###前言
具体实现如下:
###目录
####前言
####第一 折线图实现
######.1) 自定义视图实现
######.2)关键技术实现
######.3) 方法调用
######.4) 效果展示
####第二 走势曲线图实现
######.1) 导入DJChart第三方库
######.2)横竖轴参数设置
######.3) 方法调用
######.4) 效果展示
####第三 画线图实现
######.1) 导入ZXQuartz第三方库
######.2) 自定义视图,画各种图形
######.3) 方法调用
######.4) 效果展示
####第四 柱状图实现
######.1) 导入ZXQuartz第三方库
######.2)横竖轴参数设置
######.3) 方法调用
######.4) 效果展示
####第五 各式图形实现
######.1) 导入DJChart第三方库
######.2)关键技术实现
######.3) 方法调用
######.4) 效果展示
####第六 饼状图实现
######.1) 关键技术实现
######.2) 方法调用
######.3) 效果展示
###总结
###前言
大家经常在做项目过程中,都会遇到一些画图,例如我们在天气预报中,统计这一周的天气状况变化时,这时我们就需要用折线图来进行统计(图一);例如统计就业率时,我们可能会用到柱状图等等.
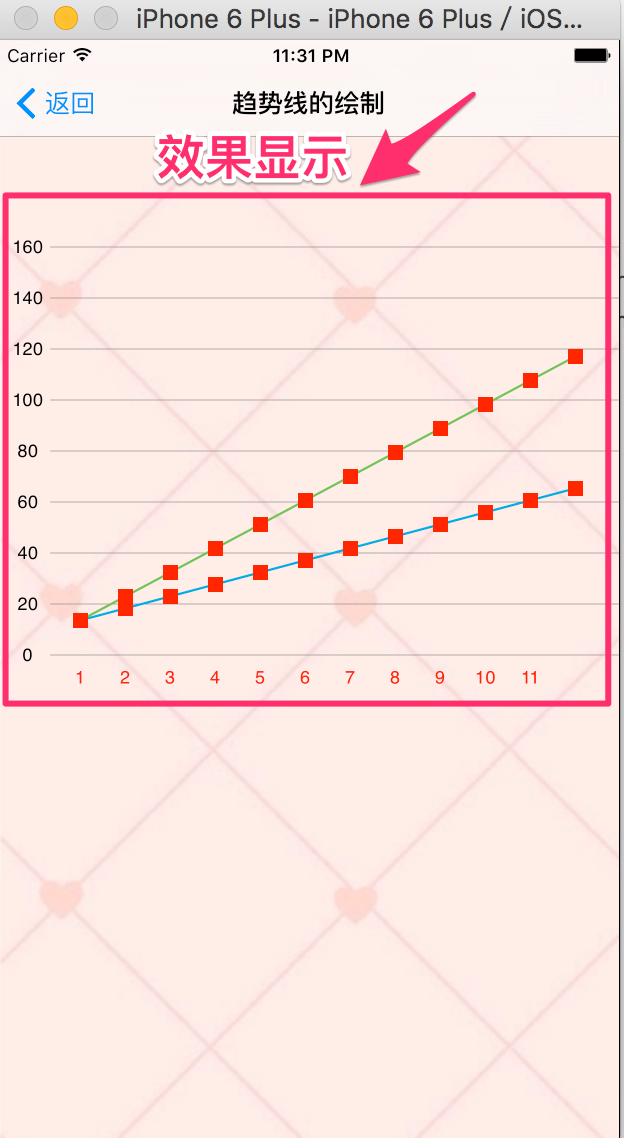
首先我们来看看这样的折线该怎么实现呢?.现在我们来看看整体效果图.
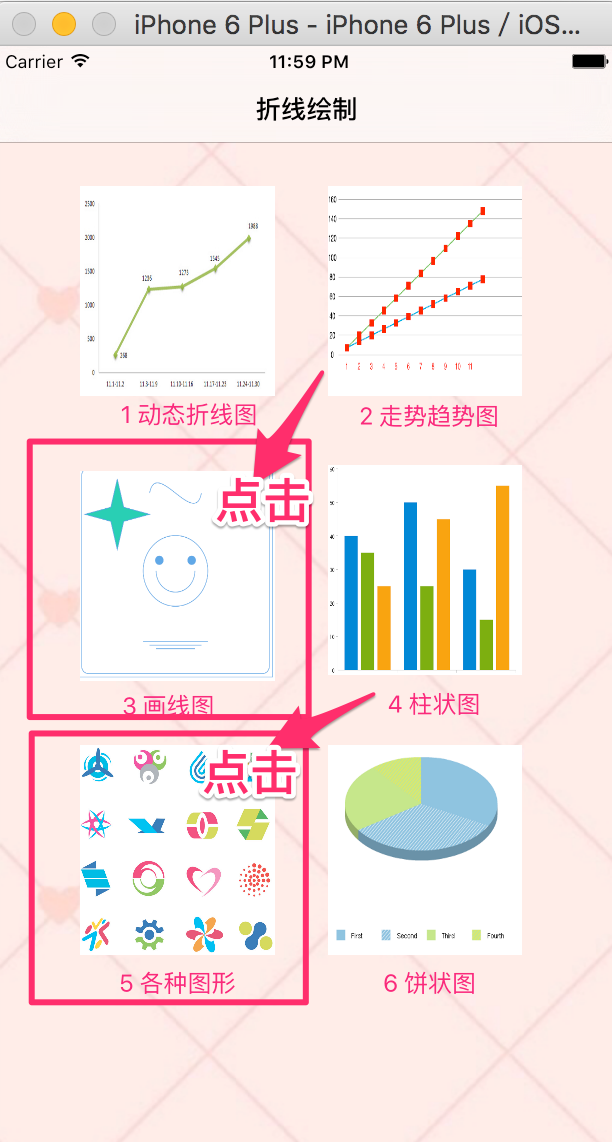
现在我们来看看各种不同的图形到底是什么样的.
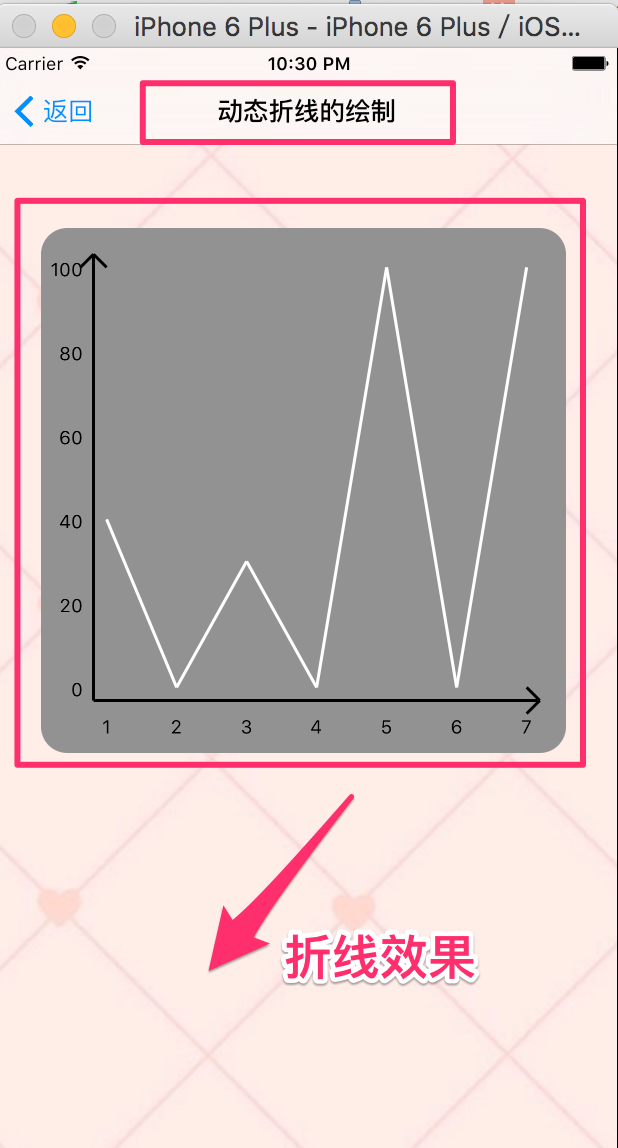
#####1) 折线图
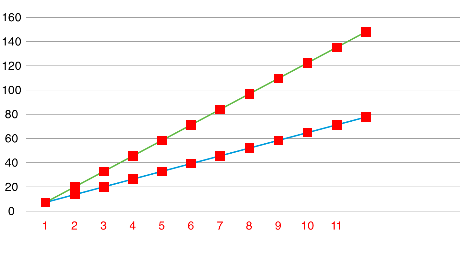
####2) 走势趋势图
####3) 画线图
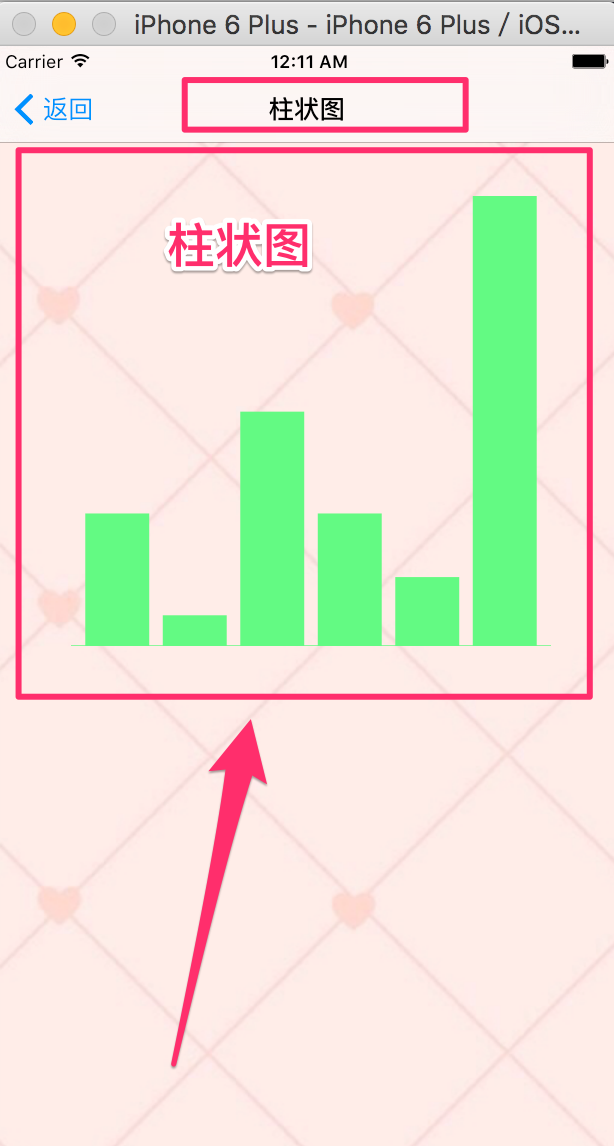
####4) 柱状图
####5) 各种图形
####6)饼状图
好了看了上面各种折线图,大家一定很关心这些折线图是如何完成绘制的,下面我们就来看看各种图形的具体实现.
