应用缓存可以实现离线浏览web应用,降低服务器负载,使应该更加流畅。
Manifest 文件
manifest 文件是简单的文本文件,它告知浏览器需要被被缓存的内容、时时更新的内容以及不缓存的内容。
浏览器兼容性
所有主流浏览器均支持应用程序缓存,除了 Ie。
manifest 文件可分为三个部分:
- CACHE MANIFEST - 在此标题下列出的文件将在首次下载后进行缓存(下次直接从缓存中取)
- NETWORK - 在此标题下列出的文件需要与服务器的连接,且不会被缓存(实时更新的数据)
- FALLBACK - 在此标题下列出的文件规定当页面无法访问时的回退页面(比如 404 页面)
myappcache.appcache内容如下
CACHE MANIFEST
../css/flex.css
../img/compatible_chrome.gif
../img/compatible_firefox.gif
../img/compatible_ie.gif
../img/compatible_opera.gif
../img/compatible_safari.gif
../js/main.js
NETWORK:
http://ajax.microsoft.com/ajax/jquery/jquery-2.1.4.min.js
FALLBACK:
/404.html
index.html内容如下
<pre name="code" class="html"><!DOCTYPE html>
<html manifest="./manifest/myappcache.appcache">
<head>
<meta charset="utf-8" />
<link rel="stylesheet" href="css/flex.css" />
<script src="http://ajax.microsoft.com/ajax/jquery/jquery-2.1.4.min.js"></script>
<title>flex</title>
</head>
<body>
<div id='content'>
<div>
<img src="img/compatible_chrome.gif" >
<span>chrome</span>
</div>
<div>
<img src="img/compatible_firefox.gif" >
<span>firefox</span>
</div>
<div>
<img src="img/compatible_ie.gif" >
<span>ie</span>
</div>
<div>
<img src="img/compatible_opera.gif">
<span>opera</span>
</div>
<div>
<img src="img/compatible_safari.gif" >
<span>safri</span>
</div>
</div>
</body>
</html>
更新缓存
一旦应用被缓存,它就会保持缓存直到发生下列情况:
- 用户清空浏览器缓存
- manifest 文件被修改
- 由程序来更新应用缓存
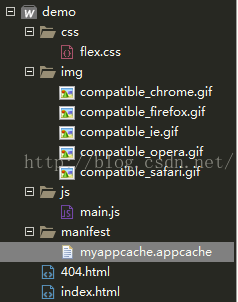
demo的目录结构如下:

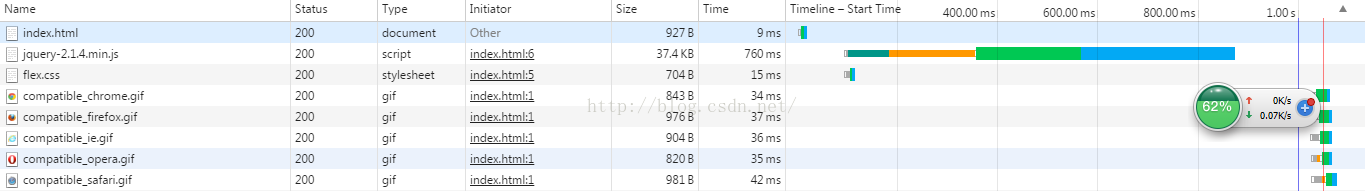
第一次打开页面耗时如下:

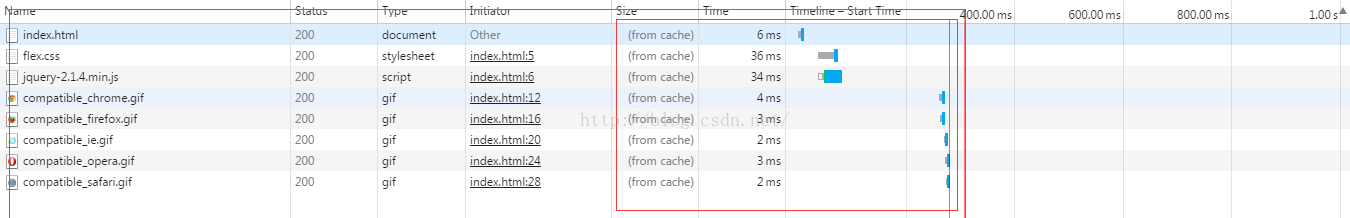
再次打开或者重新加载时,明显有耗时较少

注意:
1、浏览器对缓存数据的容量限制可能不太一样(某些浏览器设置的限制是每个站点 5MB)。
2、manifest 文件需要配置
正确的 MIME-type
,即 "text/cache-manifest",必须在 web 服务器上进行配置。























 410
410











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








