最近对自己的项目进行了xss攻击,想找到还存在什么漏洞;玩着玩着玩上瘾了,顺手帮别人的网站做了测试,结果时,不费一兵一卒就轻易拿下;还可以进行CSRF攻击,攻击别人的帐号.xss的危害可小可大;比如弄一些恶作剧,弹出一些东西,大到恶意地操作别的帐号,做一下钓鱼的入口等等
什么是xss,什么csrf;在这里我们不去讨论;相关的知识点请看之前我写过的一篇文章XSS跨站脚本攻击与CSRF跨站请求伪造攻击的学习总结。
下面我们开始今天的话题,如何利用Fiddler进行攻击;测试的存储型的xss攻击.
- 第一个问题:一个页面中,什么地方最容易发送xss攻击?
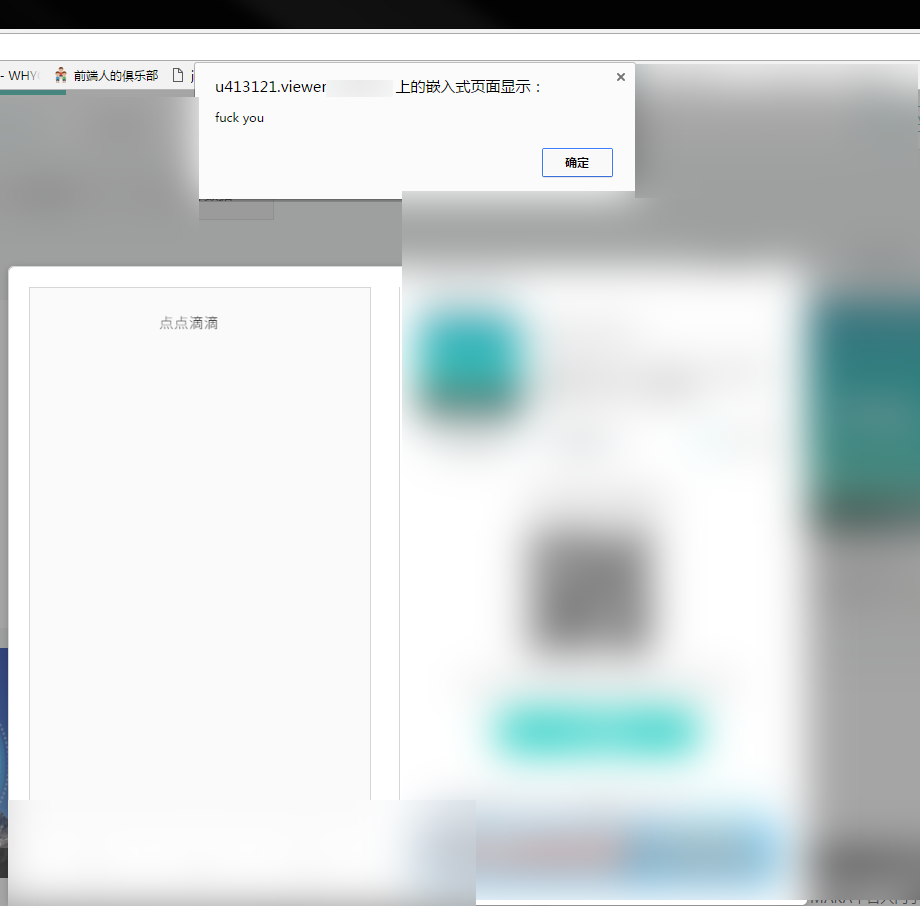
我一想到xss攻击,我第一印象就是富文本编辑;而富文本编辑,在很多地方都会到,比博客,微博,等等….这里会插入html标签,属性,如果对xss攻击的过滤做得不好,分分钟让人轻易的攻击到.无图无真相,下面附上攻击成功的图;为了不给自己带来麻烦,我模糊掉一些信息.
由上图可知,我们在用户输入的地方一定一定做过滤.
