开发环境:Android Studio3.0
布局简介
SlidingDrawer(滑动式抽屉)隐藏屏外的内容,并允许用户拖拽一个handle以显示隐藏的内容。SlidingDrawer可以在垂直或者水平使用。它由两个子视图组成:一个是用户拖拽的handle(柄),另一个是随着拖动变化的content(内容)在XML布局中SlidingDrawer必须指定handle和content的id。
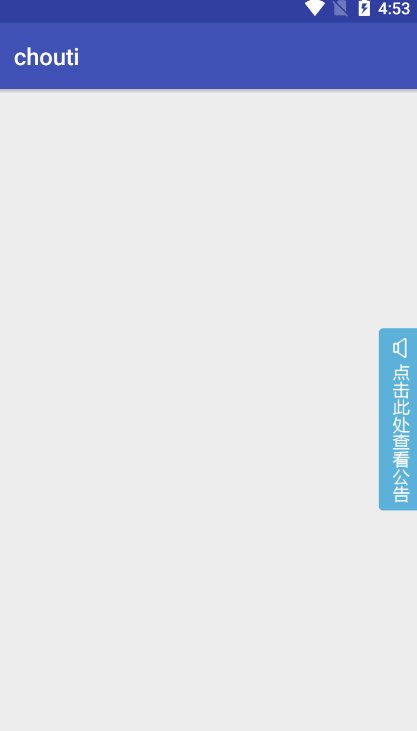
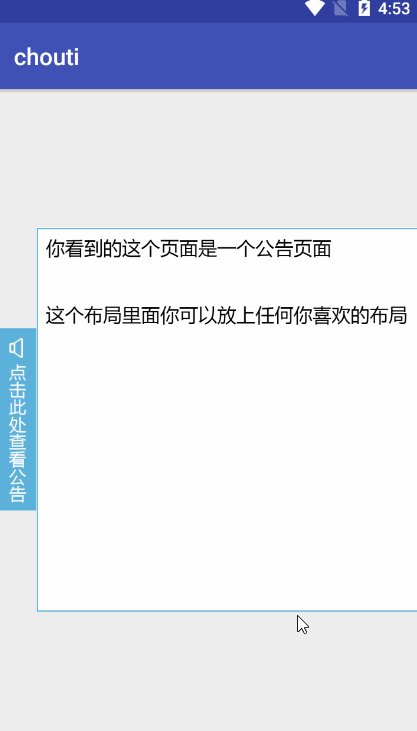
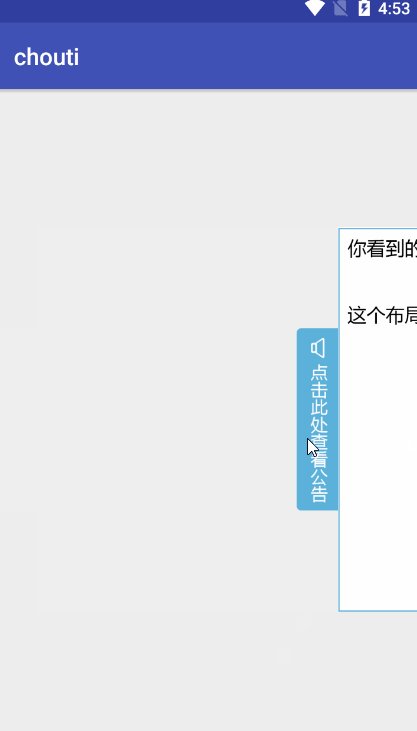
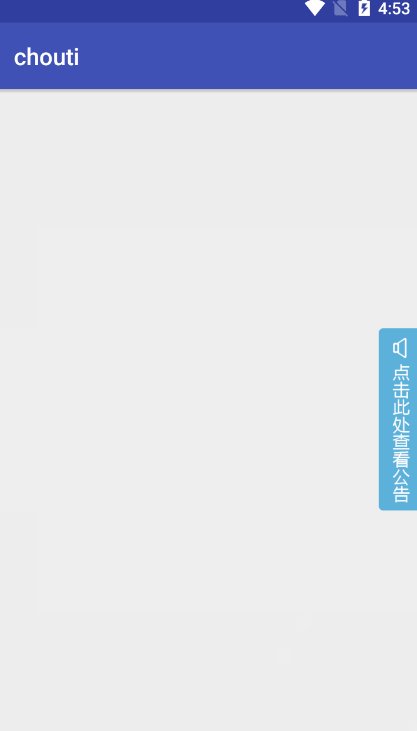
效果图
布局详解
一个抽屉有抽屉把和抽屉盒组成,本布局也是一样
- <SlidingDrawer
- android:id="@+id/drawer1"
- android:layout_width="0dp"
- android:layout_height="0dp"
- android:layout_alignParentRight="true"
- android:layout_centerVertical="true"
- android:content="@+id/Viewcontent"
- android:handle="@+id/handle"
- android:orientation="horizontal"
- app:layout_constraintBottom_toBottomOf="parent"
- app:layout_constraintEnd_toEndOf="parent"









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 3233
3233











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








