最近需要将gridview表格中的数据以曲线图的形式呈现出来,尝试了微软自带的chart控件,同时也用MSchart和Teechart控件呈现出来比对了效果,发现基本要求都能实现,但是其界面不够漂亮,中规中矩,然后我认为最重要的是(可能是我自己没找到解决的方法):我需要在曲线图上添加游标来显示数据,没法轻易的实现。后来通过查找了很多资料,发现很多人在用Highcharts,果断尝试,发现效果还不错。写这个主要为了记录,加深印象,我学的很基础,有错的地方望大伙儿多见谅。
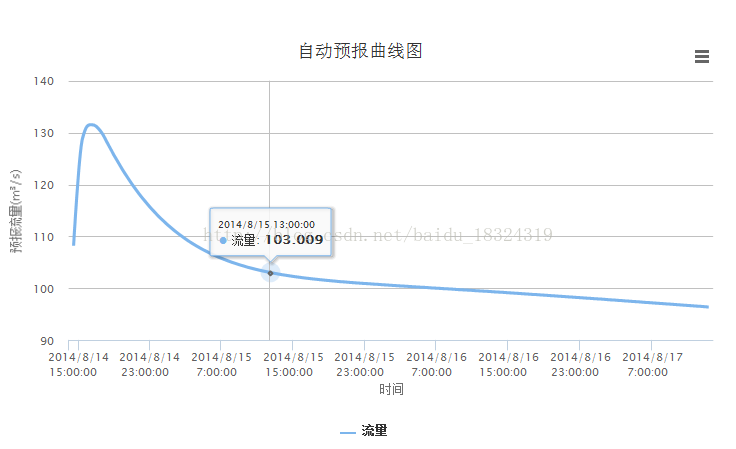
首先来一张效果图:
在应用过程中遇到一些问题,罗列如下:
1.js脚本引用需要注意顺序
<script type="text/javascript" src="http://cdn.hcharts.cn/jquery/jquery-1.8.3.min.js"></script>
<script type="text/javascript" src="http://cdn.hcharts.cn/highcharts/highcharts.js"></script>
前后顺序不能颠倒,不然会出现“Highcharts未定义”之类的错误
如果需要打印功能,则可以添加如下脚本:
<script type="text/javascript" src="http://cdn.hcharts.cn/highcharts/exporting.js"></script>
2.将后台数据库中数据传到前台
在后台将数据绑定好,代码如下(类似):
public ArrayList b = new ArrayList();
public ArrayList a = new ArrayList(); 必须是public型
a.add(?);
b.add(?);
然后再前台将数据传递过来,代码如下(类似):
var time = new Array();
var water = new Array();
<% for(int i=0; i<a.Count;i++) {%>
time.push("<%=a[i] %>");
<%} %>
<% for(int i=0; i<b.Count;i++) {%>
water.push(<%=b[i] %>);
<%} %>
代码写在<% %> 当中,然后用push推送数据。
3.出现错误“对象不支持Highcharts属性或方法”
通过查阅资料,发现了一种解决办法,将<script type="text/javascript" src="http://cdn.hcharts.cn/highcharts/highcharts.js"></script>放到<body></body>之后,但是说不清为什么,而且可能会附带产生其他错误。最后通过仔细检查,发现可能是因为js脚本引用冲突的问题。我是在引用了母版页的界面中添加图表的,所有的js脚本最好在母版页中引用,然后检查其他引用母版页的界面是否引用了版本不同的相同js脚本,必须只能引用一个,而且只能在母版页中引用。
4.关于Highcharts的各种属性还得多熟悉,才能应用自如
第一次写东西,不知道有没有原则性的错误,请各位多担待~!





















 996
996











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








