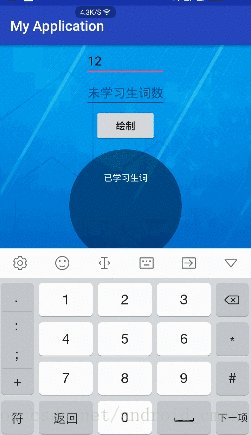
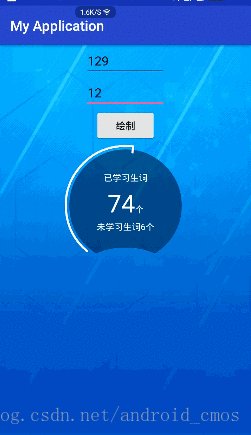
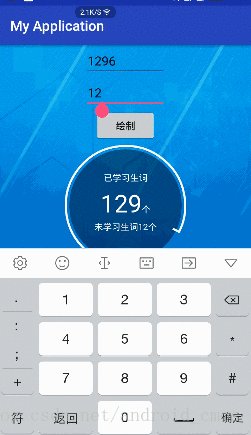
很久没有用到自定义View了,手有点生疏了,这不同事刚扔给一个活,按照UI的要求,画一个进度条,带动画效果的。需求是这样的:
嗯,实现后效果如下:

嗯,算是基本满足需求吧。
本文包含的知识点
1、自定义view的绘制
2、属性动画
3、图像的合成模式 PorterDuff.Mode
嗯,废话不多说,show me the code
1)WordView.java
import android.animation.ValueAnimator;
import android.content.Context;
import android.content.res.TypedArray;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.graphics.PorterDuff;
import android.graphics.PorterDuffXfermode;
import android.graphics.RectF;
import android.graphics.Xfermode;
import android.support.annotation.Nullable;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
/**
* Author: gongwq on 2017/12/20 002011.
* Email: gwq_0111@163.com
* Descriptions:
*/
public class WordView extends View {
private Paint linePaint, circlePaint, circlePaintBg;
private Paint textPaint1, textPaint2, textPaint3, textPaint4;
private int screenWidth, screenHeight;
private int mCenter, mRadius;
private RectF mRectF, mRectFBg1, mRectFBg2;
private int defaultValue;
private float rate = 0f;
private String hasStudyText = "";
private String notStudyText = "";
private int startAng = 0;
private int defaultStartAng = 120;
private long animDuration = 2000L;
private int progressColor, wordTitleColor, wordViewBackground;
private Xfermode xfermode;
public WordView(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
TypedArray ta = context.obtainStyledAttributes(
attrs, R.styleable.WordView);
progressColor = ta.getColor(R.styleable.WordView_progressColor, 0xFFFFFFFF);
wordViewBackground = ta.getColor(R.styleable.WordView_wordViewBackground, 0xFFFF0000);
wordTitleColor = ta.getColor(R.styleable.WordView_wordTitleColor, 0xFFFF00FF);
ta.recycle();
initPaint(context);
}
private void initPaint(Context context) {
screenWidth = MeasureUtil.getScreenWidth(context);
screenHeight = MeasureUtil.getScreenHeight(context);
linePaint = new Paint();
linePaint.setColor(Color.WHITE);
linePaint.setStyle(Paint.Style.FILL);
linePaint.setAntiAlias(true);
linePaint.setStrokeWidth(6.0f);
circlePaint = new Paint();
circlePaint.setColor(progressColor);
circlePaint.setAntiAlias(true);
circlePaint.setStyle(Paint.Style.STROKE);
circlePaint.setStrokeCap(Paint.Cap.ROUND);
circlePaint.setStrokeWidth(6.0f);
circlePaintBg = new Paint();
circlePaintBg.setColor(wordViewBackground);
circlePaintBg.setAntiAlias(true);
circlePaintBg.setStyle(Paint.S







 本文介绍了如何在Android中实现一个带有动画效果的圆盘进度条。通过自定义View,结合属性动画和图像的合成模式,最终达到UI需求。文章涵盖了自定义view的绘制、属性动画的使用以及PorterDuff.Mode在图像合成模式中的应用。
本文介绍了如何在Android中实现一个带有动画效果的圆盘进度条。通过自定义View,结合属性动画和图像的合成模式,最终达到UI需求。文章涵盖了自定义view的绘制、属性动画的使用以及PorterDuff.Mode在图像合成模式中的应用。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1243
1243

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








