微信小程序页面插入HTML富文本
一 首先下载插件包:wxParse 如下图
二 在要插入的页面引入包
1.1 js配置如下
var WxParse = require('../../wxParse/wxParse.js');
success: function(result) { var article =result.attributes.html; //例 article为后台返回的HTML代码 // 把富文本插入到指定的容器中--转wxml WxParse.wxParse('article', 'html', article, that, 5); }, error: function(object, error) { }1.2.wxml 如下
<import src="../../wxParse/wxParse.wxml"/>
<view class="">
<template is="wxParse" data="{{wxParseData:article.nodes}}"/>
</view>
1.3 wxss如下
@import "../../wxParse/wxParse.wxss";
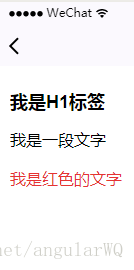
三 效果如下(这是一段HTML代码)
<h1>
我是H1标签
</h1>
<p>
我是一段文字
</p>
<p>
<br />
</p>
<p>
<span style="color:#E53333;">我是红色的文字</span>
</p>
***显示为下图
补充:
WxParse.wxParse('article', 'html', article, that, 5);
* 3. 数据绑定 ``` var article = '<div>我是HTML代码</div>'; /** * WxParse.wxParse(bindName , type, data, target,imagePadding) * 1.bindName绑定的数据名(必填) * 2.type可以为html或者md(必填) * 3.data为传入的具体数据(必填) * 4.target为Page对象,一般为this(必填) * 5.imagePadding为当图片自适应是左右的单一padding(默认为0,可选) */ var that = this; WxParse.wxParse('article', 'html', article, that, 5); ```























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








