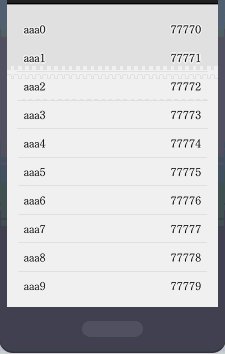
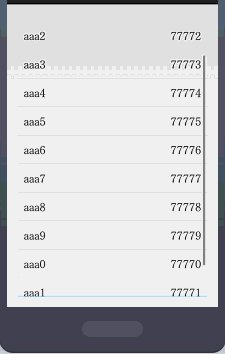
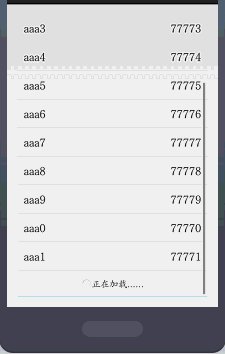
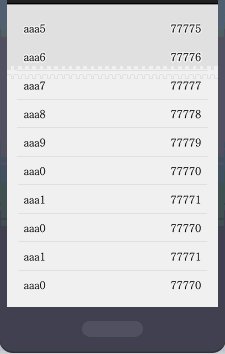
实现简单的listview分页加载,效果如下图所示:

ListView显示预加载的10个Item,往上拉动每次加载2个Item;
自定义类LoadListView继承ListView,实现OnScrollListener接口,重写它的两个方法,在类里面定义一个加载更多数据的回调接口;
public class LoadListView extends ListView implements OnScrollListener
{
View footer; //底部布局;
int lastVisibleItem; //最后一个可见的item;
int totalItemCount; //总的数量;
boolean isLoading; //正在加载;
ILoadListener iLoadListener;
public LoadListView(Context context)
{
super(context);
initShow(context);
}
public LoadListView(Context context, AttributeSet attrs)
{
super(context, attrs);
initShow(context);
}
//加载底部布局;
private void initShow(Context context)
{
LayoutInflater inflater = LayoutInflater.from(context);
footer = inflater.inflate(R.layout.footer_layout, null);
footer.findViewById(R.id.layout).setVisibility(View.GONE);
this.addFooterView(footer);
this.setOnScrollListener(this);
}
@Override
public void onScrollStateChanged(AbsListView view, int scrollState)
{
if(totalItemCount == lastVisibleItem && scrollState == SCROLL_STATE_IDLE) //滚动状态;
{
if(!isLoading)
{
isLoading = true;
footer.findViewById(R.id.layout).
setVisibility(View.VISIBLE);
iLoadListener.onload(); //加载更多数据;
}
}
}
@Override
public void onScroll(AbsListView view, int firstVisibleItem,
int visibleItemCount, int totalItemCount)
{
this.lastVisibleItem = firstVisibleItem + visibleItemCount;
this.totalItemCount = totalItemCount;
}
public void setLoadListener(ILoadListener iLoadListener)
{
this.iLoadListener = iLoadListener;
}
//加载完成;
public 







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 86
86

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








