例如: label 标签样式进行如下设置, 但却不起作用
text-align:justify;
display:inline-block; 这个是因为text-align不会处理被打断的行和最后一行。如果label的文字只占了一行,也就是最后一行,所以text-align设置为justify不会产生任何效果。
解决方法是使用text-align-last,并将其设置为justify。不过不幸的是,text-align-last不是所有浏览器支持。所以对于不支持text-align-last的,可以在最后一行人工生成两行文本,然后把第二行隐藏了,那么我们要现实的第一行自然就可以实现两端对齐了。
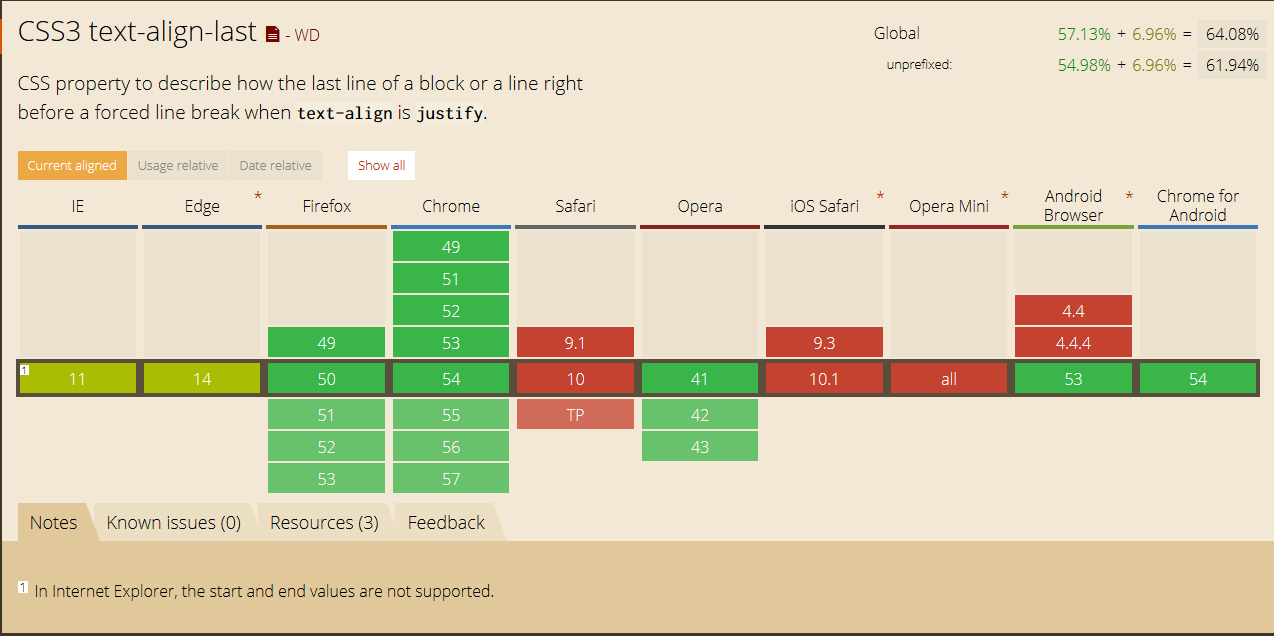
最后,附上text-align-block的各个浏览器支持情况:各个浏览器的支持情况





















 1978
1978











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








