Android-自定义PopupWindow带动画的实现
2015年10月5日
PopupWindow在应用中应该是随处可见的,很常用到,比如在旧版本的微信当中就用到下拉的PopupWindow,那是自定义的。新版微信5.2的ActionBar,有人已经模仿了它,但微信具体是使用了ActionBar还是其他的笔者倒是不太清楚,本篇博客主要介绍如何自定义一个PopupWindow来供自己在开发应用时使用。因为笔者最近在开发一款应用时用到这个知识点,所以自己实现了类似新版微信的效果。
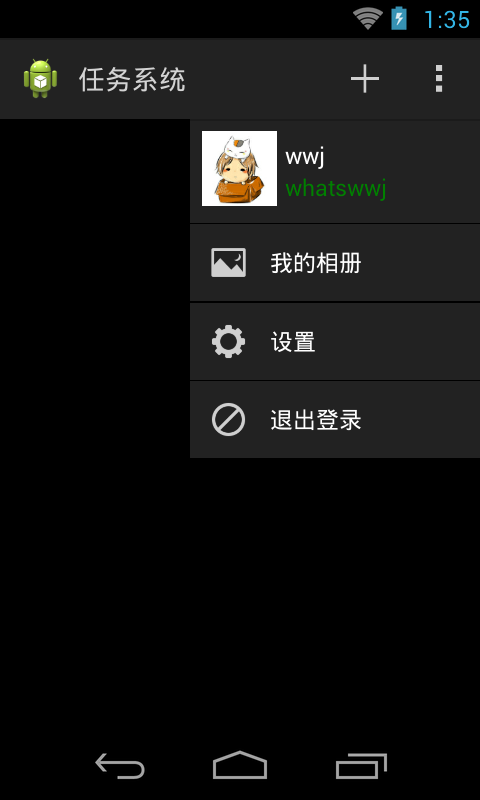
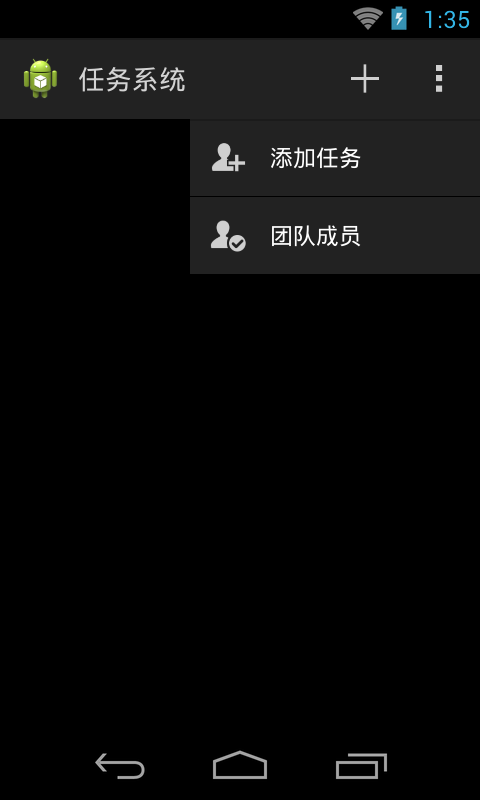
效果图如下:


首先从布局开始
/14_CustomPopupWindow/res/layout/activity_swipe.xml
- <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:id="@+id/animation_layout_content"
- android:layout_width="match_parent"
- android:layout_height="match_parent"
- android:clickable="true"
- android:orientation="vertical" >
- <RelativeLayout
- android:layout_width="match_parent"
- android:layout_height="wrap_content"
- android:background="@drawable/abc_ab_bottom_solid_dark_holo"
- android:padding="12dip" >
- <LinearLayout
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentLeft="true"
- android:gravity="center"
- android:orientation="horizontal" >
- <ImageView
- android:layout_width="30dp"
- android:layout_height="30dp"
- android:src="@drawable/ic_launcher" />
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_marginLeft="10dip"
- android:text="任务系统"
- android:textColor="@color/lightgray"
- android:textSize="18sp" />
- </LinearLayout>
- <LinearLayout
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:layout_alignParentRight="true"
- android:gravity="center"
- android:orientation="horizontal" >
- <Button
- android:id="@+id/btnSearch"
- android:layout_width="30dp"
- android:layout_height="30dp"
- android:layout_marginRight="20dip"
- android:background="@drawable/actionbar_search_icon"
- android:visibility="gone" />
- <Button
- android:id="@+id/btnAdd"
- android:layout_width="30dp"
- android:layout_height="30dp"
- android:layout_marginRight="20dip"
- android:background="@drawable/actionbar_add_icon" />
- <Button
- android:id="@+id/btnSet"
- android:layout_width="30dp"
- android:layout_height="30dp"
- android:background="@drawable/actionbar_more_icon" />
- </LinearLayout>
- </RelativeLayout>
- </LinearLayout>
/14_CustomPopupWindow/res/layout/add_popup_dialog.xml
- <pre code_snippet_id="341527" snippet_file_name="blog_20140512_2_2271724" name="code" class="html"><?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:gravity="center_horizontal"
- android:orientation="vertical" >
- <LinearLayout
- android:id="@+id/pop_layout2"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_alignParentRight="true"
- android:layout_alignParentTop="true"
- android:background="@drawable/abc_ab_bottom_solid_dark_holo"
- android:gravity="center_horizontal"
- android:orientation="vertical" >
- <LinearLayout
- android:id="@+id/add_task_layout"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:orientation="horizontal"
- android:padding="8dp" >
- <ImageView
- android:layout_width="35dp"
- android:layout_height="35dp"
- android:scaleType="fitCenter"
- android:src="@drawable/ofm_add_icon" />
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:layout_marginLeft="10dp"
- android:gravity="center"
- android:text="添加任务"
- android:textColor="@color/white"
- android:textSize="15dip" />
- </LinearLayout>
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="0.2dp"
- android:background="@color/black" />
- <LinearLayout
- android:id="@+id/team_member_layout"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:orientation="horizontal"
- android:padding="8dp" >
- <ImageView
- android:layout_width="35dp"
- android:layout_height="35dp"
- android:scaleType="fitCenter"
- android:src="@drawable/ofm_profile_icon" />
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:layout_marginLeft="10dp"
- android:gravity="center"
