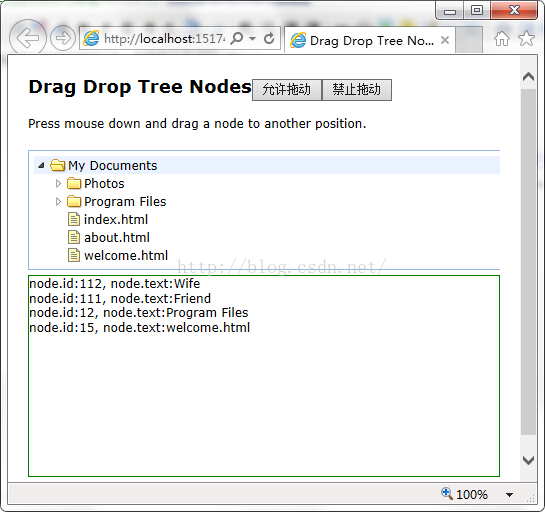
效果图:将tree节点拖动到指定的DIV中,结果显示节点的id和text
代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Drag Drop Tree Nodes - jQuery EasyUI Demo</title>
<link rel="stylesheet" type="text/css" href="../../themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="../../themes/icon.css">
<link rel="stylesheet" type="text/css" href="../demo.css">
<script type="text/javascript" src="../../jquery.min.js"></script>
<script type="text/javascript" src="../../jquery.easyui.min.js"></script>
</head>
<body>
<h2>Drag Drop Tree Nodes<input type="button" οnclick="enableDragg();" value="允许拖动" /><input type="button" οnclick=" disableDragg();" value="禁止拖动" /></h2>
<p>Press mouse down and drag a node to another position.</p>
<div style="margin: 20px 0;"></div>
<div class="easyui-panel" style="padding: 5px">
<ul class="easyui-tree" data-options="url:'tree_data1.json',method:'get',animate:true,dnd:false" id="tree"></ul>
</div>
<div id="drop" style="height: 200px; border: 1px green solid; margin-top: 5px;"></div>
</body>
</html>
<script type="text/javascript">
$(function () {
$('#drop').droppable({
onDrop: function (e, source) {
var node = $('#tree').tree('getNode', source);
$(this).append("<div>node.id:" + node.id + ", node.text:" + node.text + "</div>");
}
});
$('#tree').on({
mouseover: function (e) {
var target = e.target;
if (target.tagName == 'SPAN') target = target.parentNode;
$(target).draggable({
revert: true,
proxy: 'clone',
disabled: false
})
},
click: function (e) {
var target = e.target;
if (target.tagName == 'SPAN') target = target.parentNode;
if (target.tagName == 'LI') target = $(target).find('div:first')[0];
$(this).tree('toggle',target);
}
});
});
function enableDragg() {
$('.tree-node').draggable({
revert: true,
proxy: 'clone',
disabled: false
});
};
function disableDragg() {
$('.tree-node').draggable({
disabled: true
});
}
</script>
说明:
使用“允许拖动”按钮进行设置拖动时需要在树加载后才生效
使用on方式设置则不需要等待树加载完成即可,但测试中发现单击展开/收缩节点功能失效,加了个click方法,还是要双击才生效,需要改进。

























 321
321











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