- 第二个问题:怎么绕过前端的xss攻击过滤
我们里Fiddler拦截我们要发送的数据,修改其中的数据,就能绕过前端的xss检测;下面我们来说一下具体的步骤;
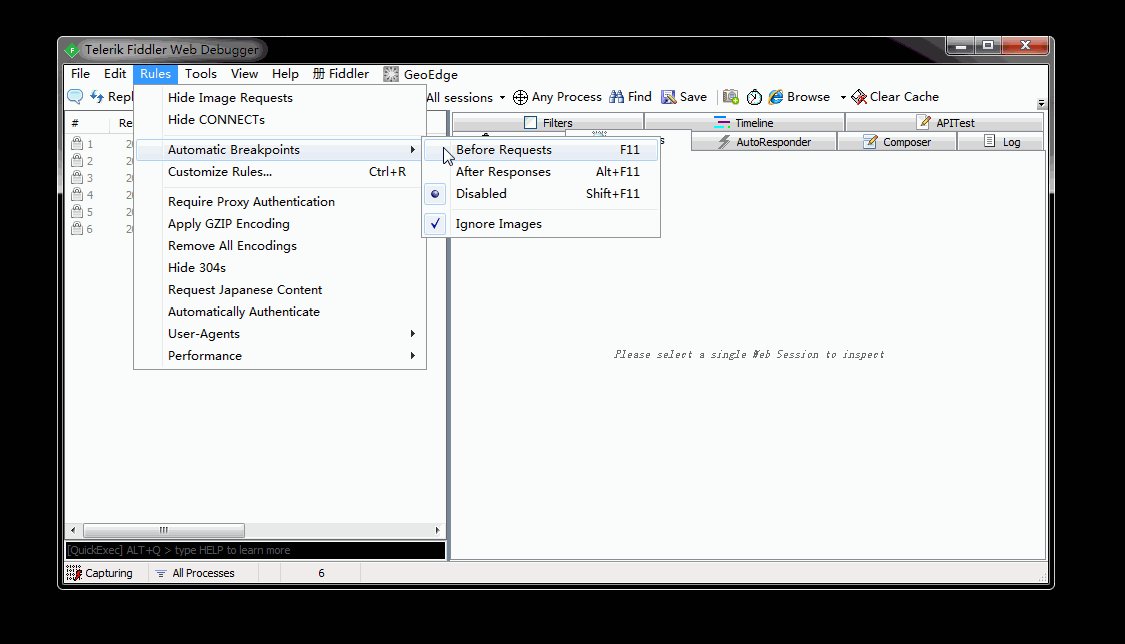
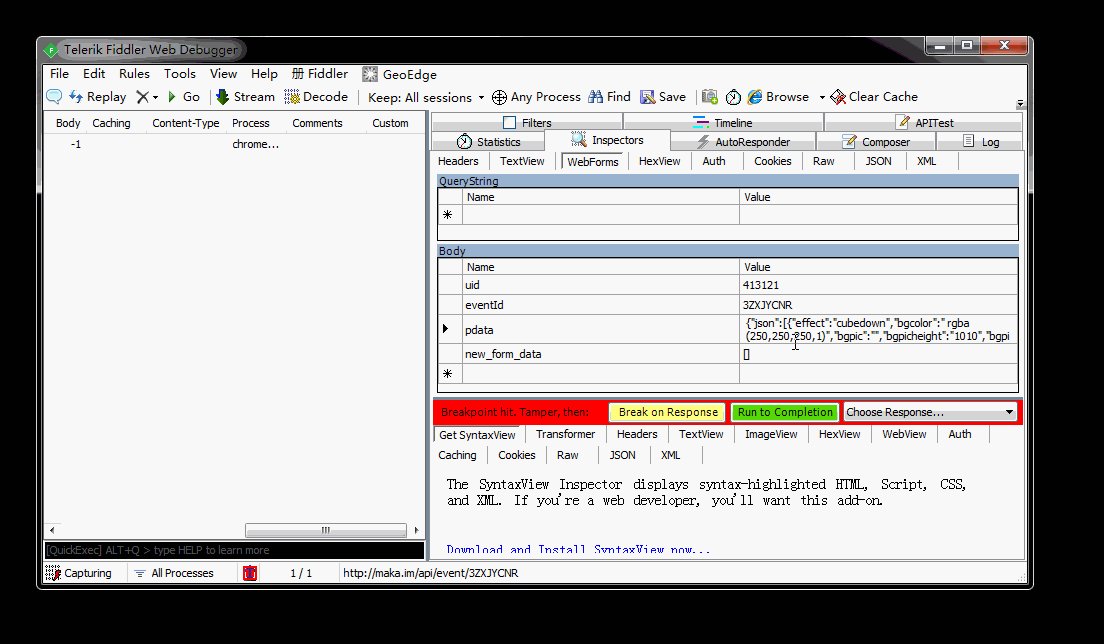
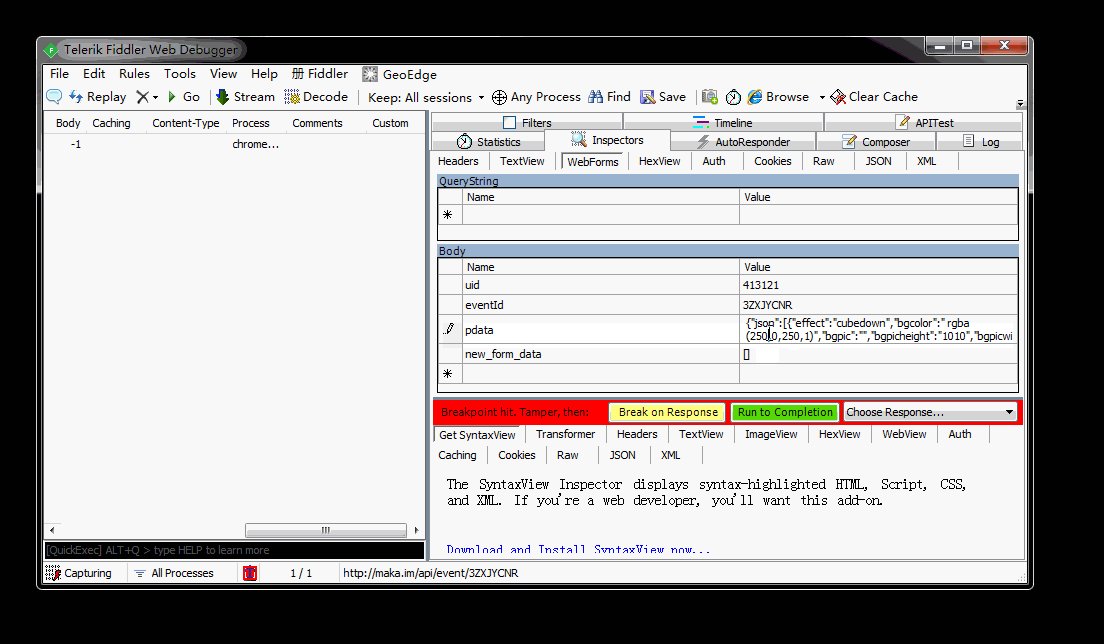
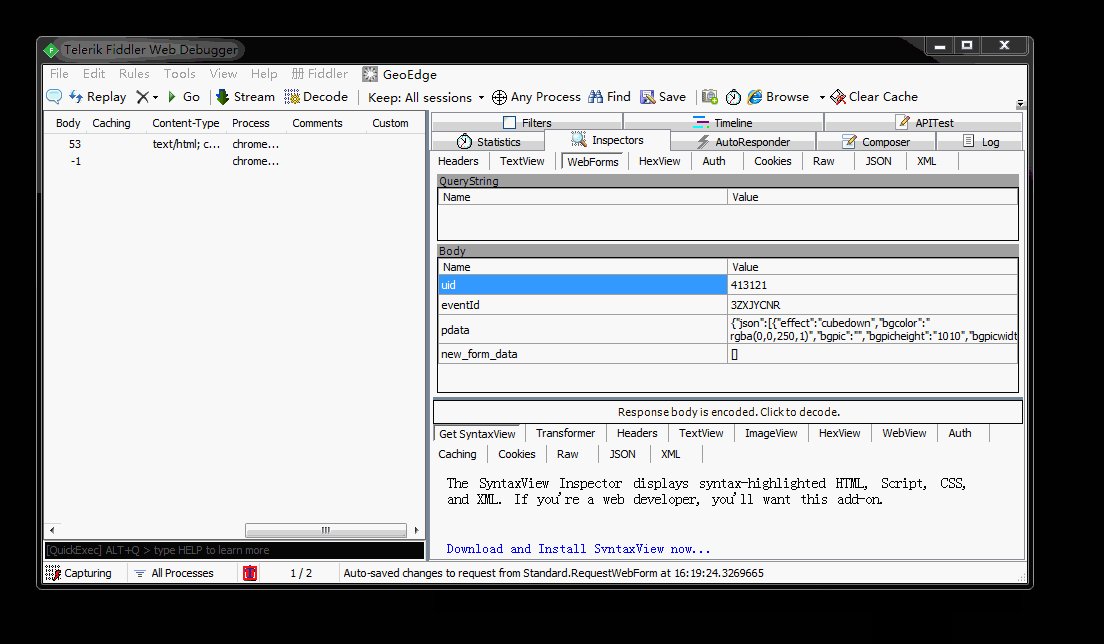
1.打开fiddler,设置断点,步骤如图

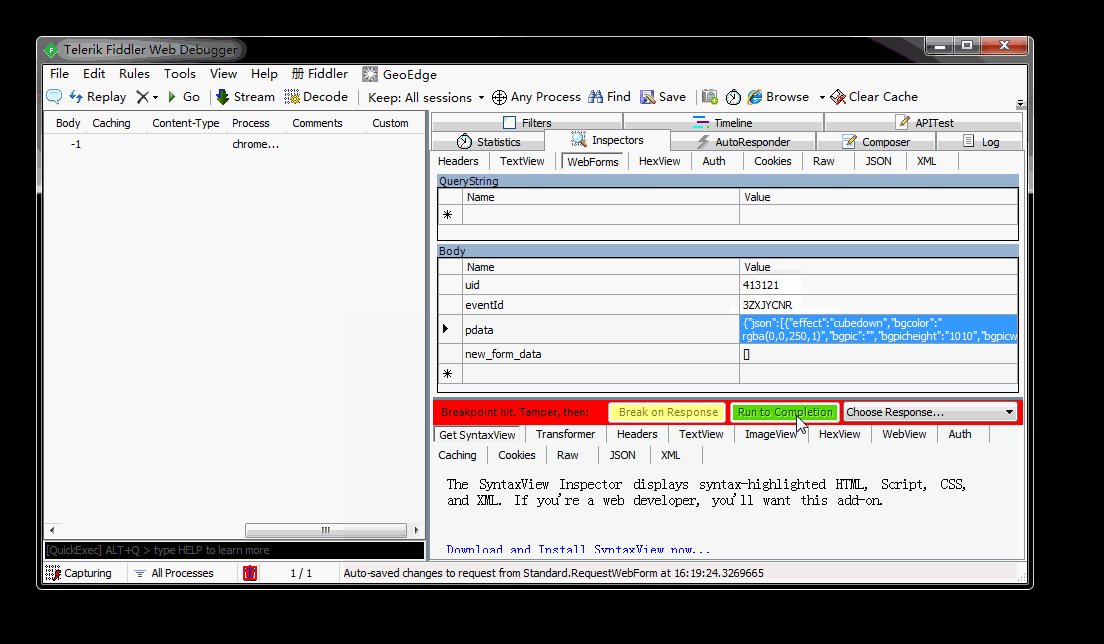
2.打开拦截到数据,修改数据,然后再继续发送(Run to Completion)
通过上面的两张图,我们知道了怎么通过Fiddler去修该数据包,然后在发送,这时候我们已经是绕过前端的检测,哈哈,是不是很爽,我们根本不是在前端页面中插入数据的,如果能在页面的直接插入脚步而不被过滤掉,那么这页面也太烂了,你说是吧;下一步是怎么绕过后台的检测,这才是重头戏.
