刚接触Electron+js开发PC端桌面应用程序的时候,简直一头雾水,搜了网上很多教程,有的要么讲的零零碎碎,要么就是版本太低,很多API语法都不能用了;现在我把一些有用的教程归纳一下,并把目前最新Electron版本1.4.0的使用语法贴出来,目的是为了有个能正常运行的DEMO教程;
一、配置安装
1、安装node
①、node.js下载链接http://nodejs.cn/download/
选择适合自己电脑系统的安装包,比如win7 64位系统,那么选择下图红框中的
②、安装完成以后在cmd里运行 node -v检测安装是否成功。

如图,安装成功之后应该如图所示,其中v4.4.3,是你安装的node.js的版本号
2、安装Electron
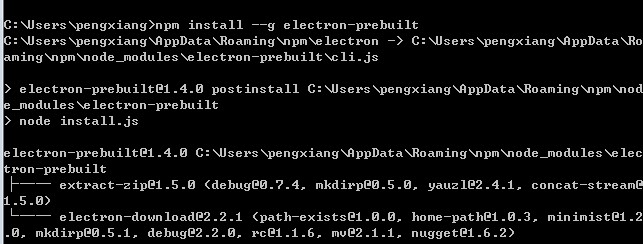
①、打开cmd,在里面输入
npm install --g electron-prebuilt
如图
②、安装完成后运行 electron -v 检查是否安装成功

如图,安装成功之后应该如图所示,其中v1.4.0,是你安装的electron的版本号
PS:如果你要安装特定版本的electron,这样子写: npm install --g electron-prebuilt@1.2.1
3、安装开发工具编辑器,vscode
vscode下载








 本文介绍如何从零开始使用Electron+JS开发桌面应用,包括安装Node.js、Electron及VSCode等开发工具,提供了最新Electron版本1.4.0的使用语法和示例。
本文介绍如何从零开始使用Electron+JS开发桌面应用,包括安装Node.js、Electron及VSCode等开发工具,提供了最新Electron版本1.4.0的使用语法和示例。



















 399
399

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










