前言
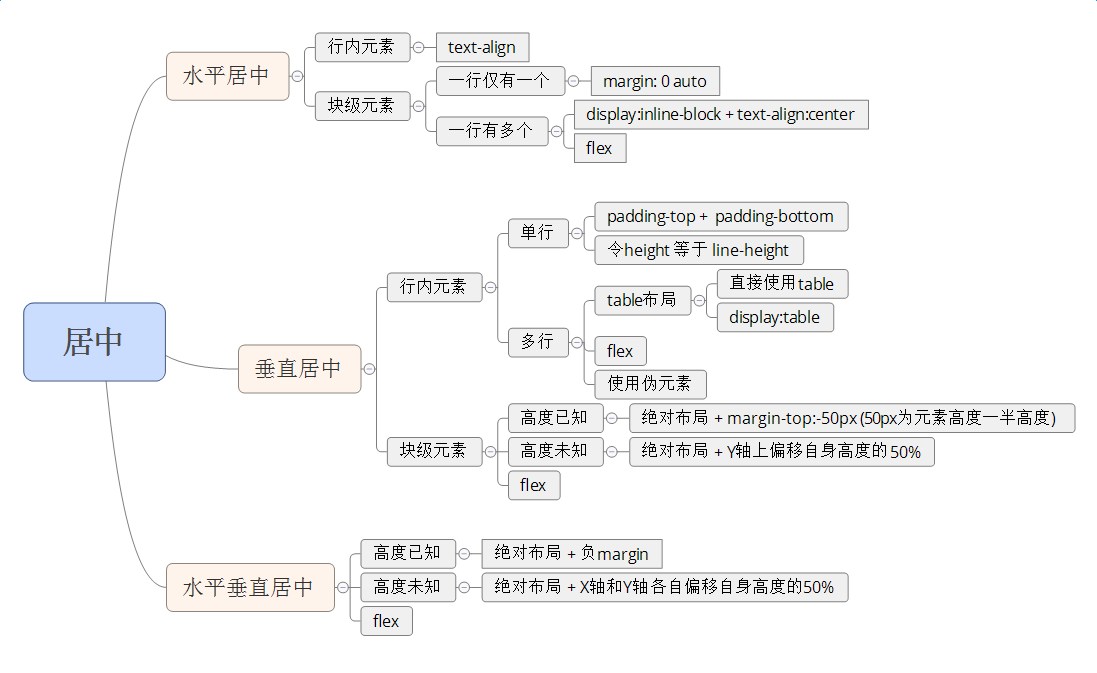
元素的居中是前端开发中非常普遍的一个需求,实现的方式也很多,这里我简单总结了一下,并画成思维导图,便于记忆。
水平居中
行内元素
直接使用text-align:center ,效果如下图

代码详见:居中行内元素
块级元素
- 一行仅有一个块级元素,直接
margin:20px auto设置左右的margin为auto即可,效果图如下
- 一行有多个元素
- 使用flex实现水平居中多个元素
- 将块级元素转化为行内元素,代码见 居中多个块级元素
- 使用flex实现水平居中多个元素
垂直居中
行内元素
- 若为单行,则直接可以用padding-top 和padding-bottom来实现,更简便的方法是直接令行高等于元素的高度。代码见使用padding来居中单行元素和使用line-height来实现垂直居中
- 若为多行,则可以考虑table布局或者直接用flex,并指定最大宽度即可,效果图和代码如下,
- 使用table布局实现多行垂直居中
- 用flex布局实现
- 使用伪元素,并令伪元素的高度为父容器的高度,然后垂直居中即可,这是我感觉最有意思的一种方法,代码见使用伪元素
块级元素
- 若高度已知,则使用绝对布局,并用负的margin-top来让子元素向上偏移,代码见绝对布局和负margin-top
- 若高度未知,则使用transform并结合自身高度的50%来实现垂直居中,代码见居中未知高度的块级元素
- 情况允许时,使用flex。代码见使用flex实现垂直居中
水平垂直居中
- 高度已知:使用绝对布局和负margin-top和负margin-left来实现,思路与垂直居中类似。代码见水平垂直居中
- 高度未知:使用绝对布局和transform属性来实现,关键点就在于50%的自身偏移水平垂直居中2
- 使用flex,代码见使用flex
总结
flex布局是个好东西,如果你的网站对IE不做什么要求的话,就可以大胆上flex,啪啦啪啦几行代码就搞定了。
习惯性的碎碎念
说好的每半个月一更,上个星期因为赶项目断掉了!这周补上!最近做项目中需要对一些元素做居中操作,所以这次总结了一下,画成思维导图便于记忆~~~此文章的主要内容参考了CSS-Tricks上的一篇文章,在此向大家隆重推荐这个讲解CSS的网站,上面有很多东西讲的特别好







 本文总结了前端开发中常见的元素居中方法,包括水平居中、垂直居中及同时水平垂直居中的多种实现方式,适合不同场景的需求。
本文总结了前端开发中常见的元素居中方法,包括水平居中、垂直居中及同时水平垂直居中的多种实现方式,适合不同场景的需求。

























 920
920

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








