画廊Gallery
Gallery是一个早期的画廊控件,左右滑动手势可展示内嵌的图片列表,类似于一个平面的万花筒。虽然Android现在将Gallery标记为Deprecation(表示已废弃),建议开发者采用HorizontalScrollView或者ViewPager来代替,但是Gallery用做自定义相册来轮播图片其实是个挺好的选择,所以下面我们还是简单介绍它的用法,并结合其它控件加深对图像开发的理解。Gallery的常用属性说明如下:
spacing : 指定图片之间的间隔大小。
unselectedAlpha : 指定未选定图片的透明度。取值为0到1,0表示完全透明,1表示完全不透明。
Gallery的常用方法说明如下:
setSpacing : 设置图片之间的间隔大小。
setUnselectedAlpha : 设置未选定图片的透明度。
setAdapter : 设置图像视图的适配器。
getSelectedItemId : 获取当前选中的图像id。0表示第一个图像。
setSelection : 设置当前选中第几个图像。
setOnItemClickListener : 设置单项的点击监听器。
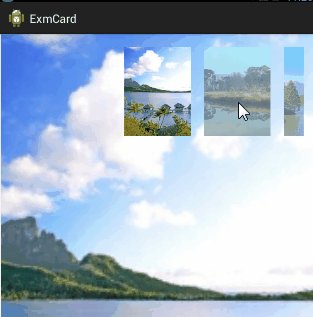
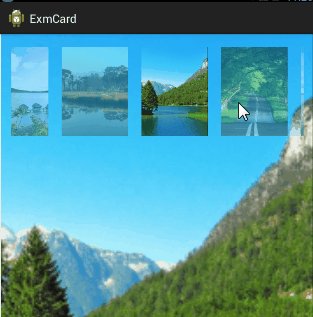
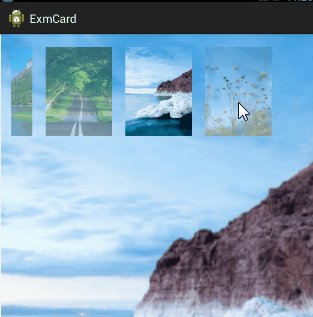
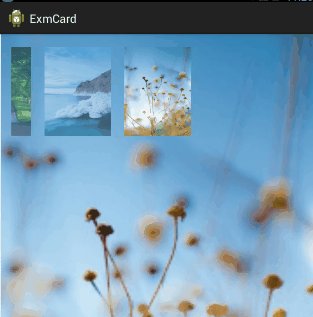
现在我们结合Gallery与ImageView来观看画廊的相册效果,首先放置一个FrameLayout布局,里面放入一个Gallery控件与一个ImageView控件,其中ImageView控件要充满整个屏幕,Gallery控件可放在屏幕上方或下方;然后监听Gallery控件的单项点击事件,点击指定图片项时,便给ImageView控件填充该图片,也就是点小图看大图。
下面是Gallery与ImageView结合使用的效果截图:

下面是Gallery与ImageView结合使用的代码例子:
import com.example.exmcard.adapter.GalleryAdapter;
import com.example.exmcard.util.MetricsUtil;
import android.app.Activity;
import android.os.Bundle;
import android.view.View;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.Gallery;
import android.widget.ImageView;
@SuppressWarnings("deprecation")
public class GalleryActivity extends Activity implements OnItemClickListener {
private ImageView iv_gallery;
private Gallery gl_gallery;
// 图片数组
private int[] mImageRes = {
R.drawable.scene1, R.drawable.scene2,
R.drawable.scene3, R.drawable.scene4,
R.drawable.scene5, R.drawable.scene6
};
private int dip_pad;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_gallery);
dip_pad = MetricsUtil.dip2px(this, 20);
iv_gallery = (ImageView) findViewById(R.id.iv_gallery);
iv_gallery.setImageResource(mImageRes[0]);
gl_gallery = (Gallery) findViewById(R.id.gl_gallery);
gl_gallery.setPadding(dip_pad, dip_pad, dip_pad, dip_pad);
gl_gallery.setSpacing(dip_pad);
gl_gallery.setUnselectedAlpha(0.5f);
gl_gallery.setAdapter(new GalleryAdapter(this, mImageRes));
gl_gallery.setOnItemClickListener(this);
}
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
iv_gallery.setImageResource(mImageRes[position]);
}
}图像切换ImageSwitcher
可能大家已经发现,前面Gallery与ImageView在切换大图时比较生硬,前后两张图片闪一下就切过去,用户体验不够友好。那有没有办法让图片切换自然些呢,比如说通过渐变动画的方式?答案肯定是有的,就是把ImageView换成ImageSwitcher,通过ImageSwitcher控件来实现图片的切换动画。ImageSwitcher实质是个视图动画师ViewAnimator,用于处理前后图像的变换动画;与之对应的是,TextSwitcher用于处理前后文本的变换动画;另外ViewFlipper也是从ViewAnimator派生而来,则是用于处理两个页面视图的变换动画。有关ViewFlipper的详细介绍参见《 Android开发笔记(二十一)横幅轮播页》。ImageSwitcher的常用方法说明如下:
setFactory : 设置一个视图工厂。该视图工厂对象从ViewFactory派生而来,内部需要重写makeView方法来返回视图工厂里的具体视图。对于ImageSwitcher来说,视图工厂应当返回的当然是ImageView对象了。
setImageResource : 设置当前图像的资源ID。该方法与下面的setImageDrawable和setImageURI为三选一操作,调用了其中一个方法,就无需调用另外两个方法。
setImageDrawable : 设置当前图像的Drawable对象。
setImageURI : 设置当前图像的URI地址。
setInAnimation : 设置当前图像的进入动画。
setOutAnimation : 设置前一个图像的退出动画。
按照ImageSwitcher的上述方法,我们便能实现前后两个图像的切换动画(如淡入淡出动画)。可是还没有实现左右滑动切换图片的功能&#








 本文详细介绍了如何在Android开发中实现自定义相册功能,涵盖了画廊Gallery的使用,实现了图像切换ImageSwitcher的效果,同时利用调色板Palette进行图片颜色提取,并结合卡片视图CardView优化展示。
本文详细介绍了如何在Android开发中实现自定义相册功能,涵盖了画廊Gallery的使用,实现了图像切换ImageSwitcher的效果,同时利用调色板Palette进行图片颜色提取,并结合卡片视图CardView优化展示。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1349
1349

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