- android:text="团队成员"
- android:textColor="@color/white"
- android:textSize="15dip" />
- </LinearLayout>
- </LinearLayout>
- </RelativeLayout></pre><br><br>
/14_CustomPopupWindow/res/layout/more_popup_dialog.xml
- <?xml version="1.0" encoding="utf-8"?>
- <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
- android:layout_width="wrap_content"
- android:layout_height="wrap_content"
- android:gravity="center_horizontal"
- android:orientation="vertical" >
- <LinearLayout
- android:id="@+id/pop_layout"
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:layout_alignParentRight="true"
- android:layout_alignParentTop="true"
- android:background="@drawable/abc_ab_bottom_solid_dark_holo"
- android:gravity="center_horizontal"
- android:orientation="vertical" >
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:orientation="horizontal"
- android:padding="8dp" >
- <ImageView
- android:layout_width="50dp"
- android:layout_height="50dp"
- android:src="@drawable/defalt_head" />
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:gravity="left|center_horizontal"
- android:orientation="vertical"
- android:padding="5dp" >
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="wwj"
- android:textColor="@color/white"
- android:textSize="15sp" />
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:text="whatswwj"
- android:textColor="@color/green"
- android:textSize="15sp" />
- </LinearLayout>
- </LinearLayout>
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="0.2dp"
- android:background="@color/black" />
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:orientation="horizontal"
- android:padding="8dp" >
- <ImageView
- android:layout_width="35dp"
- android:layout_height="35dp"
- android:scaleType="fitCenter"
- android:src="@drawable/ofm_photo_icon" />
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:layout_marginLeft="10dp"
- android:gravity="center"
- android:text="我的相册"
- android:textColor="@color/white"
- android:textSize="15sp" />
- </LinearLayout>
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="0.2dp"
- android:background="@color/black" />
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:orientation="horizontal"
- android:padding="8dp"
- android:visibility="gone" >
- <ImageView
- android:layout_width="35dp"
- android:layout_height="35dp"
- android:scaleType="fitCenter"
- android:src="@drawable/ofm_collect_icon" />
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:layout_marginLeft="10dp"
- android:gravity="center"
- android:text="我的收藏"
- android:textColor="@color/white"
- android:textSize="15sp" />
- </LinearLayout>
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="0.2dp"
- android:background="@color/black" />
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:orientation="horizontal"
- android:padding="8dp"
- android:visibility="gone" >
- <ImageView
- android:layout_width="35dp"
- android:layout_height="35dp"
- android:scaleType="fitCenter"
- android:src="@drawable/ofm_card_icon" />
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:layout_marginLeft="10dp"
- android:gravity="center"
- android:text="我的银行卡"
- android:textColor="@color/white"
- android:textSize="15sp" />
- </LinearLayout>
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="0.2dp"
- android:background="@color/black"
- android:visibility="gone" />
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:orientation="horizontal"
- android:padding="8dp" >
- <ImageView
- android:layout_width="35dp"
- android:layout_height="35dp"
- android:scaleType="fitCenter"
- android:src="@drawable/ofm_setting_icon" />
- <TextView
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:layout_marginLeft="10dp"