###第一 折线图实现
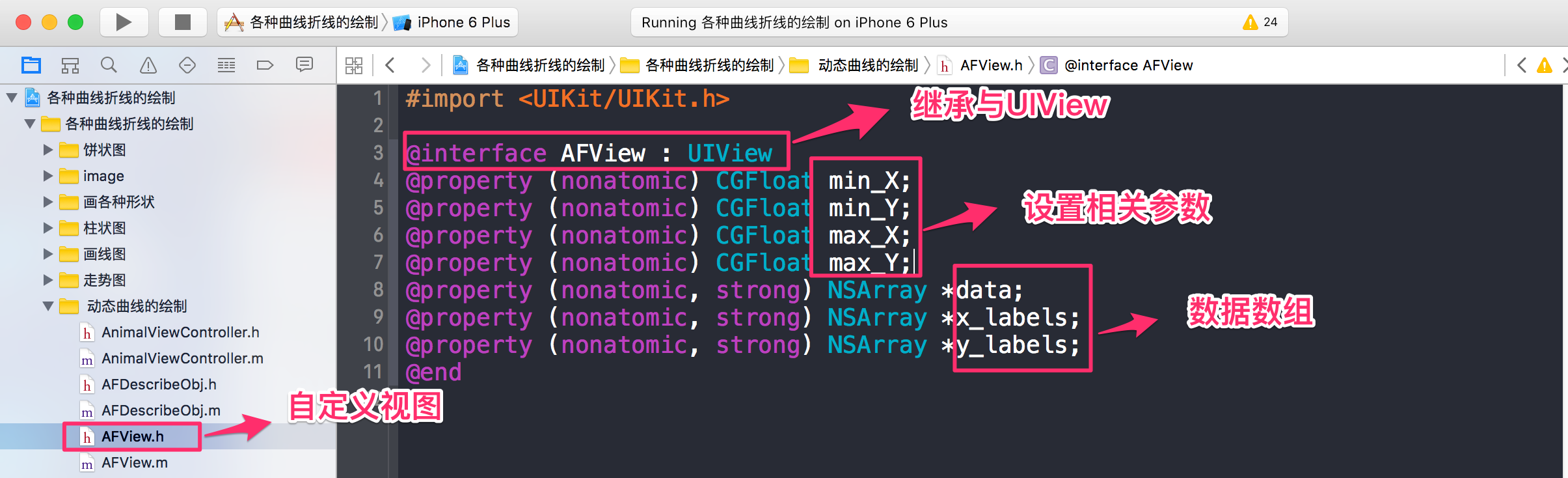
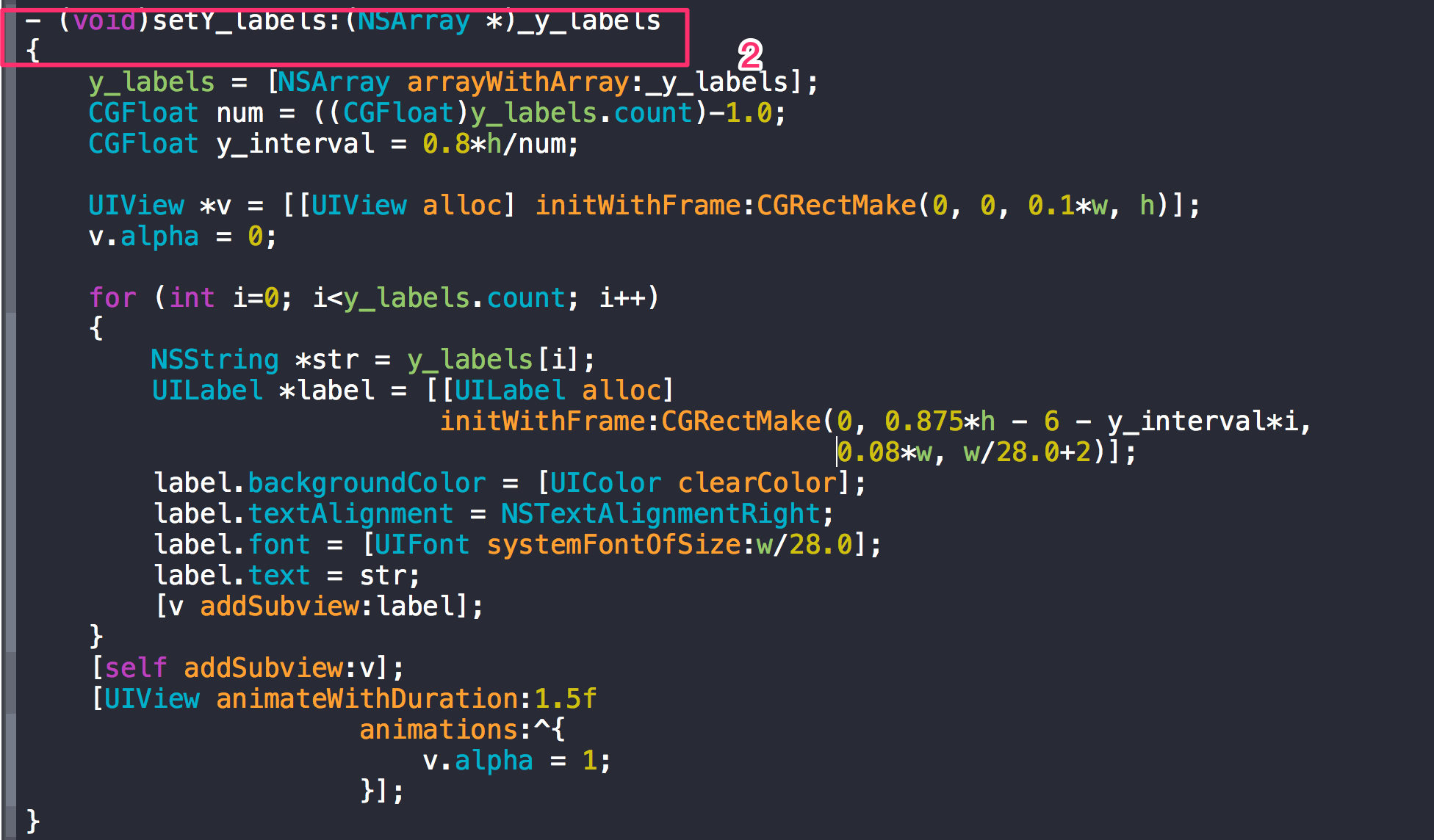
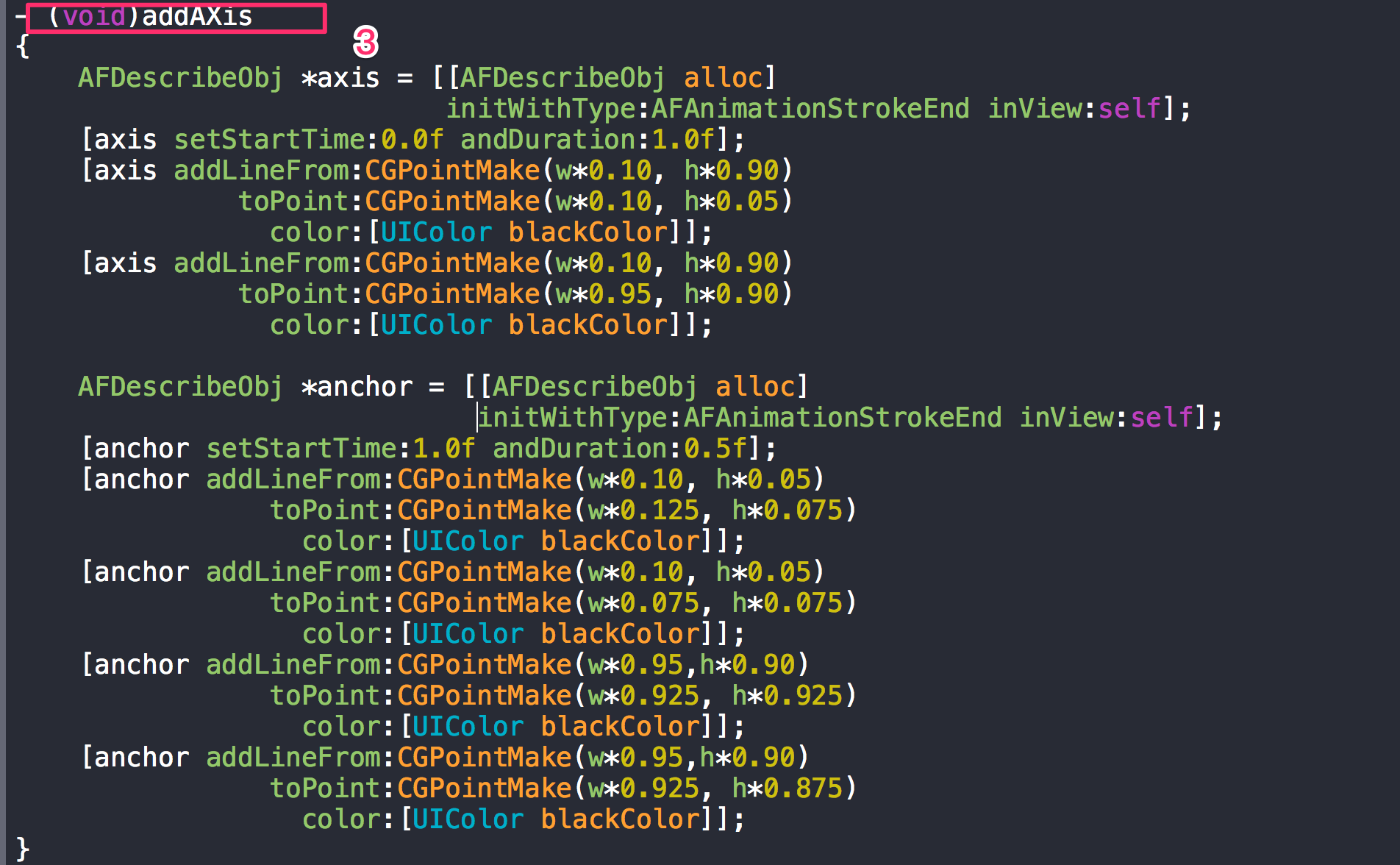
