||版权声明:本文为博主原创文章,未经博主允许不得转载。
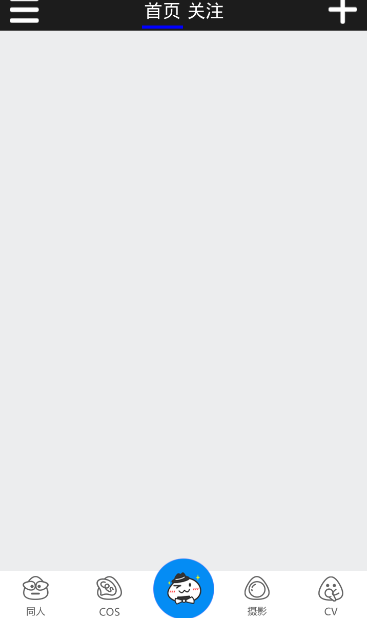
目前很多应用都加入了底部导航栏的功能,根据点击的具体Tab显示不同的内容,前段时间,本人在学习实现这个功能的时候遇到了点问题,发现我要实现的底部导航是以下这种中间部件突出的复杂布局(当时感觉算复杂啦)。
为了实现这个布局,博主尝试了各种布局的嵌套,修正,仍然无法解决中间部件与其他控件的冲突问题,无法实现图中效果,于是网上拜读了各位大牛的相关文章,发现或使用已过时的TabHost或是更加复杂的布局,于是各取所长,这里采用radiobutton+frameLayout实现,具体如下:

res/layout下custom_tab.xml
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="60dp"
android:layout_gravity="bottom"
android:background="#ECEDEE" >
<RadioGroup
android:id="@+id/RadioG_Bottem"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="2dp"
android:background="#fff"
android:orientation="horizontal"
android:paddingTop="5dp" >
<RadioButton
android:id="@+id/tab_same"
style="@style/main_bottom_tab_style"
<







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 5338
5338











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








