一、开发环境
Qt5.6.2+VS2015
二、向项目中添加相应模块
QT += webenginewidgets
三、打开网页插件支持
m_webview->settings()->setAttribute(QWebEngineSettings::PluginsEnabled, true);
四、向网页添加Esc热键
m_escAct = new QAction(this); m_escAct->setShortcut(Qt::Key_Escape); connect(m_escAct, &QAction::triggered, this, &Widget::onExitFullScreen); m_webview->addAction(m_escAct);
五、QWebChannel实现与网页Javascript交互
QWebChannel *channel = new QWebChannel(this); channel->registerObject("bridge", (QObject*)bridge::instance()); m_webview->page()->setWebChannel(channel);
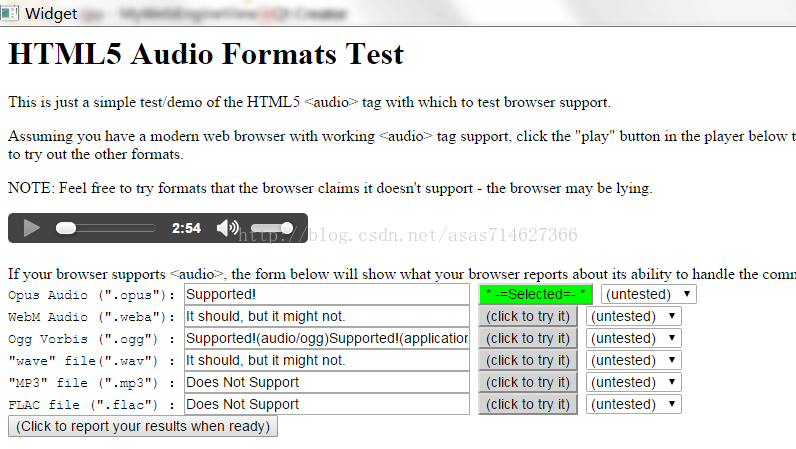
六、检查对H5页面音频文件的支持情况
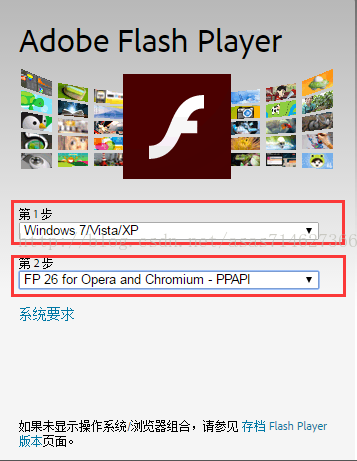
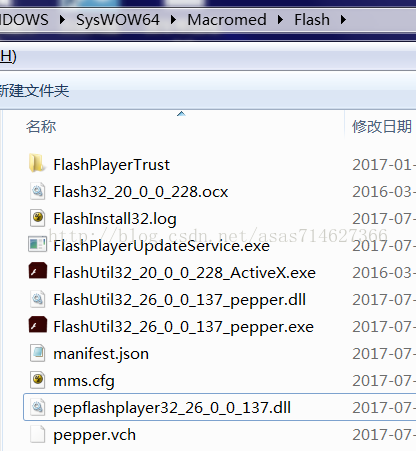
七、网页视频文件不能播放的问题:需要安装Adobe flash Player for Chrome
例子工程源码:https://download.csdn.net/download/asas714627366/11230407

























 4075
4075











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








