**
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>在线尝试 Bootstrap 实例</title>
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/jquery.min.js"></script>
<style>
#nav { width:150px; height: 400px; border: 1px solid #D4CD49; position:fixed;right:0;top:25% }
#nav1 {
width:25px;;
height: 100px;
border: 1px solid #D4CD49;
position:fixed;
right:0;
top:25%;
display:none;
background-image:url(sidebar_bg.gif);
background-position:-150px 0px;
}
#top{background-image:url(img/sidebar_bg.gif);width:150px; height:60px; background-position:-570px 0px;}
#yinc{background-image:url(img/sidebar_bg.gif);width:18px; height:18px; background-position:-46px -20px; float:right;margin:10px;}
#yinc:hover{background-position:-66px -20px;}
</style>
<script>
//隐藏大窗口显示小窗口
function noneDiv(){
$("#nav").hide(200);
$("#nav1").show(200);
}
//隐藏小窗口显示大窗口
function blockDiv(){
$("#nav").show(200);
$("#nav1").hide(200);
}
</script>
</head>
<body>
<!-- 默认显示的浮窗 -->
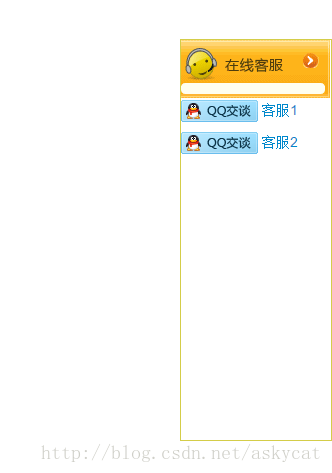
<div id="nav">
<div id="top">
<div id="yinc" onclick="noneDiv();"></div>
</div>
<div>
<p>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=25633968210&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2:2563396821:41" alt="点击这里给我发消息" title="点击这里给我发消息">
<span>客服1</span>
</a>
</p>
<p>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=2563396821&site=qq&menu=yes">
<img border="0" src="http://wpa.qq.com/pa?p=2:2563396821:41" alt="点击这里给我发消息" title="点击这里给我发消息">
<span>客服2</span>
</a>
</p>
</div>
</div>
<!-- 小浮窗 -->
<div id="nav1" onclick="blockDiv();">
</div>
</body>
</html>





















 611
611











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