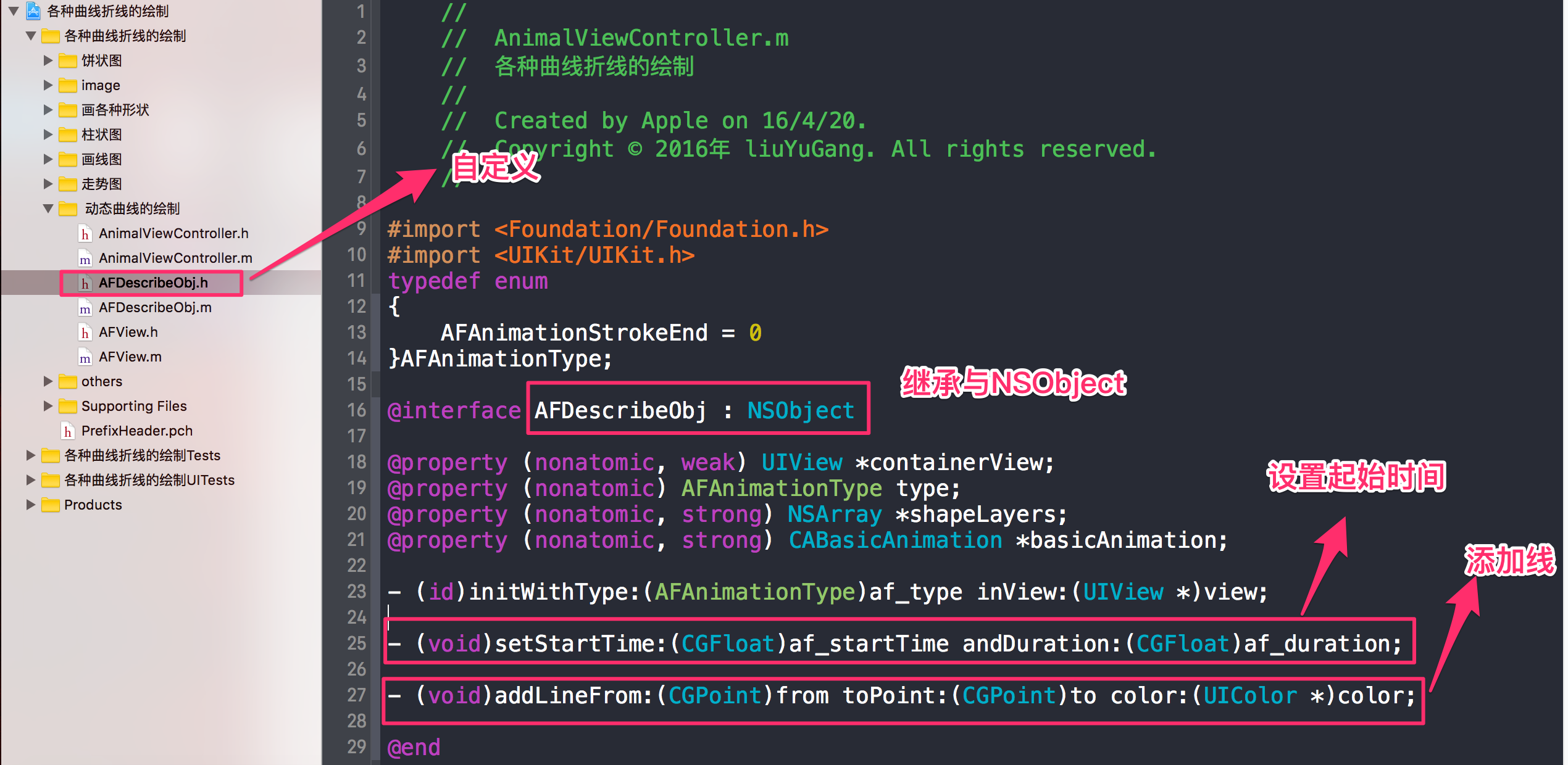
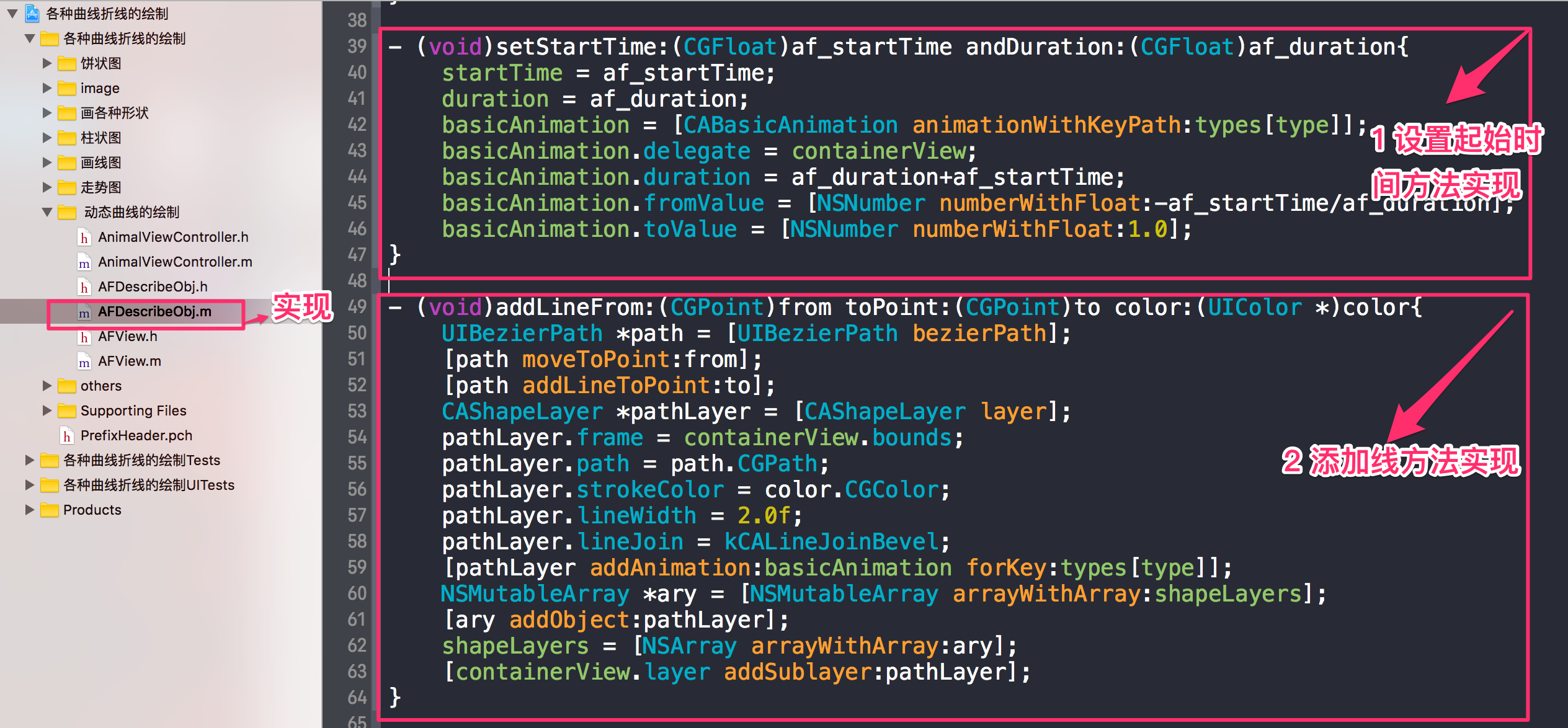
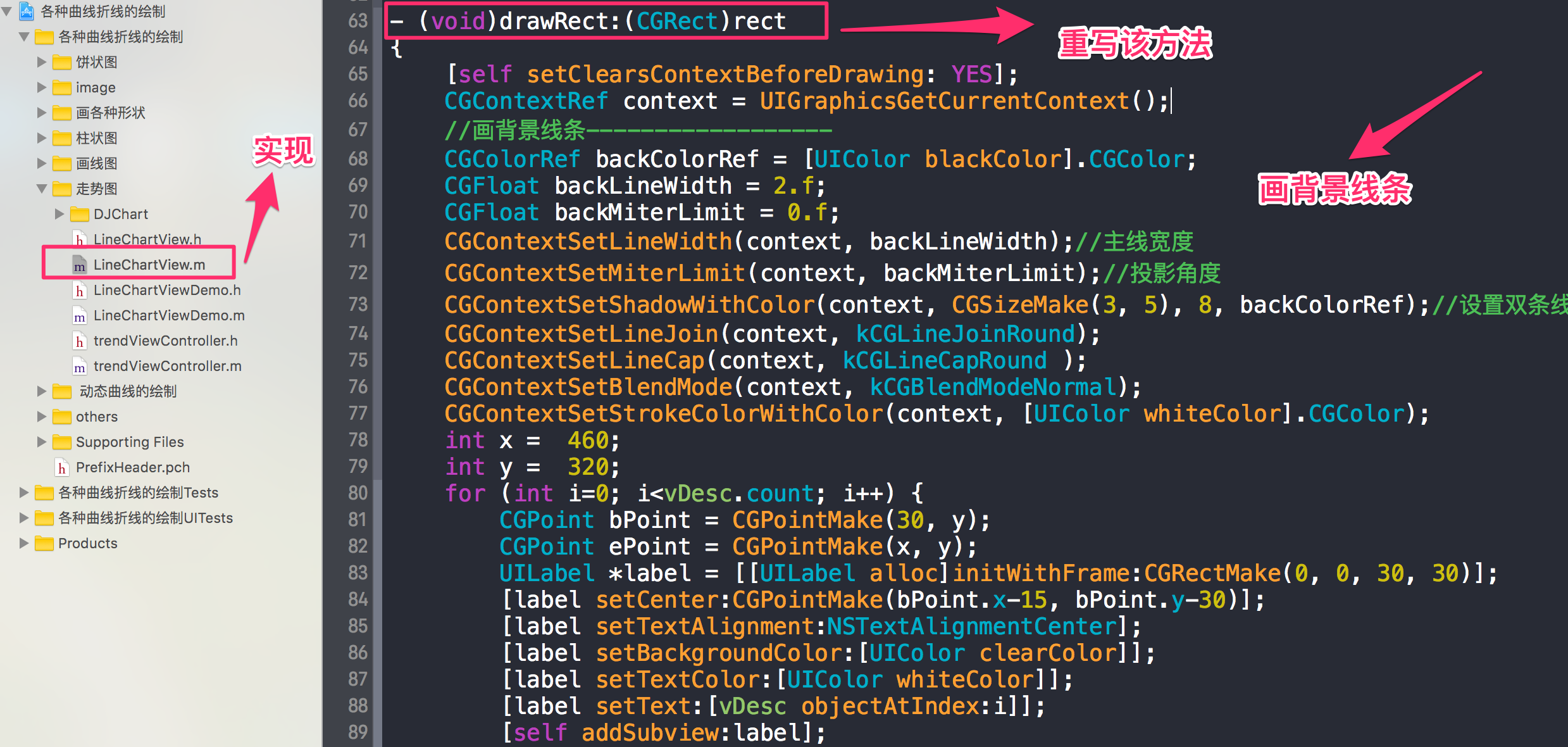
