 rng.uniform(1,10) 。
因此, 我们将绘制 (与其余函数类似) NUMBER 个文字到我们的图片上,以位置随机的方式。
-
Displaying_Big_End
除了 getTextSize (用于获取文字的大小参数), 我们可以发现在 for 循环里的新操作:
我们还要知道,减法操作 总是 保证是 合理 的操作, 这表明结果总是在合理的范围内 (这个例子里结果不会为负数,并且保证在 0~255的合理范围内)。
结果
正如你在代码部分看到的, 程序将依次执行不同的绘图函数,这将:
-
首先 NUMBER 条线段将出现在屏幕上,正如截图所示:

-
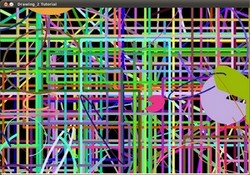
然后,一个新的图形,这次是一些矩形:
-
现在,一些弧线会出现,每一个弧线都有随机的位置,大小,边缘的粗细和弧长:

-
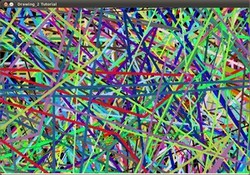
现在,带有三个参数的 polylines(折线) 将会出现在屏幕上,同样以随机的方式:

-
填充的多边形 (这里是三角形) 会出现.
-
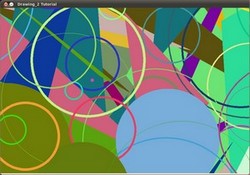
最后出现的图形:圆

-
在结尾处,文字 “Testing Text Rendering” 将会以不同的字体,大小,颜色和位置出现在屏幕上。
-
最后 (这也顺便表达了OpenCV的宗旨):






















 2294
2294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








