本次课程先教大家如何用idea来创建一个maven项目
idea创建一个maven项目
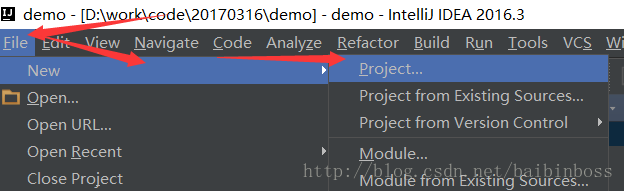
具体步骤为:File-->New-->Project,即可见一个弹窗,如下图:
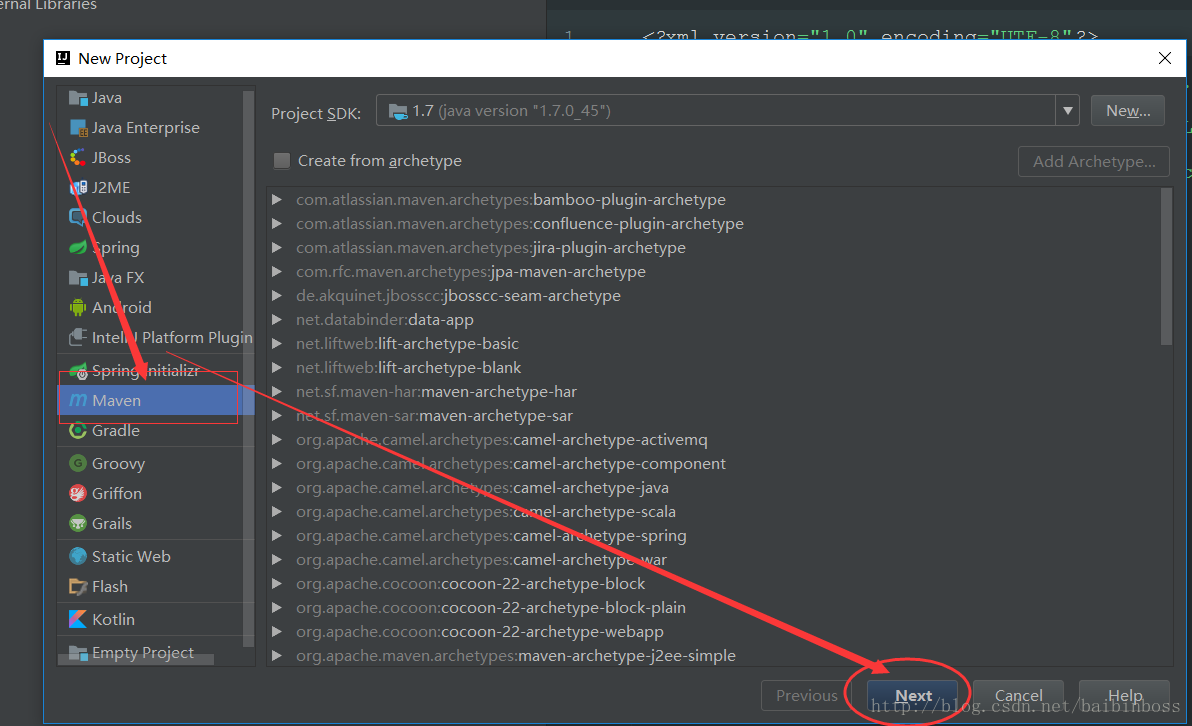
点击 Project... 即可弹出个框体,如下图:
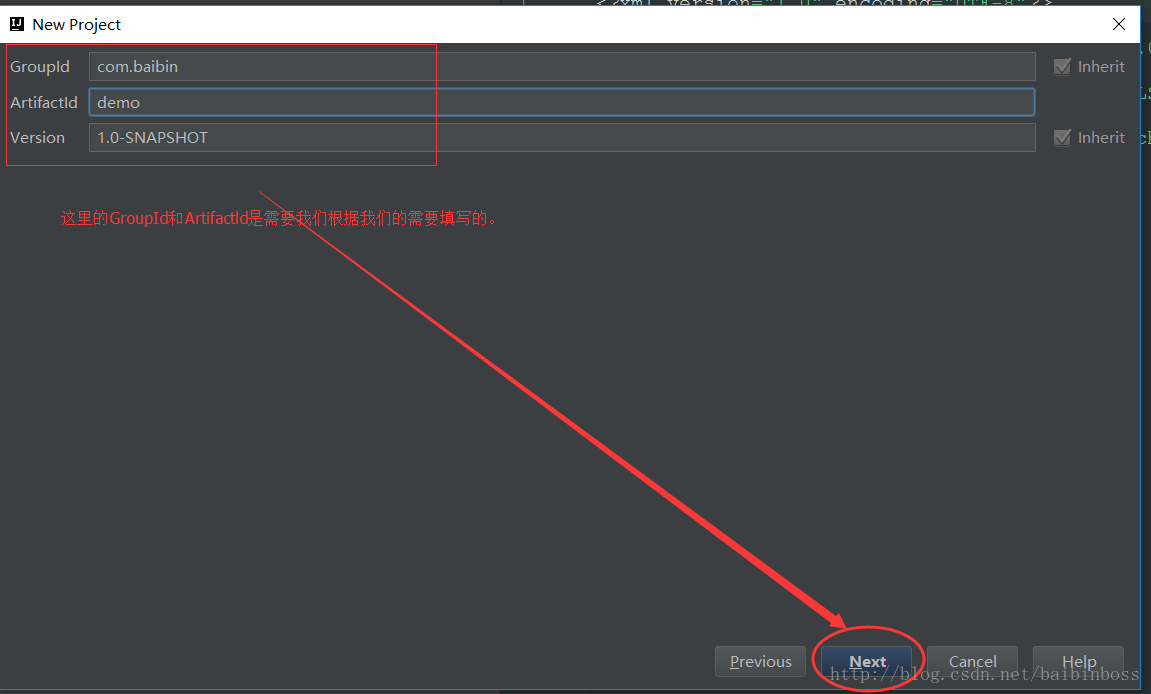
安装箭头所示进行操作,点击 Next可见下图:
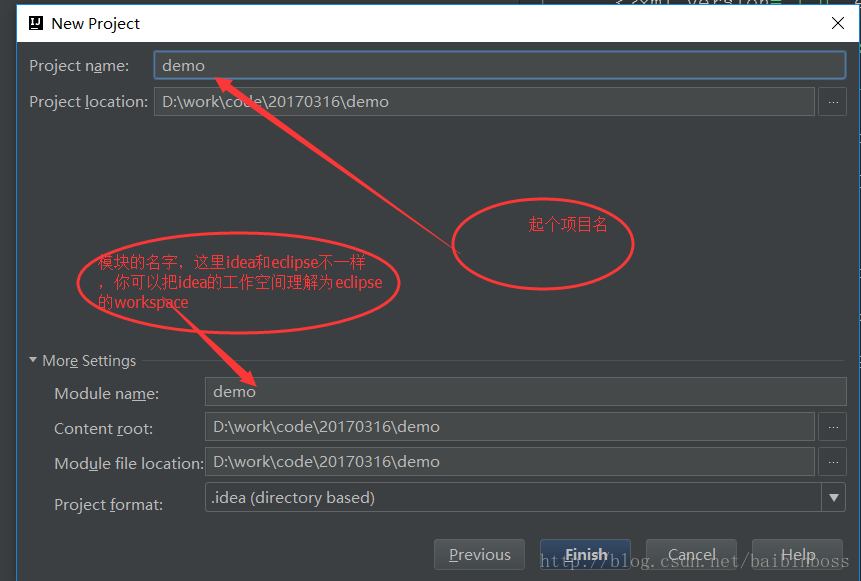
点击Next即可见下图:
点击 Finish 即可完成在idea中创建maven项目。
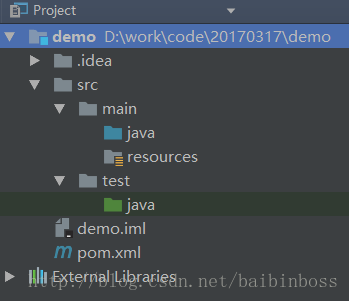