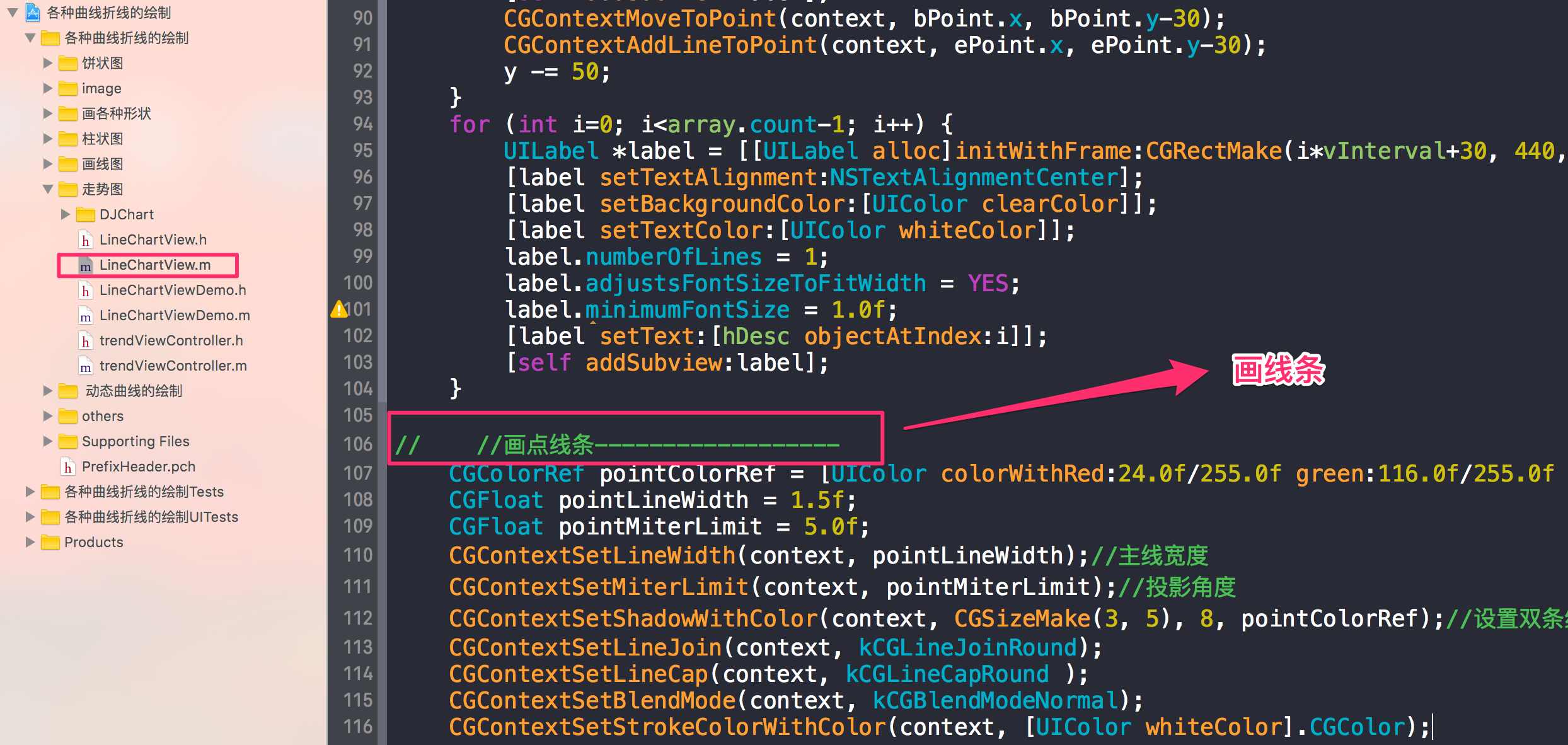
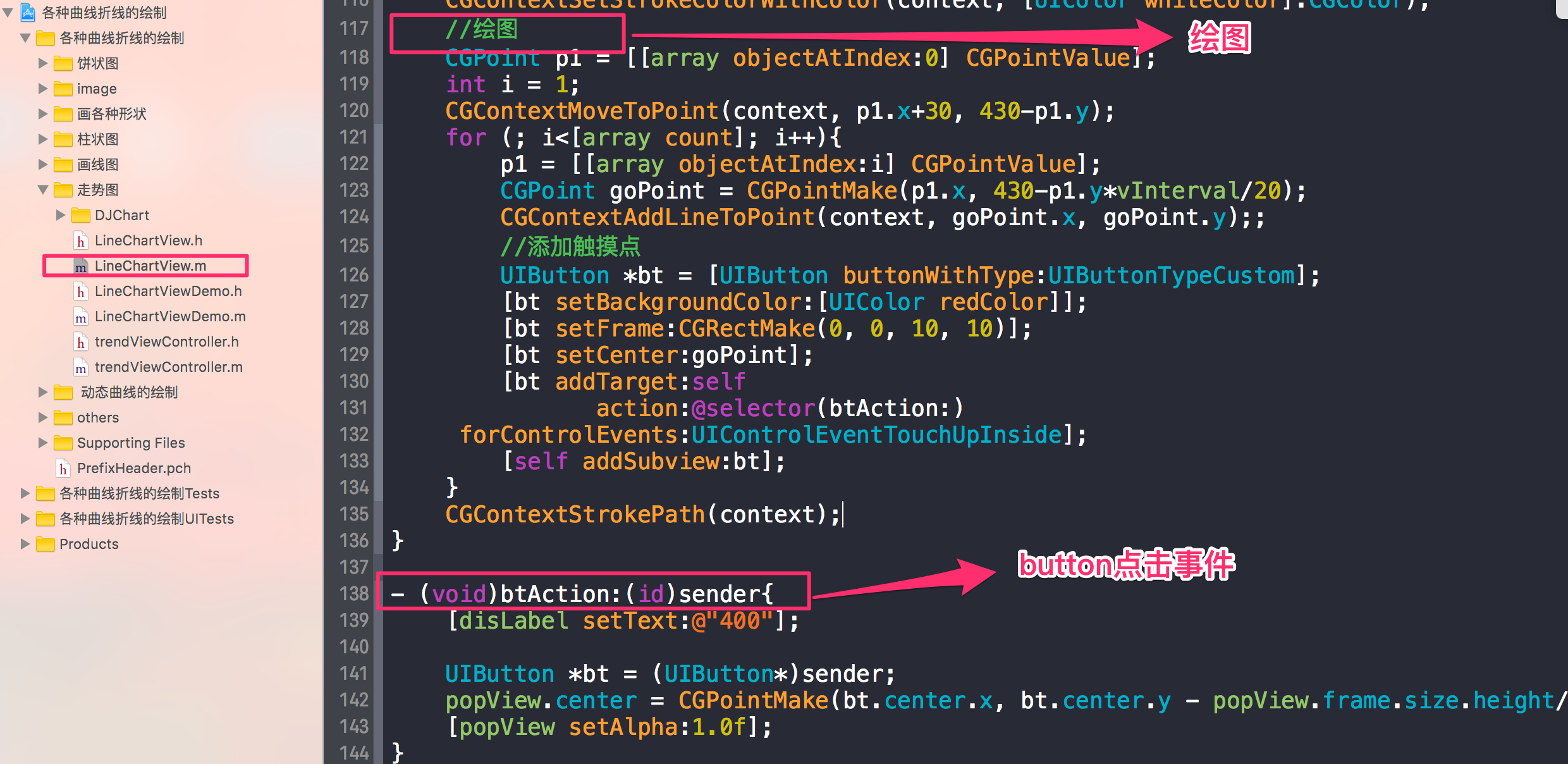
####1) 自定义视图
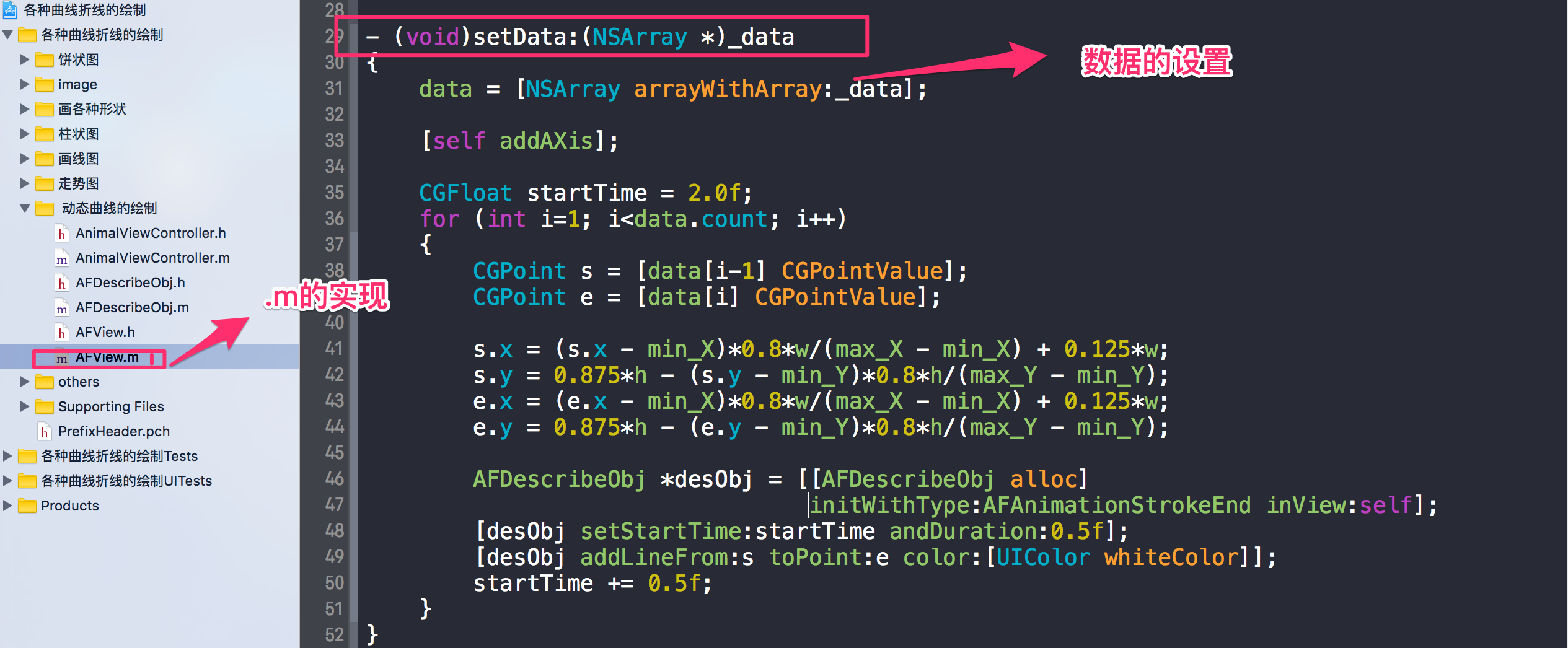
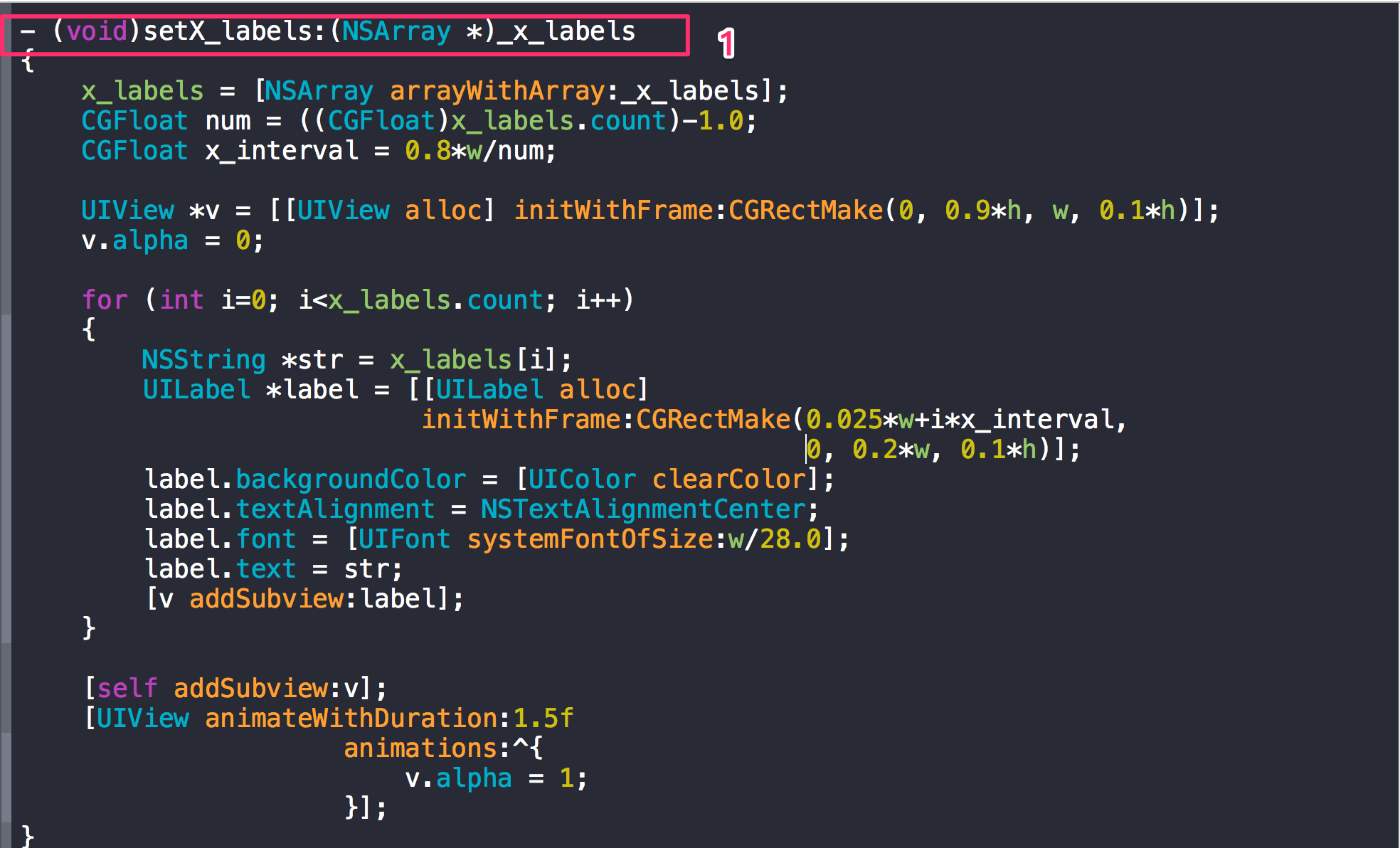