- 第三个问题:怎么去绕过后台的xss攻击过滤
这里有一篇文章的介绍xss攻击多种方式的文章,感兴趣的可以去看看xss其他标签下的js用法总结大全;
今天我用的攻击方法是:利用原生碼native code 编码绕过后台的检测.
//首先构造攻击代码
<img src="1" onerror="alert('from xss')">
//生成的native code
\u003c\u0069\u006d\u0067\u0020\u0073\u0072\u0063\u003d\u0022\u0031\u0022\u0020\u006f\u006e\u0065\u0072\u0072\u006f\u0072\u003d\u0022\u0061\u006c\u0065\u0072\u0074\u0028\u0027\u0066\u0072\u006f\u006d\u0020\u0078\u0073\u0073\u0027\u0029\u0022\u003e然后植入到数据包中,看能否绕过后台的检测;很幸运的,我绕过去了.我之前试过其他的方式,都没有绕过去…
这是时候,我们成功地植入我们的脚本,我们通过我们的脚本,可以修改原来页面的内容;这个网站最可怕的地方是,我可以通过我的脚本获取到用户的cookie信息,通过伪造请求,可以实现很多操作,删除用户的资料等等的.好可怕.最不济,我也能构造一个钓鱼页面..想想都可怕
最后总结一下我的观点:
1.在用户输入的地方,不管是前端还是后端都要做过滤;虽然前端是可以绕过去,但是我们前端还是要尽自己的能力保护后端.
2.从后端获取到用户的编辑的富文本数据,前端页面在插入数据前,一定要把元素事件过滤掉,比如onerror onclick 等等.
























 329
329

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