- android:gravity="center"
- android:text="设置"
- android:textColor="@color/white"
- android:textSize="15sp" />
- </LinearLayout>
- <TextView
- android:layout_width="fill_parent"
- android:layout_height="0.2dp"
- android:background="@color/black" />
- <LinearLayout
- android:layout_width="fill_parent"
- android:layout_height="wrap_content"
- android:orientation="horizontal"
- android:padding="8dp" >
- <ImageView
- android:layout_width="35dp"
- android:layout_height="35dp"
- android:scaleType="fitCenter"
- android:src="@drawable/ofm_blacklist_icon" />
- <Button
- android:id="@+id/btn_cancel"
- android:layout_width="wrap_content"
- android:layout_height="fill_parent"
- android:layout_marginLeft="10dp"
- android:background="@null"
- android:gravity="center"
- android:text="退出登录"
- android:textColor="@color/white"
- android:textSize="15sp" />
- </LinearLayout>
- </LinearLayout>
- </RelativeLayout>
以上分别是主页面和两个popupWindow布局
下面自定义两个PopupWindow,自己封装自己想要的PopuoWindow,这里只是给出示例
/14_CustomPopupWindow/src/com/wwj/popupwindow/AddPopWindow.java
- package com.wwj.popupwindow;
- import android.app.Activity;
- import android.content.Context;
- import android.graphics.drawable.ColorDrawable;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.view.ViewGroup.LayoutParams;
- import android.widget.LinearLayout;
- import android.widget.PopupWindow;
- /**
- * 自定义popupWindow
- *
- * @author wwj
- *
- *
- */
- public class AddPopWindow extends PopupWindow {
- private View conentView;
- public AddPopWindow(final Activity context) {
- LayoutInflater inflater = (LayoutInflater) context
- .getSystemService(Context.LAYOUT_INFLATER_SERVICE);
- conentView = inflater.inflate(R.layout.add_popup_dialog, null);
- int h = context.getWindowManager().getDefaultDisplay().getHeight();
- int w = context.getWindowManager().getDefaultDisplay().getWidth();
- // 设置SelectPicPopupWindow的View
- this.setContentView(conentView);
- // 设置SelectPicPopupWindow弹出窗体的宽
- this.setWidth(w / 2 + 50);
- // 设置SelectPicPopupWindow弹出窗体的高
- this.setHeight(LayoutParams.WRAP_CONTENT);
- // 设置SelectPicPopupWindow弹出窗体可点击
- this.setFocusable(true);
- this.setOutsideTouchable(true);
- // 刷新状态
- this.update();
- // 实例化一个ColorDrawable颜色为半透明
- ColorDrawable dw = new ColorDrawable(0000000000);
- // 点back键和其他地方使其消失,设置了这个才能触发OnDismisslistener ,设置其他控件变化等操作
- this.setBackgroundDrawable(dw);
- // mPopupWindow.setAnimationStyle(android.R.style.Animation_Dialog);
- // 设置SelectPicPopupWindow弹出窗体动画效果
- this.setAnimationStyle(R.style.AnimationPreview);
- LinearLayout addTaskLayout = (LinearLayout) conentView
- .findViewById(R.id.add_task_layout);
- LinearLayout teamMemberLayout = (LinearLayout) conentView
- .findViewById(R.id.team_member_layout);
- addTaskLayout.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View arg0) {
- AddPopWindow.this.dismiss();
- }
- });
- teamMemberLayout.setOnClickListener(new OnClickListener() {
- @Override
- public void onClick(View v) {
- AddPopWindow.this.dismiss();
- }
- });
- }
- /**
- * 显示popupWindow
- *
- * @param parent
- */
- public void showPopupWindow(View parent) {
- if (!this.isShowing()) {
- // 以下拉方式显示popupwindow
- this.showAsDropDown(parent, parent.getLayoutParams().width / 2, 18);
- } else {
- this.dismiss();
- }
- }
- }
/14_CustomPopupWindow/src/com/wwj/popupwindow/MorePopWindow.java
- package com.wwj.popupwindow;
- import android.app.Activity;
- import android.content.Context;
- import android.graphics.drawable.ColorDrawable;
- import android.view.LayoutInflater;
- import android.view.View;
- import android.view.ViewGroup.LayoutParams;
- import android.widget.PopupWindow;