####2) 关键技术实现
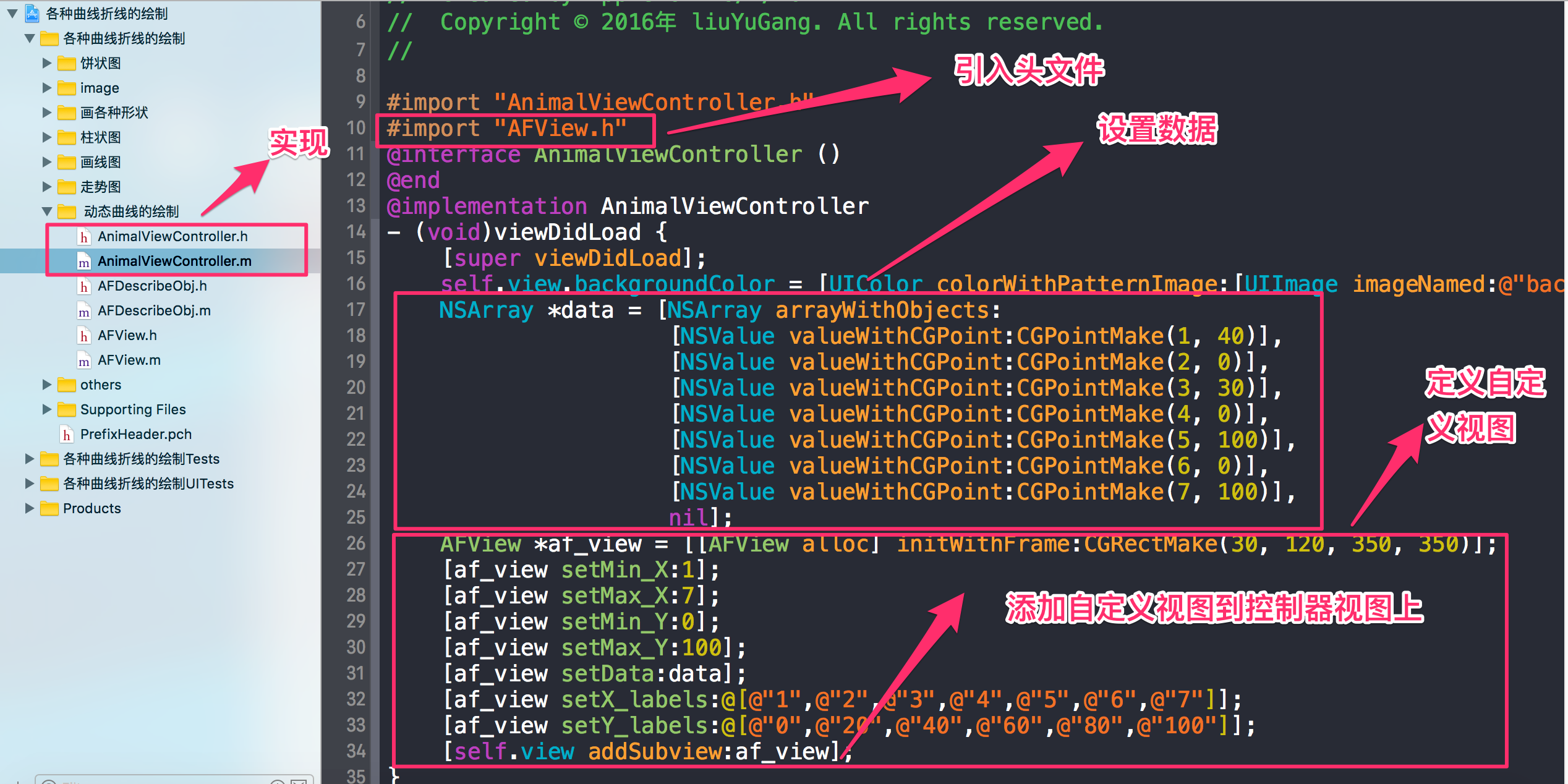
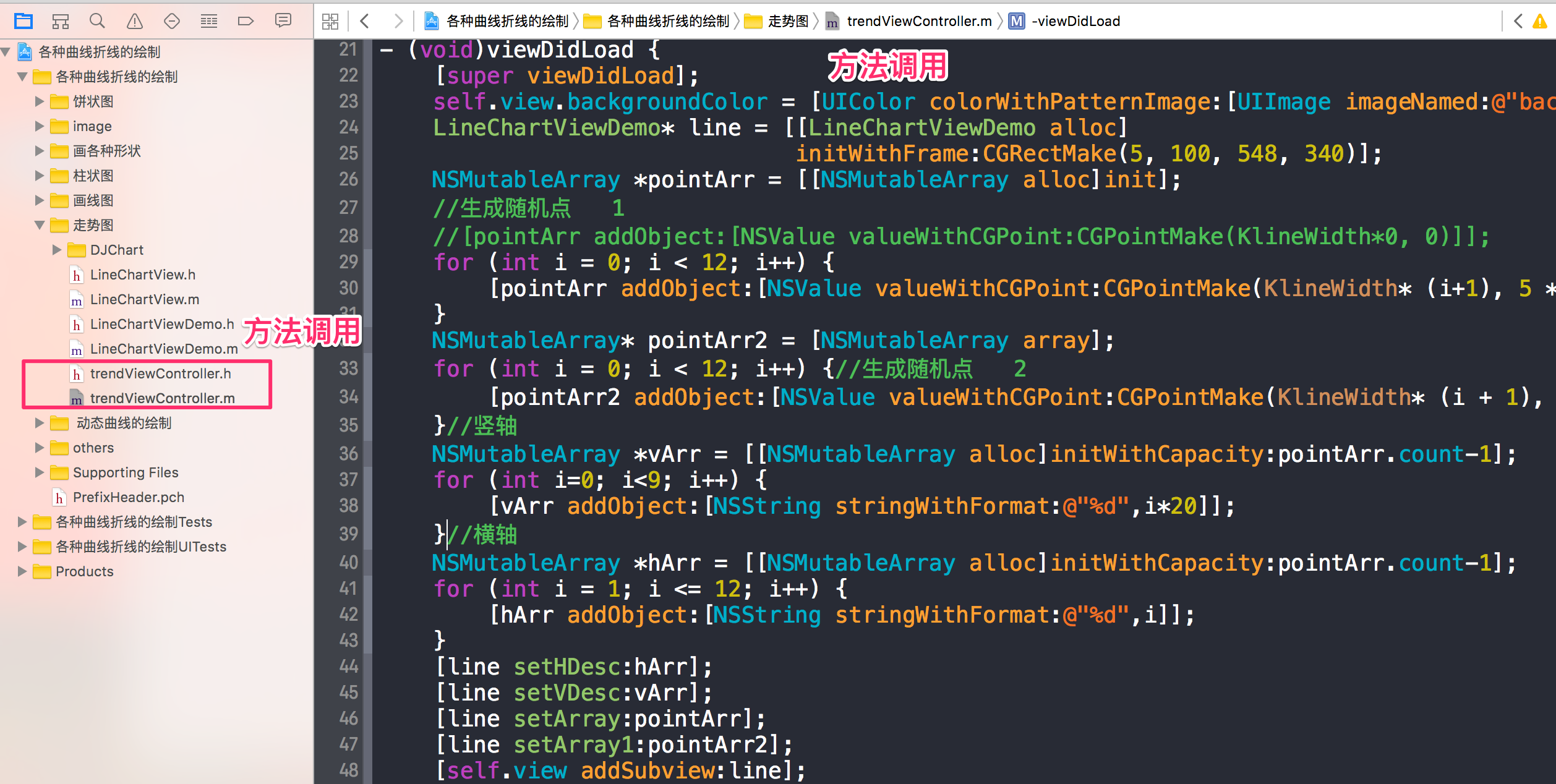
####3 方法调用
####4) 效果展示
