在MDN上有关Flex布局的属性中。
对于flex-basis、flex-grow、flex-shrink三个属性结合起来测试。
附链接,直接打开在CodePen中修改测试。
flex-shrink(MDN): https://developer.mozilla.org/zh-CN/docs/Web/CSS/flex-shrink
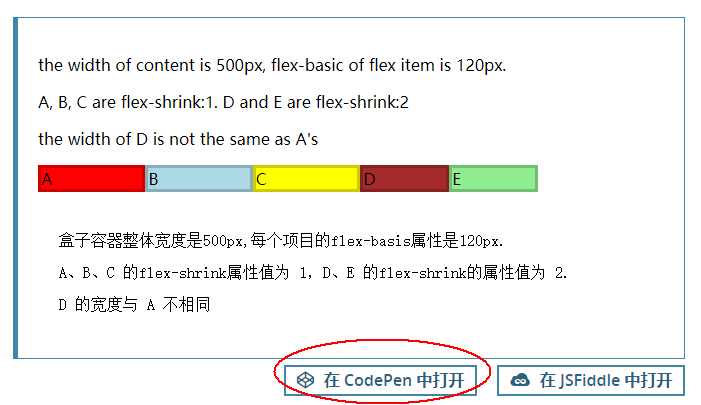
拉到最后案例处,大概布局结果图就是,然后在线编辑:
先来看MDN中对 flex-basis 的解释:
CSS 属性 flex-basis 指定了flex 元素在主轴方向上的初始大小。
再看MDN中对 flex-shrink 的解释:
CSS flex-shrink 属性指定了 flex 元素的收缩规则。
flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。
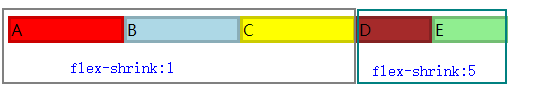
在flex-shrink属性的CodePen中,我们把css中.box1 样式值改一下(有关修改代码在文章最下方已附上)
.box1 {
flex-shrink: 5; /*由2改成5,另A、B、C 与 D、E 的宽度对比更明显*/
}
这个例子中 flex-basis的属性值是120px,即<div id="content"></div>里边的每个项目的宽度的初始大小为120px,
ABCDE加起来宽度一共是600px,超过了#content容器盒的预设宽度500px,
此时flex-shrink的收缩规则在这些flex元素中就能生效了,从而根据其值显示以上效果。
那么反过来思考,当ABCDE项目宽度之和小于或者等于#content容器盒(500px)的宽度时候,flex-shrink属性将不再生效。
即将 ABCDE五个项目的 flex-basis 属性值由原来的120px 修改到 90px,A、B、C与D、E将不再进行缩放。
#content div {
flex-basis: 90px; /* 由120px改为90px */
border: 3px solid rgba(0,0,0,.2);
}当每个项目的初始大小flex-basis 从120px变为90px后,每个项目的实际宽度为96px(容器content下的每个div设置的有border:3px.)
而五个96px的总长度小于容器预设长度 500px,根据上述该属性的特性:
CSS flex-shrink 属性指定了 flex 元素的收缩规则。flex 元素仅在默认宽度之和大于容器的时候才会发生收缩,其收缩的大小是依据 flex-shrink 的值。
所以此时flex-basis属性将不再生效。div不会进行缩放。
附源码:(在MDN案例上修改过的)
<p>the width of content is 500px, flex-basic of flex item is 120px.</p>
<p>A, B, C are flex-shrink:1. D and E are flex-shrink:2</p>
<p>the width of D is not the same as A's</p>
<div id="content">
<div class="box" style="background-color:red;">A</div>
<div class="box" style="background-color:lightblue;">B</div>
<div class="box" style="background-color:yellow;">C</div>
<div class="box1" style="background-color:brown;">D</div>
<div class="box1" style="background-color:lightgreen;">E</div>
</div>#content {
display: flex;
width: 500px;
}
#content div {
flex-basis: 120px; /* 修改处 */
border: 3px solid rgba(0,0,0,.2);
}
.box {
flex-shrink: 1;
}
.box1 {
flex-shrink: 5; /* 修改处 */
}
























 1571
1571

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








