圆形转盘的实现思想
圆形转盘的运用场景常见的有:抽奖转盘、圆形菜单列表、热点客户端环状列表等等。对于圆形转盘的编码实现,主要难点除了手势的触摸控制之外,就在于旋转角度的计算了。下面是旋转角度计算的解决办法:一、运用Math类的三角函数,计算视图旋转到某个角度时的x坐标和y坐标,此时旋转的圆心是转盘的中心点;
二、运用Path类和Matrix类,对指定文本或图像做旋转操作,此时旋转的圆心是文本或图像的中心点;
三、刷新整个转盘的视图,对于继承自View的视图,直接调用postInvalidate方法即可。对于继承自ViewGroup的视图容器,情况要复杂些,大致得进行以下步骤处理:
1、先删除下面的所有视图,然后添加新的视图,最后请求刷新布局。具体代码示例如下:
removeAllViews();
addView(mImageView);
requestLayout(); int mode = MeasureSpec.EXACTLY;
int makeMeasureSpec = MeasureSpec.makeMeasureSpec(300, mode);
mImageView.measure(makeMeasureSpec, makeMeasureSpec); if (mImageView != null) {
//这里要设置子控件的位置,另外子控件的位置为相对位置不是绝对位置
mImageView.layout(0, 0, 500, 500);
}圆形转盘的知识准备
Math
Math类是java的数学计算工具类,常用的方法如下所示:取整与比较函数
random : 取0-1之间的纯小数
abs : 取绝对值
round : 四舍五入取整,返回整型数。
rint : 小数位四舍五入,返回双精度数。
ceil : 向上取整。若是负数,则往数值大的方向取整。
floor : 向下取整。若是负数,则往数值小的方向取整。
max : 取两个数字中的较大值
min : 取两个数字中的较小值
科学计算函数
sqrt : 求平方根
cbrt : 求立方根
exp : 计算e的n次幂
log : 求自然对数值(底数为e)
log10 : 求底数为10的对数值
pow : 求n次方根
三角函数
sin : 求正弦函数值
cos : 求余弦函数值
tan : 求正切函数值
asin : 求反正弦函数值
acos : 求反余弦函数值
atan : 求反正切函数值
Path
Path类是android用于定义画笔路径的工具类,常用的方法如下所示:reset : 重置路径
moveTo : 移动到指定位置
lineTo : 定义与之前路径无关的直线
quadTo : 定义与之前路径衔接的平滑曲线
cubicTo : 定义平滑曲线。cubicTo与quadTo的区别在于:quadTo要与moveTo配合使用才能实现平滑效果,而cubicTo多了两个参数,相当于内部已经包含了moveTo的功能。
arcTo : 定义弧线
addRect : 添加矩形路径
addOval : 添加椭圆路径
addCircle : 添加圆形路径
addArc : 添加弧形路径
addRoundRect : 添加圆角矩形路径
addPath : 添加现有路径
Matrix
Matrix类是android用于定义图像矩阵的工具类,常用的方法如下所示:setTranslate : 设置平移参数
setScale : 设置缩放参数
setRotate : 设置旋转参数
setSkew : 设置倾斜参数
postTranslate : 发送平移动作
postScale : 发送缩放动作
postRotate : 发送旋转动作
postSkew : 发送倾斜动作
Canvas
Canvas画布的详细用法参见《 Android开发笔记(十三)视图绘制的几个方法》,下面列出的是用到Path和Matrix的方法:clipPath : 根据指定Path路径裁剪画布
drawPath : 在指定Path路径上绘画
drawTextOnPath : 在指定Path路径上写文本
drawBitmap : 根据指定矩阵画图
Bitmap.createBitmap : 根据指定矩阵创建图像
代码示例
限于篇幅,这里就不贴出圆形转盘的源码了,有需要的朋友可留下邮箱,我看到后把工程打包用邮件发过去。下面列出文本旋转和图像旋转的代码例子。文本旋转
旋转文本先调用Path类的addArc方法添加一段弧形路径,再调用Canvas的drawTextOnPath方法在该弧形路径上画出文本。下面是一个可旋转文本的自定义控件代码:import android.annotation.SuppressLint;
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Paint;
import android.graphics.Path;
import android.graphics.RectF;
import android.util.AttributeSet;
import android.view.View;
public class RotateTextView extends View {
private Context mContext;
private Paint mTextPaint;
private String mText;
private int mDegree;
public RotateTextView(Context context) {
this(context, null);
}
public RotateTextView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
mTextPaint = new Paint();
mTextPaint.setColor(0xFF000000);
mTextPaint.setTextSize(35);
}
@SuppressLint("DrawAllocation")
@Override
protected void onDraw(Canvas canvas) {
Path path = new Path();
RectF oval = new RectF(50, 50, 300, 300);
path.addArc(oval, mDegree, mDegree+60);
canvas.drawTextOnPath(mText, path, 0, 0, mTextPaint);
}
public void setDegree(String text, int degree) {
mText = text;
mDegree = degree;
postInvalidate();
}
}图像旋转
旋转图像有两种办法:1、先调用Matrix类的postRotate方法设置旋转角度,再根据设置好的Matrix调用Bitmap的createBitmap方法创建旋转后的图像;