###第二 走势曲线图实现
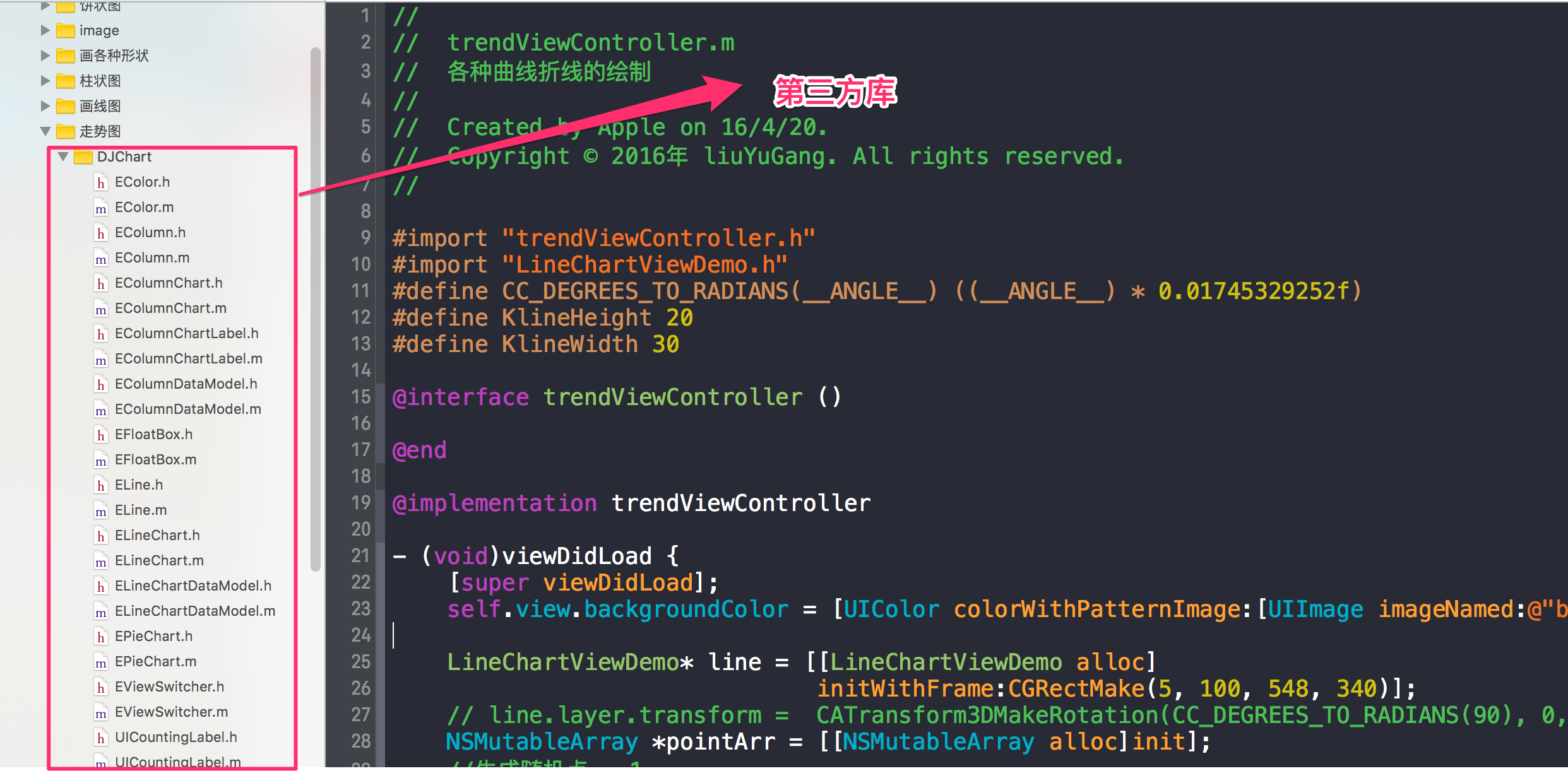
####1) 导入DJChart第三方库
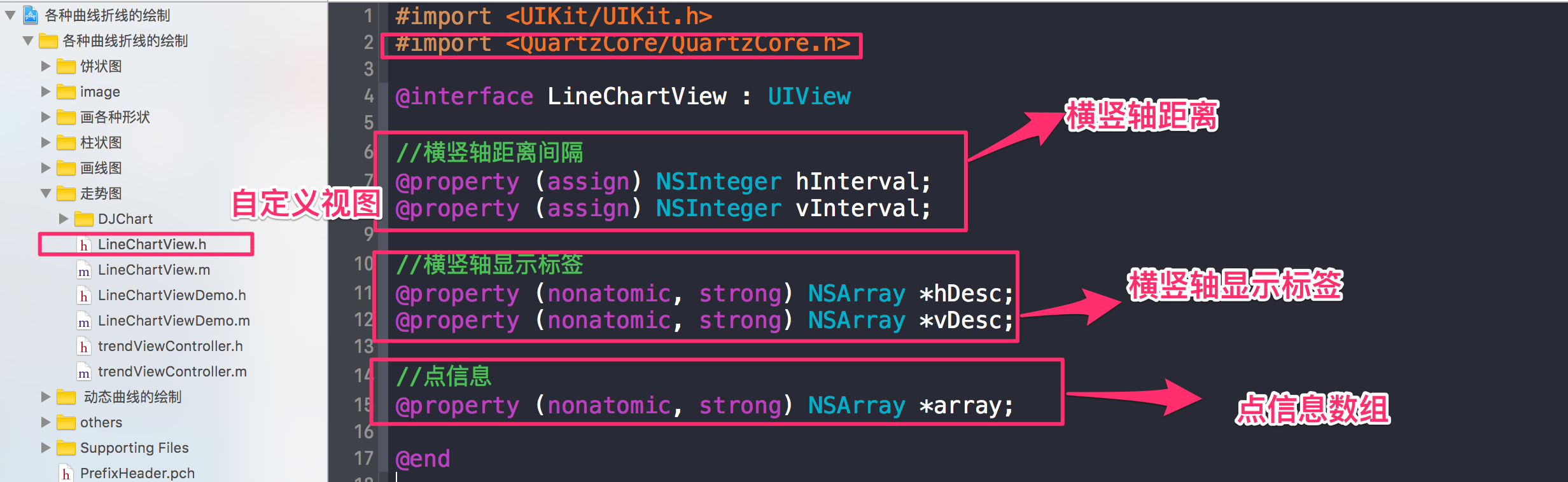
####2) 横竖轴参数设置
####3) 方法调用
