图标选择器插件——jQuery asIconPicker
参考:http://www.jqueryscript.net/other/Feature-rich-Font-Icon-Picker-Plugin-For-jQuery-asIconPicker.html
https://npm.taobao.org/package/jquery-asIconPicker
1.需要先下载jquery-asIconPicker,jquery-asTooltip,jquery-asTooltip,从Npm安装(JQuery也必须要下载)
npm install jquery-asIconPicker --save
npm install jquery-asTooltip --save
npm install jquery-asTooltip --save2.在.angular-cli.json中导入相关js和css
"styles": [
"styles.css",
"../node_modules/jquery-asIconPicker/dist/css/asIconPicker.min.css",
"../node_modules/font-awesome/css/font-awesome.min.css"
],
"scripts": [
"../node_modules/jquery/dist/jquery.min.js",
"../node_modules/jquery-asTooltip/dist/jquery-asTooltip.min.js",
"../node_modules/jquery-asScrollbar/dist/jquery-asScrollbar.min.js",
"../node_modules/jquery-asIconPicker/dist/jquery-asIconPicker.min.js"
]第一次做,因为一些问题,我需要在index.html中加入font-awesome的CSS才可以正常显示
<link href="//netdna.bootstrapcdn.com/font-awesome/4.7.0/css/font-awesome.min.css" rel="stylesheet">3.在app.component.html中创建一个包含预定义字体图标的常规选择框
<select id="default" name="default" class="default" >
<option>fa-user</option>
<option>fa-search</option>
<option>fa-caret-right</option>
<option>fa-star</option>
<option>fa-times</option>
<option>fa-refresh</option>
<option>fa-rocket</option>
<option>fa-eye</option>
<option>fa-tag</option>
<option>fa-bookmark</option>
<option>fa-heart</option>
<option>fa-adn</option>
<option>fa-cloud-upload</option>
<option>fa-phone-square</option>
<option>fa-cog</option>
<option>fa-wrench</option>
<option>fa-volume-down</option>
<option>fa-caret-down</option>
<option>fa-caret-up</option>
<option>fa-caret-left</option>
<option>fa-thumbs-up</option>
</select>4.在app.component.ts的初始化方法ngOnInit()中初始化并调用元素上的插件
import '../../node_modules/jquery/dist/jquery.min.js';
declare var jQuery: any;
import '../../node_modules/jquery-asTooltip/dist/jquery-asTooltip.min.js';
import '../../node_modules/jquery-asScrollbar/dist/jquery-asScrollbar.min.js';
import '../../node_modules/jquery-asIconPicker/dist/jquery-asIconPicker.min.js';
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.css']
})
export class AppComponent {
ngOnInit() {
jQuery('.default').asIconPicker();
}
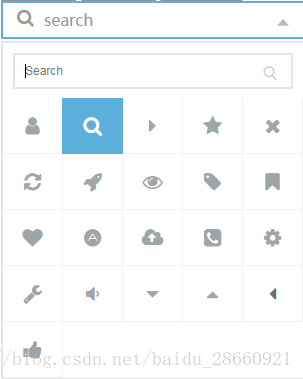
}至此基本就已经完成了,成果如下图:
5.jQuery asIconPicker方法
get()
获取图标选择。
var icon = $().asIconPicker('get');set()
设置图标。
$().asIconPicker('set', 'search');
VAL()获取或设置图标。
// get the icon
var icon = $().asIconPicker('val');
// set the icon
$().asIconPicker('set', 'search');clear()
清除该值。
$().asIconPicker('clear');enable()
启用图标选择器功能。
$().asIconPicker('enable');disable()
禁用图标选择器功能。
$().asIconPicker('disable');destroy()
破坏图标选择器实例。
$().asIconPicker('destroy');
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