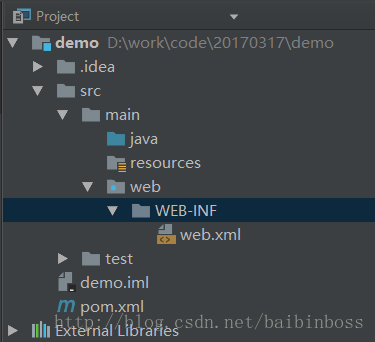
完成后的目录结构如下图:
细心的同学可能会发现,我的项目结构里没有放web前台的文件夹,也就是指webContent或者webRoot,因为我创建这个maven项目的时候没有用到骨架
(也就是别人提前弄好的maven结构),解决方案也很简单,我们手动创建就可以了,方式如下:

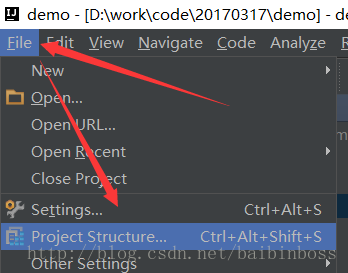
然后就看到一个弹框,如下图:

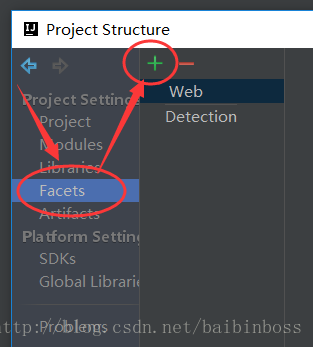
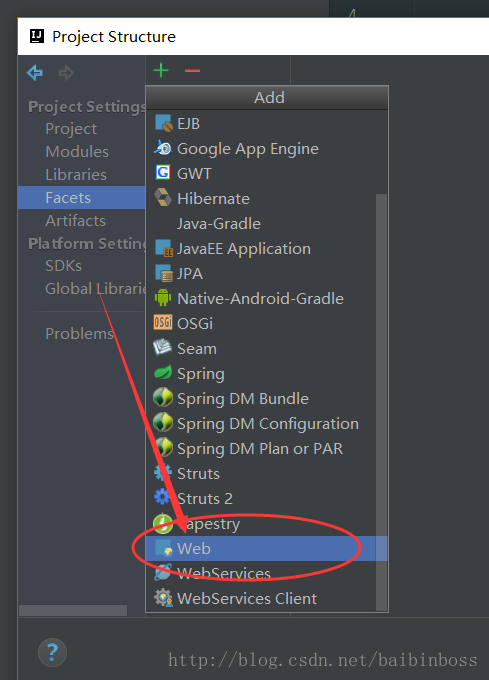
我们点击这个+号,在弹出的框里我们选择:

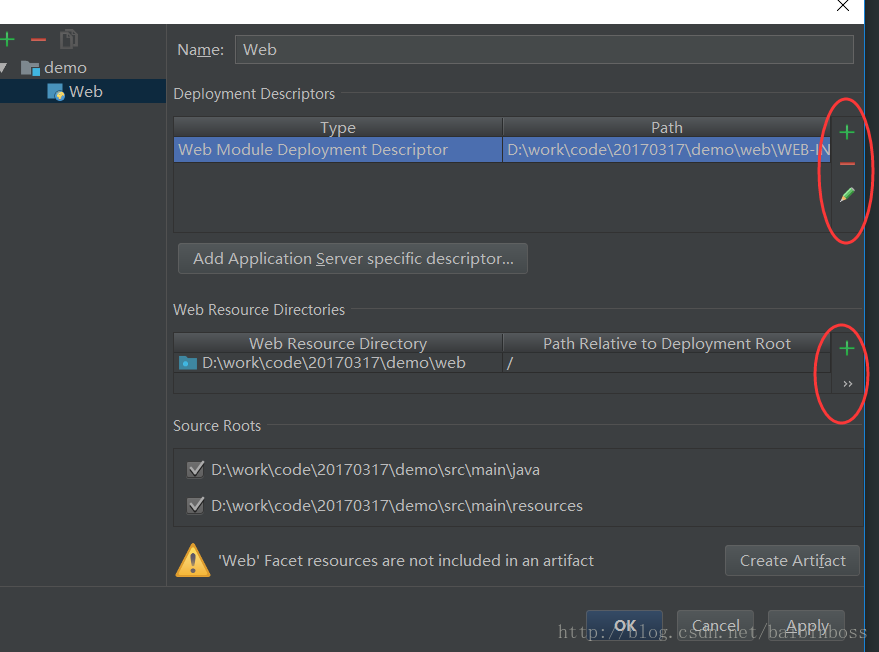