####4) 效果图展示
###第三 画线图实现
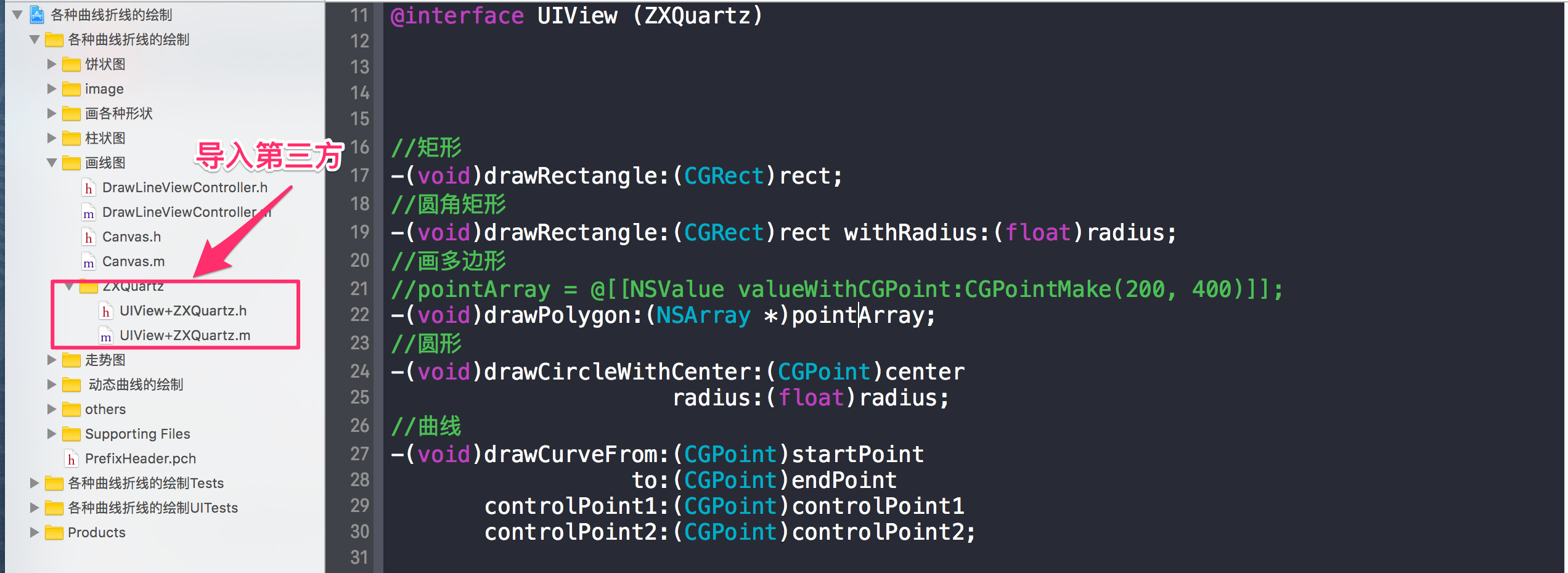
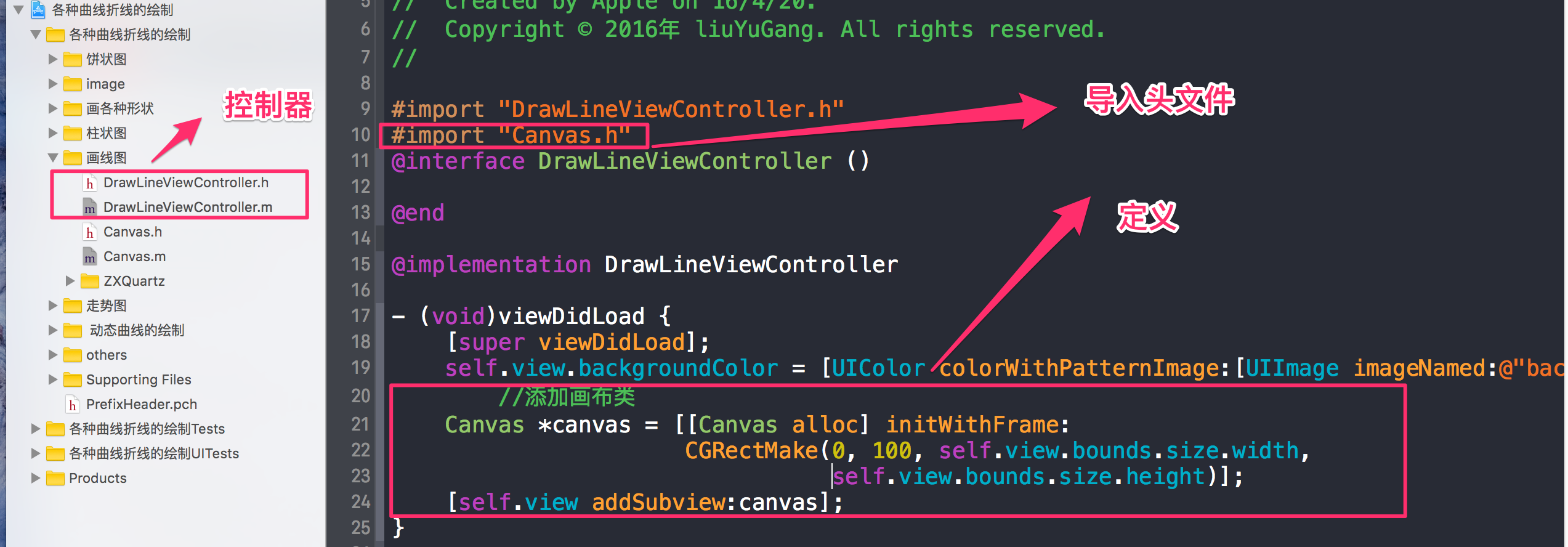
####1) 导入ZXQuartz第三方库