- public class MorePopWindow extends PopupWindow {
- private View conentView;
- public MorePopWindow(final Activity context) {
- LayoutInflater inflater = (LayoutInflater) context
- .getSystemService(Context.LAYOUT_INFLATER_SERVICE);
- conentView = inflater.inflate(R.layout.more_popup_dialog, null);
- int h = context.getWindowManager().getDefaultDisplay().getHeight();
- int w = context.getWindowManager().getDefaultDisplay().getWidth();
- // 设置SelectPicPopupWindow的View
- this.setContentView(conentView);
- // 设置SelectPicPopupWindow弹出窗体的宽
- this.setWidth(w / 2 + 50);
- // 设置SelectPicPopupWindow弹出窗体的高
- this.setHeight(LayoutParams.WRAP_CONTENT);
- // 设置SelectPicPopupWindow弹出窗体可点击
- this.setFocusable(true);
- this.setOutsideTouchable(true);
- // 刷新状态
- this.update();
- // 实例化一个ColorDrawable颜色为半透明
- ColorDrawable dw = new ColorDrawable(0000000000);
- // 点back键和其他地方使其消失,设置了这个才能触发OnDismisslistener ,设置其他控件变化等操作
- this.setBackgroundDrawable(dw);
- // mPopupWindow.setAnimationStyle(android.R.style.Animation_Dialog);
- // 设置SelectPicPopupWindow弹出窗体动画效果
- this.setAnimationStyle(R.style.AnimationPreview);
- }
- public void showPopupWindow(View parent) {
- if (!this.isShowing()) {
- this.showAsDropDown(parent, parent.getLayoutParams().width / 2, 18);
- } else {
- this.dismiss();
- }
- }
- }
上面用到一个动画样式效果:
/14_CustomPopupWindow/res/values/styles.xml
- <style name="AnimationPreview">
- <item name="android:windowEnterAnimation">@anim/fade_in</item>
- <item name="android:windowExitAnimation">@anim/fade_out</item>
- </style>
用到两个动画资源
/14_CustomPopupWindow/res/anim/fade_in.xml
- <?xml version="1.0" encoding="utf-8"?>
- <!-- 左上角扩大-->
- <scale xmlns:android="http://schemas.android.com/apk/res/android"
- android:interpolator="@android:anim/accelerate_decelerate_interpolator"
- android:fromXScale="0.001"
- android:toXScale="1.0"
- android:fromYScale="0.001"
- android:toYScale="1.0"
- android:pivotX="100%"
- android:pivotY="10%"
- android:duration="200" />
/14_CustomPopupWindow/res/anim/fade_out.xml
- <?xml version="1.0" encoding="utf-8"?>
- <!-- 左上角缩小 -->
- <scale xmlns:android="http://schemas.android.com/apk/res/android"
- android:interpolator="@android:anim/accelerate_decelerate_interpolator"
- android:fromXScale="1.0"
- android:toXScale="0.001"
- android:fromYScale="1.0"
- android:toYScale="0.001"
- android:pivotX="100%"
- android:pivotY="10%"
- android:duration="200" />
/14_CustomPopupWindow/src/com/wwj/popupwindow/MainActivity.java
- package com.wwj.popupwindow;
- import android.app.Activity;
- import android.os.Bundle;
- import android.view.View;
- import android.view.View.OnClickListener;
- import android.widget.Button;
- public class MainActivity extends Activity implements OnClickListener{
- private Button setButton;
- private Button addButton;
- @Override
- protected void onCreate(Bundle savedInstanceState) {
- super.onCreate(savedInstanceState);
- setContentView(R.layout.activity_swipe);
- setButton = (Button) findViewById(R.id.btnSet);
- addButton = (Button) findViewById(R.id.btnAdd);
- setButton.setOnClickListener(this);
- addButton.setOnClickListener(this);;
- }
- @Override
- public void onClick(View v) {
- switch (v.getId()) {
- case R.id.btnSet:
- MorePopWindow morePopWindow = new MorePopWindow(MainActivity.this);
- morePopWindow.showPopupWindow(setButton);
- break;
- case R.id.btnSearch:
- break;
- case R.id.btnAdd:
- AddPopWindow addPopWindow = new AddPopWindow(MainActivity.this);
- addPopWindow.showPopupWindow(addButton);
- break;
- default:
- break;
- }
- }
- }
以上是代码实现,具体可以下载源码参考。

























 1367
1367

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










