(三)使用JQuery异步请求
之前的练习笔记Ajax练习二(原生JS异步请求),是使用原生JS来实现Ajax,这里将使用JQuery来实现Ajax。(趁着三分钟热血还没过去,就先记录下来)。后台的配置没变还是这个Ajax练习一(配置Java后台)。
Get请求
同样这里还是设置一个页面,这里我就放一个按钮。到时候运行结果,直接看控制台。(我也懒得下JQuery.js,我直接使用CDN加速)页面布局代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
</head>
<body>
<!-- 按钮用来请求后台的数据 -->
<button id="request">点我请求后台的数据</button>
<!-- 设置一些操作 -->
<script>
$("#request").click(function () {
$.ajax({
type: "get",
url: "http://192.168.1.101:8080/MineTest/first.do",
success: function (data) {
console.log(data)
},
error: function (jqObj) {
console.log(jqObj.status)
}
});
});
</script>
</body>
</html>
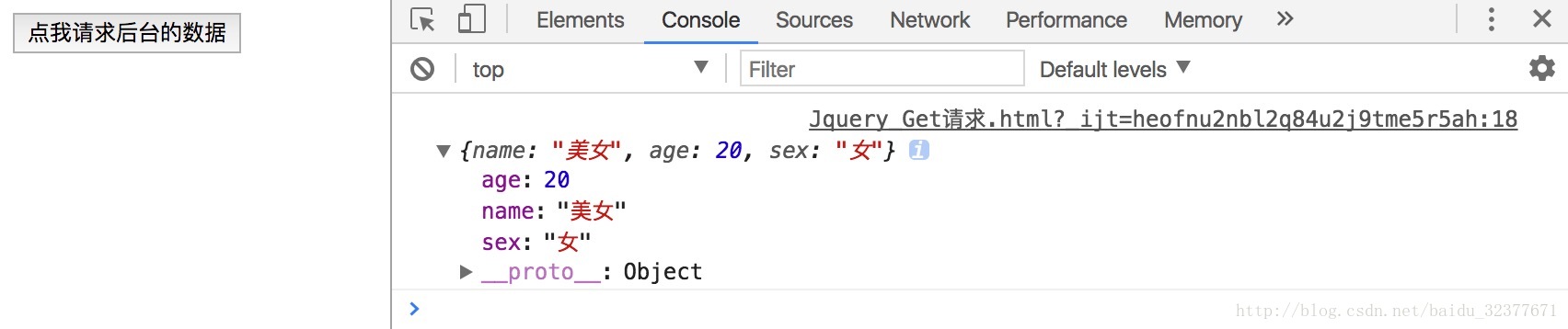
打开网页,点击按钮发送一个get请求,控制台输出的结果如下(data就是JSON解析后的对象,也就是JSON数据JQuery已经帮我们处理了):
Post请求
这个布局跟上个笔记的基本差不多,同样是传两个数字给后台,然后后台返回两个数相加的结果,布局代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.min.js"></script>
</head>
<body>
<!-- 输入提交的内容 -->
<label>请输入数字1 : </label>
<input type="number" id="num1">
</br>
<label>请输入数字2 : </label>
<input type="number" id="num2">
</br>
<!-- 按钮用来请求后台的数据 -->
<button id="request">点我请求后台的数据</button>
<!-- 设置一些操作 -->
<script>
//点击按钮后向后台发起请求
$("#request").click(function () {
$.ajax({
type: "post",
url: "http://192.168.1.101:8080/MineTest/sum.do",
data: {//上传参数
num1: $("#num1").val(),
num2: $("#num2").val()
},
dataType: "text",//数据格式
success: function (data) {
console.log(data)
},
error: function (jqObj) {
console.log(jqObj.status)
}
});
});
</script>
</body>
</html>
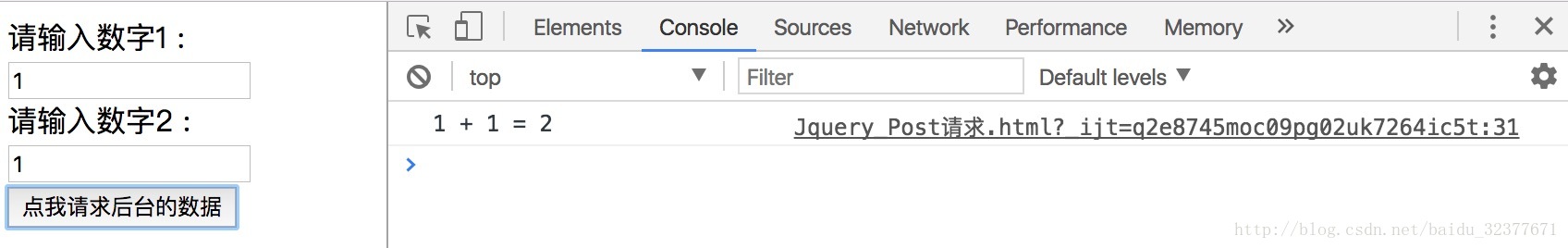
打开网页后输入两个数字,随后向后台发送请求,结果如下图所示:























 506
506











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








