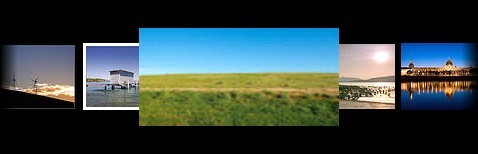
UI效果先上代码再说事:
package xiaogang.zhao;
import xiaogang.zhao.R;
import android.app.Activity;
import android.content.Context;
import android.os.Bundle;
import android.os.Handler;
import android.os.Message;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageView;
import android.widget.AdapterView.OnItemSelectedListener;
import java.util.Timer;
import java.util.TimerTask;
public class GalleryTest extends Activity {
private SizingGallery mGalleryItem;
private final Handler mHandler = new Handler() {
public void handleMessage(Message message) {
super.handleMessage(message);
switch (message.what) {
case 1:
mGalleryItem.setSelection(mGalleryItem.getSelectedItemPosition() + 1);
break;
}
}
};
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
setupViews();
init();
}
private void setupViews() {
mGalleryItem = (SizingGallery) findViewById(R.id.gallery0);
final ImageAdapter adapter = new ImageAdapter(this);
mGalleryItem.setAdapter(adapter);
mGalleryItem.setSelection(Integer.MAX_VALUE / 2);
mGalleryItem.setOnItemSelectedListener(new OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
android.util.Log.d("AAA", "position: " + position + " id:" + id);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
// TODO Auto-generated method stub
}
});
}
private void init() {
final Timer timer = new Timer();
timer.schedule(new TimerTask() {
@Override
public void run() {
mHandler.sendEmptyMessage(1);
}
}, 5000, 5000);
}
private final static class ImageAdapter extends BaseAdapter {
public ImageAdapter(Context c) {
mContext = c;
}
public int getCount() {
return Integer.MAX_VALUE;
}
public Object getItem(int position) {
return position;
}
public long getItemId(int position) {
return position;
}
public View getView(int position, View convertView, ViewGroup parent) {
if (position < 0)
position = position + mThumbIds.length;
ImageView imageView;
if (convertView == null) {
imageView = new ImageView(mContext);
//imageView.setLayoutParams(new Gallery.LayoutParams(100, 100));
imageView.setAdjustViewBounds(false);
imageView.setScaleType(ImageView.ScaleType.CENTER_CROP);
imageView.setPadding(18, 18, 18, 18);
} else {
imageView = (ImageView) convertView;
}
imageView.setImageResource(mThumbIds[position % mThumbIds.length]);
return imageView;
}
private Context mContext;
}
private static Integer[] mThumbIds = {
R.drawable.gallery_photo_1, R.drawable.gallery_photo_2, R.drawable.gallery_photo_3,
R.drawable.gallery_photo_4, R.drawable.gallery_photo_5, R.drawable.gallery_photo_6,
R.drawable.gallery_photo_7, R.drawable.gallery_photo_8
};
}
package xiaogang.zhao;
import android.content.Context;
import android.graphics.Matrix;
import android.util.AttributeSet;
import android.view.View;
import android.view.animation.Transformation;
import android.widget.Gallery;
public class SizingGallery extends Gallery {
public SizingGallery(Context context, AttributeSet attrs) {
super(context, attrs);
}
@Override
protected boolean getChildStaticTransformation(View child, Transformation t) {
t.clear();
View selectedChild = getSelectedView();
if (child == selectedChild) {
Matrix matrix = t.getMatrix();
int w2 = child.getWidth() / 2;
int h2 = child.getHeight() / 2;
matrix.postScale(2f, 1.5f, w2, h2);
}
return true;
}
}
说明,几个值得注意的地方:
1.在设置选中gallery 的item的时候用了mGalleryItem.setSelection(Integer.MAX_VALUE / 2)这个,是为了避免手动向左滑动到最左边而没能达到无限循环的效果,你可以修改该值做一些简单测试;
2.getCount和imageresource的值的设定都做了求余处理;
3.中间默认选中图片的大小修改可以使用SizingGallery来实现,也可以用默认的gallery,然后用例如上面注释掉的代码来实现:imageView.setLayoutParams(new Gallery.LayoutParams(100, 100));
4.整个工程代码详见: http://download.csdn.net/detail/androidzhaoxiaogang/3755223
5.效果图:






















 158
158











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








