前景:最近在做引导页面的时候,发现手机上面看到的图片都是变形的,我写的的是background 加载的图片,然后一直在改动scaleType,发现没有什么效果。很是郁闷。原来是 src 和 background的一直都没有弄明白,网上找了些资料,特意记录下来;
ImageView中XML属性src和background的区别:
background会根据ImageView组件给定的长宽进行拉伸,而src就存放的是原图的大小,不会进行拉伸。src是图片内容(前景),bg是背景,可以同时使用。
此外:scaleType只对src起作用;bg可设置透明度,比如在ImageButton中就可以用Android:scaleType控制图片的缩放方式,示例代码如下:
<ImageView xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/splash_image"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:src="@drawable/splash_bg"
android:background="@color/black"
android:scaleType="centerInside"/>说明:centerInside表示按比例缩放图片,使得图片长 (宽)的小于等于视图的相应维度。
注意:控制的图片为资源而不是背景,即android:src=”@drawable/splash_bg”,而非android:background=”@drawable/splash_bg”。程序中动态加载图片也类似,如:应该imgView.setImageResource(R.drawable.);而非imgView.setBackgroundResource(R.drawable.);
附:更详细的scaleType说明:
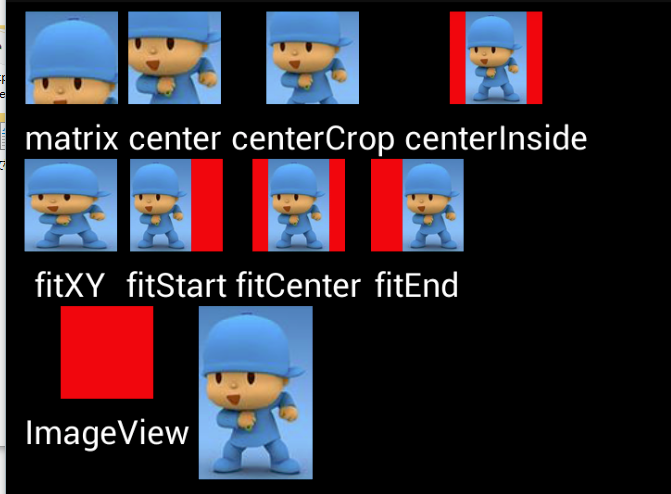
ImageView的scaleType的属性有好几种,分别是matrix(默认)、center、centerCrop、centerInside、fitCenter、fitEnd、fitStart、fitXY
1.android:scaleType=”center”
保持原图的大小,显示在ImageView的中心。当原图的size大于ImageView的size,超过部分裁剪处理。
2.android:scaleType=”centerCrop”
以填满整个ImageView为目的,将原图的中心对准ImageView的中心,等比例放大原图,直到填满ImageView为止(指的是ImageView的宽和高都要填满),原图超过ImageView的部分作裁剪处理。
3.android:scaleType=”centerInside”
以原图完全显示为目的,将图片的内容完整居中显示,通过按比例缩小原图的size宽(高)等于或小于ImageView的宽(高)。如果原图的size本身就小于ImageView的size,则原图的size不作任何处理,居中显示在ImageView。
4.android:scaleType=”matrix”
不改变原图的大小,从ImageView的左上角开始绘制原图,原图超过ImageView的部分作裁剪处理。
5.android:scaleType=”fitCenter”
把原图按比例扩大或缩小到ImageView的ImageView的高度,居中显示
6.android:scaleType=”fitEnd”
把原图按比例扩大(缩小)到ImageView的高度,显示在ImageView的下部分位置
7.android:scaleType=”fitStart”
把原图按比例扩大(缩小)到ImageView的高度,显示在ImageView的上部分位置
8.android:scaleType=”fitXY”
把原图按照指定的大小在View中显示,拉伸显示图片,不保持原比例,填满ImageView.






















 4613
4613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