然后就可以看到如下界面:
我在图中画圈的位置是分别用来调整web.xml和web文件夹的位置的。点击确定,即可完成配置。
最终的项目结构如下:
有时候可能工具没有帮我们把最终我们想要的东西生成出来,这个时候不要束手无策,我们手动创建就可以了。
这里有几个地方需要注意的地方,maven是用来构建项目和管理依赖的,它帮我们满天下的找jar包,这些jar是在maven仓库里,我们把maven仓库理解为
一个web服务器,默认的仓库是部署在国外的,因为网络的缘故有时候下载依赖和构建项目的时候会很卡,这时候我们配置一个国内的仓库就OK来了,配置方式如下:
在你的maven的配置文件setting.xml里加入以下内容:
<mirrors>
<mirror>
<id>alimaven</id>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
<mirrorOf>central</mirrorOf>
</mirror>
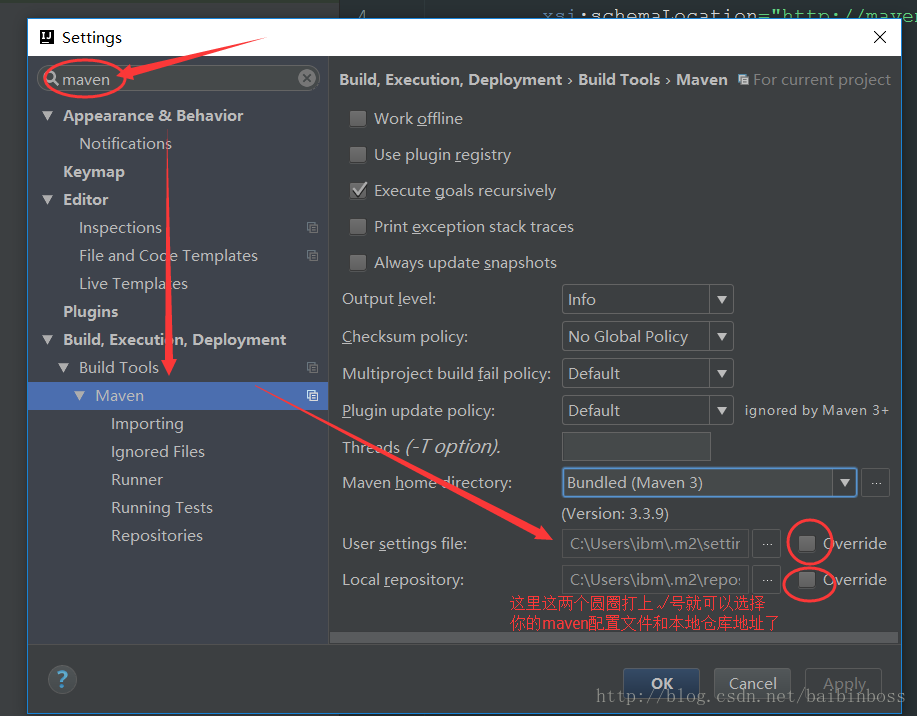
</mirrors> 默认情况下,setting.xml文件位于C:\Users\用户名\.m2下面。如果没有这个文件,你可以拷贝一个,如果在idea里配置下,配置方式如下图:
我这里的图都是高清图,就是为了让大家看的清楚,其实内容很简单,也许会被大牛笑话太简单,但是当我不会的时候我还是觉得很困难,难了不会,会了不难。
东西写多了大家容易看着烦,我就写少点,每个博客写一个配置点。





























 1708
1708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








