创建工程
按照如下步骤,创建一个新的工程“HelloWorld”:
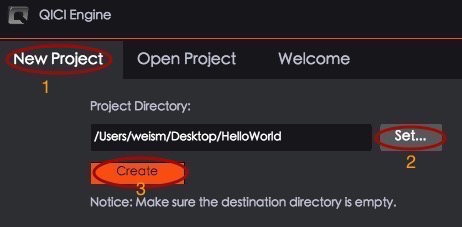
1. 在启动界面,选择“New Project”标签页;
2. 设置工程保存的路径;
3. 点击“Create”按钮,新的工程创建完毕。
创建脚本
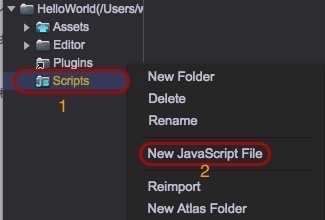
- 在Project面板中,右击“Scripts”文件夹;
- 在弹出菜单中选择菜单项“New JavaScript File”;
- 输入文件名:HelloWorld;
- 双击新创建的JavaScript文件,键入代码:
var HelloWorld = qc.defineBehaviour('qc.demo.HelloWorld', qc.Behaviour, function()
{
}, {});
HelloWorld.prototype.awake = function() {
alert('Hello World!');
};保存并关闭文件。我们逐行解释下:
- 第1行:调用方法qc.defineBehaviour定义一个组件。第一个参数为组件的完整类名(qc.demo.HelloWorld);第二个参数为基类(都必须从qc.Behaviour继承).
- 第2行:第三个参数是个方法,当组件实例化时首先被调用以完成一些初始化工作。可以视为类的构造函数。
- 第3行:第四个参数是个数值对,指明需要序列化的字段名和类型。
- 第5行:定义类的方法awake。当本组件被挂载到实体对象时,本方法会自动被调用。
- 第6行:弹出个消息框,消息内容为Hello World!
关联脚本
此时我们创建了个代码脚本,为了使这个脚本起作用,还需要一个对象(Node)来挂载此脚本(这个脚本是个组件,他必须依附于某个实体对象)。选择菜单“GameObject/Empty Node”创建一个空的Node节点,本节点将显示在Hierarchy面板中。
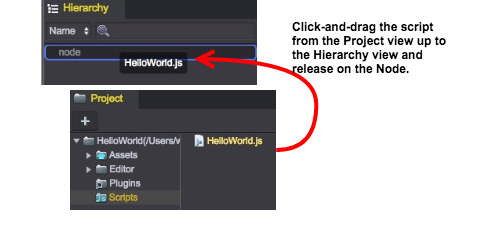
将脚本从Project面板中拖放到node节点,引擎自动创建实例并挂载到目标节点。

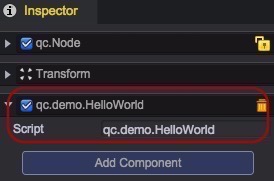
在Hierarchy中选中node节点,在Inspector面板中就可以看到新挂载的脚本组件了,如下图:

选择主菜单“Project/Save Scene”保存场景,场景名称为:Main。点击“运行”按钮,浏览器将会弹出个提示框(内容为Hello World!)。
工作原理
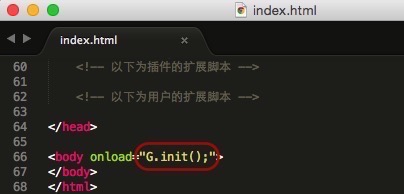
入口在哪里?到工程根目录中,打开index.html文件。本文件由编辑器自动生成,运行时由浏览器加载,并调用函数:G.init()。

在G.init










 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 471
471











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