2、先调用Matrix类的setRotate方法设置旋转角度,再根据设置好的Matrix调用Canvas的drawBitmap方法创建旋转后的图像;
下面是一个可旋转图像的自定义控件代码:
import com.example.exmturntable.util.BitmapUtil;
import com.example.exmturntable.util.MetricsUtil;
import android.annotation.TargetApi;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.os.Build;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ImageView;
import android.widget.ImageView.ScaleType;
public class RotateImageView extends ViewGroup {
private final static String TAG = "RotateImageView";
private Context mContext;
private ImageView mImageView;
private int dip_50;
public RotateImageView(Context context) {
this(context, null);
}
public RotateImageView(Context context, AttributeSet attrs) {
super(context, attrs);
mContext = context;
dip_50 = MetricsUtil.dip2px(mContext, 50);
}
@Override
protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {
super.onMeasure(widthMeasureSpec, heightMeasureSpec);
// 设置测量尺寸
// int mode = MeasureSpec.EXACTLY;
// int makeMeasureSpec = MeasureSpec.makeMeasureSpec(300, mode);
// mImageView.measure(makeMeasureSpec, makeMeasureSpec);
// Log.d(TAG, "onMeasure getMeasuredWidth()="+mImageView.getMeasuredWidth()+", onMeasure getMeasuredHeight()="+mImageView.getMeasuredHeight());
}
@Override
protected void onLayout(boolean changed, int l, int t, int r, int b) {
if (mImageView != null) {
//这里要设置子控件的位置,另外子控件的位置为相对位置不是绝对位置
mImageView.layout(0, 0, 500, 500);
}
}
@TargetApi(Build.VERSION_CODES.JELLY_BEAN)
public void setDegree(int img_res, int degree, int type) {
removeAllViews();
mImageView = new ImageView(mContext);
Bitmap bitmap;
if (type == 0) {
bitmap = BitmapUtil.getRotateBitmap(
BitmapFactory.decodeResource(getResources(), img_res), degree%360);
} else {
bitmap = BitmapUtil.getRotateBitmap2(
BitmapFactory.decodeResource(getResources(), img_res), degree%360);
}
mImageView.setVisibility(View.VISIBLE);
mImageView.setImageBitmap(bitmap);
mImageView.setScaleType(ScaleType.FIT_CENTER);
mImageView.setPadding(0, dip_50, dip_50, dip_50);
addView(mImageView);
requestLayout();
}
public static Bitmap getRotateBitmap(Bitmap b, float rotateDegree) {
Matrix matrix = new Matrix();
matrix.postRotate((float)rotateDegree);
Bitmap rotaBitmap = Bitmap.createBitmap(b, 0, 0, b.getWidth(), b.getHeight(), matrix, false);
return rotaBitmap;
}
public static Bitmap getRotateBitmap2(Bitmap bm, float rotateDegree) {
Matrix m = new Matrix();
m.setRotate(rotateDegree, (float)bm.getWidth()/2, (float)bm.getHeight()/2);
Bitmap bm_new = Bitmap.createBitmap(bm.getHeight(), bm.getWidth(), Bitmap.Config.ARGB_8888);
Paint paint = new Paint();
Canvas canvas = new Canvas(bm_new);
canvas.drawBitmap(bm, m, paint);
return bm_new;
}
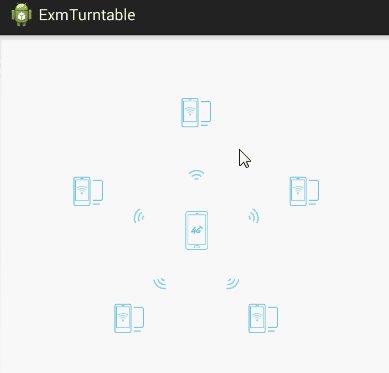
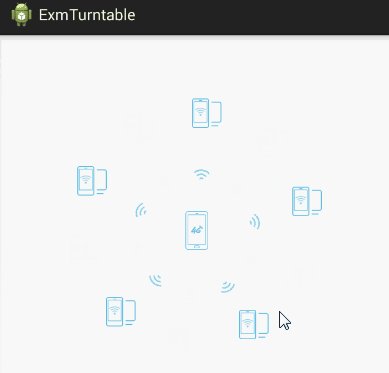
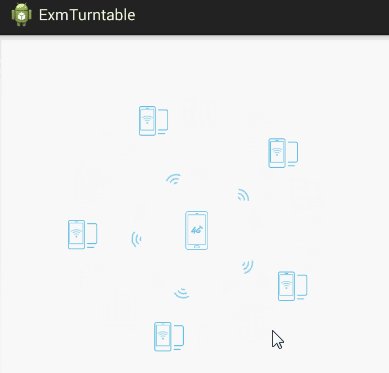
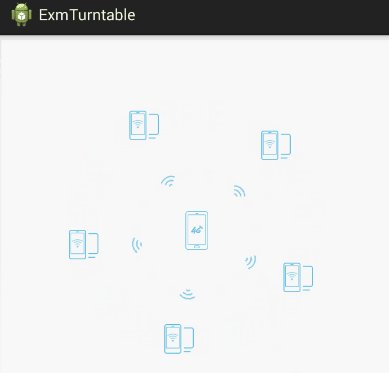
}下面是热点客户端环状列表的效果截图

点击下载本文用到的圆形转盘的工程代码
点此查看Android开发笔记的完整目录























 369
369











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








