一、图片的自适应
拿到的是美工做好的背景图,只当作背景无法自适应屏幕。亲测有效。定义一个div模块,让图片完全充满,拉动浏览器也能调整大小。
<span style="font-size:14px;"><div style="position:absolute; width:100%; height:250px;">
<img src="images/top.jpg"height="100%" width="100%"/>
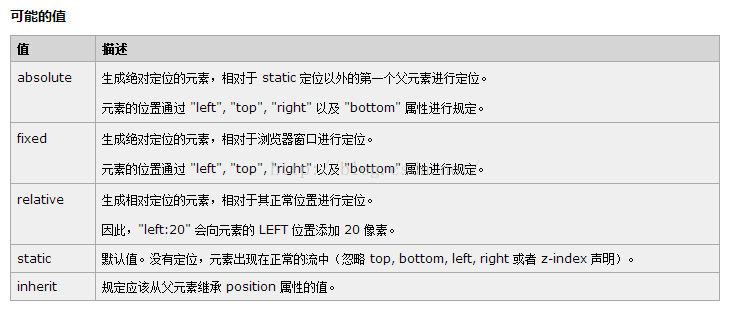
</div></span>经过多次尝试,我发现最重要的是position属性。
最好是外面div用relative相对定位。然后里面的小元素用absolute绝对定位,这样在兼容与不兼容模式下不会篡位。
<span style="font-size:14px;"><div style="width:90%;float:center;position:absolute;margin-left:10%">
<!-- 标题 -->
<div style="width:90%;float:center;position:relative;">
<div style="position:absolute; width:100%; height:250px;">
<img src="images/top.jpg"height="100%" width="100%"/></div>
</div>
<!-- 有小孩图片 -->
<div style="width:46.55%;float:left;position:relative;">
<div style="position:absolute; width:100%; height:574px; margin-top:247px;">
<img src="images/left.jpg"height="100%" width="100%" /></div>
</div>
<!-- 登录模块 -->
<div style="width:43.45%;float:right;position:relative;margin-right:10.04%">
<div style="position:absolute; width:100%; height:573px;margin-top:248px;">
<img src="images/right.jpg"height="100%" width="100%"/></div>
<div style="position:absolute;float:left;width:85%;height:300px;margin-top:95px;margin-left:8%;">
<div style="margin-top:220px;margin-left:16%;position:absolute;float:left;z-index:4">
<input name="username" style="border:0;margin-left:12.5px;width:60%;height:42.5px;line-height:41px;text-align:left;font-size:20px" οnfοcus=this.select(); type="text" value="<%=userName%>"/>
<input name="password" style="border:0;margin-left:12.5px;width:60%;height:42px;line-height:40px;text-align:left;margin-top:30px;font-size:20px" type="password" />
<input name="checkCode" style="border:0;margin-left:12.5px;width:40%;height:37px;line-height:33px;text-align:left;margin-top:35px;font-size:20px" type="text"/>
<br/><br/>
<input type="checkbox" style="position:absolute;margin-left:2.63%;margin-top:22px;z-index:3"/>
</div>
<div style="position:absolute;margin-left:56.9%;margin-top:363px;width:20%; height:50px;z-index:2">
<img src="CaptchaImg?rand=Math.random()"id="radomImg" height="100%" width="100%"/>
</div>
<div style="position:absolute;margin-left:52.3%;width:24%; height:47px;margin-top:472px;z-index:1">
<input type="hidden" name="isPasswordStreng"/>
<img src="images/loginnew.jpg" height="100%" width="100%" οnclick="javascript:submit1();"/>
</div>
</div>
</div>
</div></span>但我感觉这种方法很笨,不知道还有什么别的好方法吗?可以给我留言。也试过table,但是ie11不兼容模式篡位,所以后来用了div。腰疼==





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