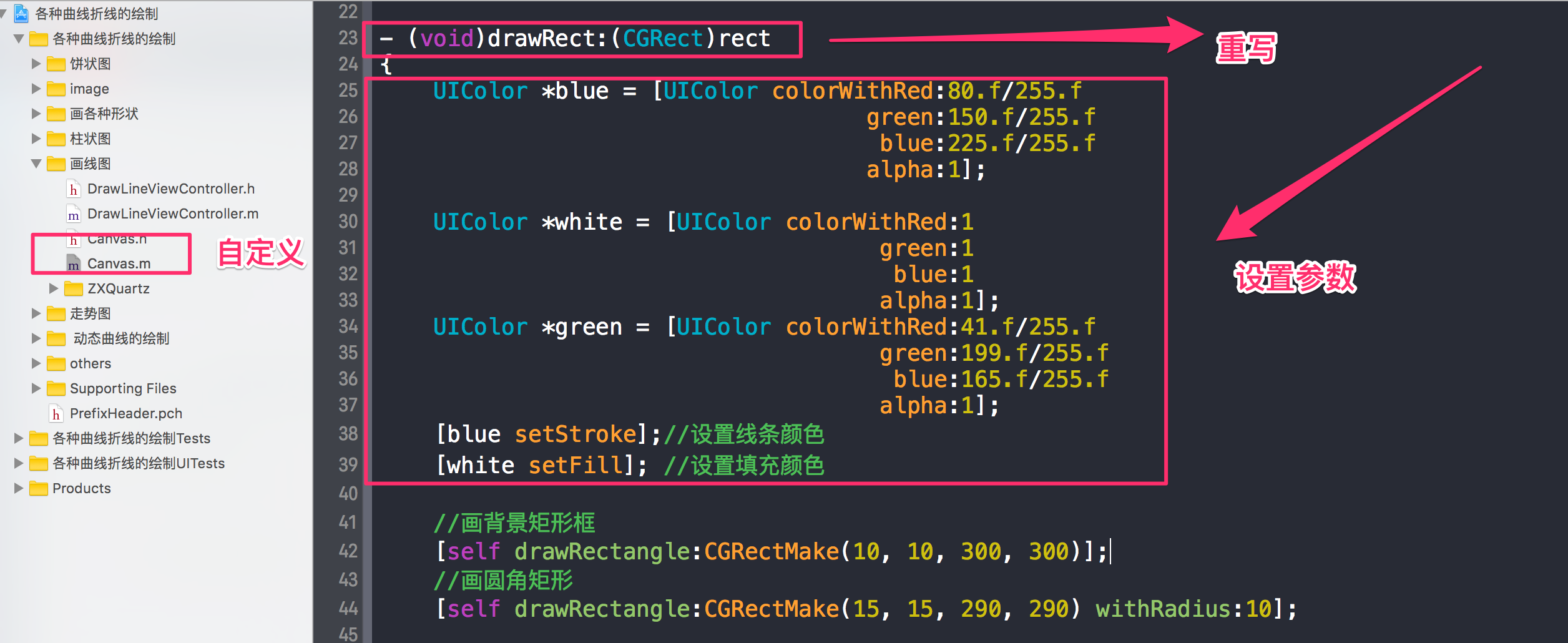
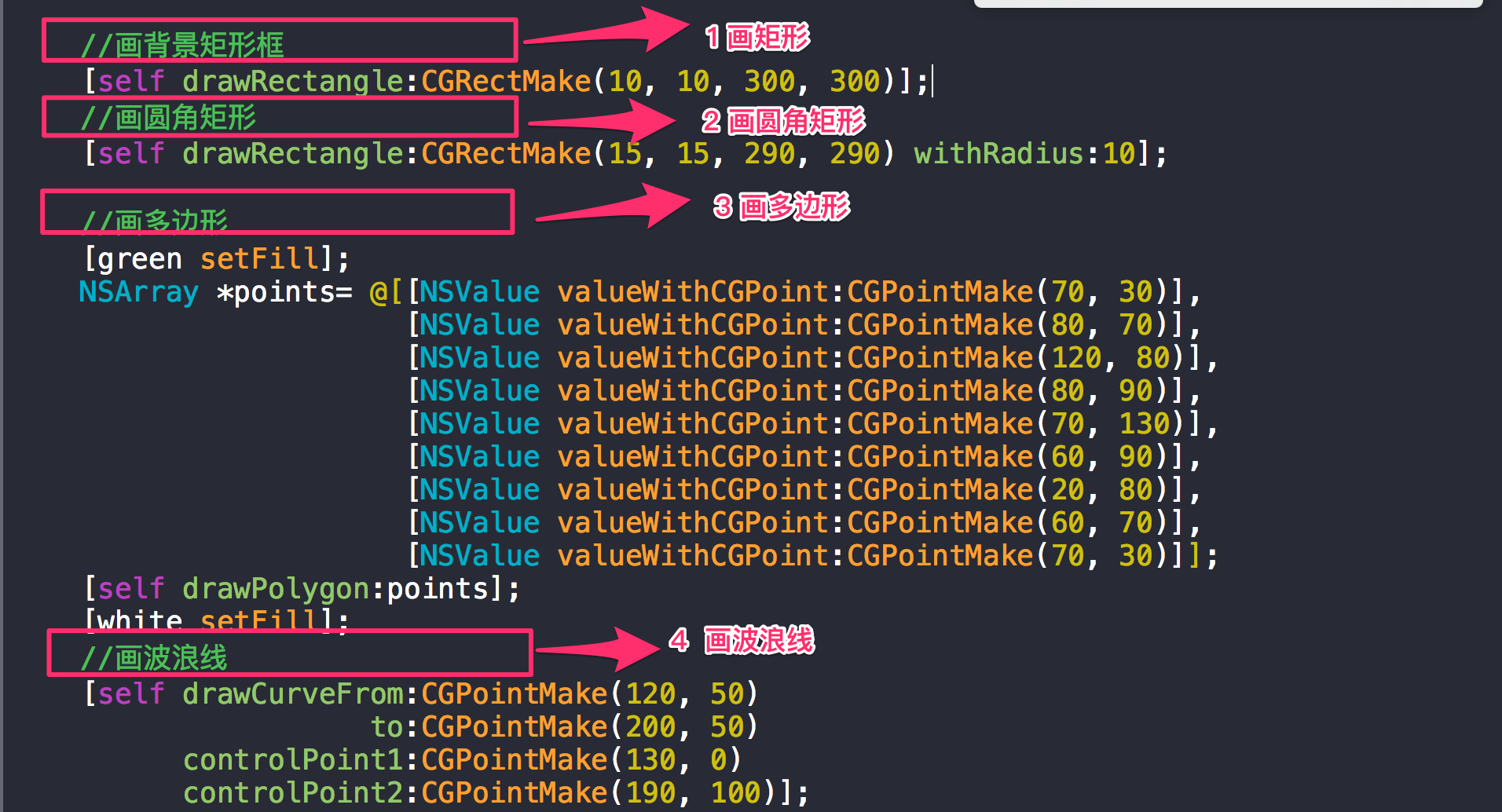
####2) 自定义视图,画各种图形
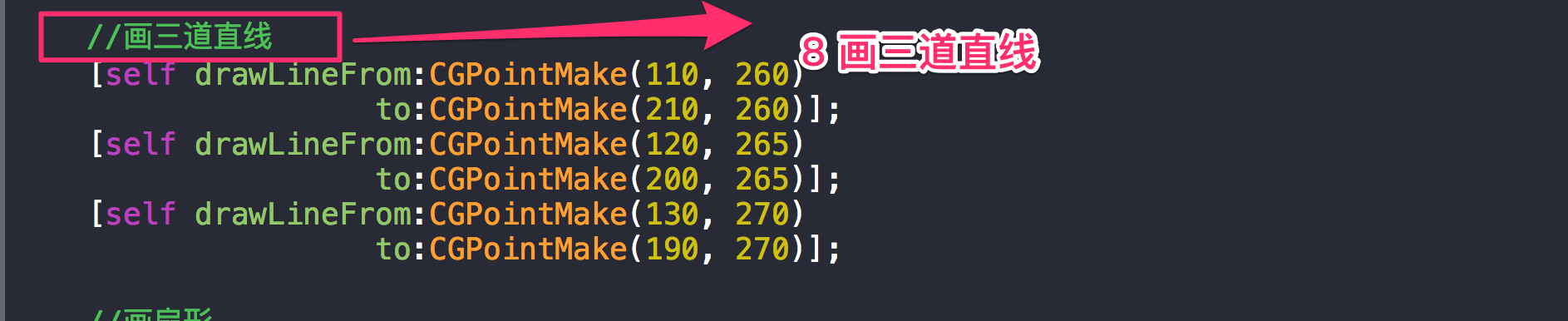
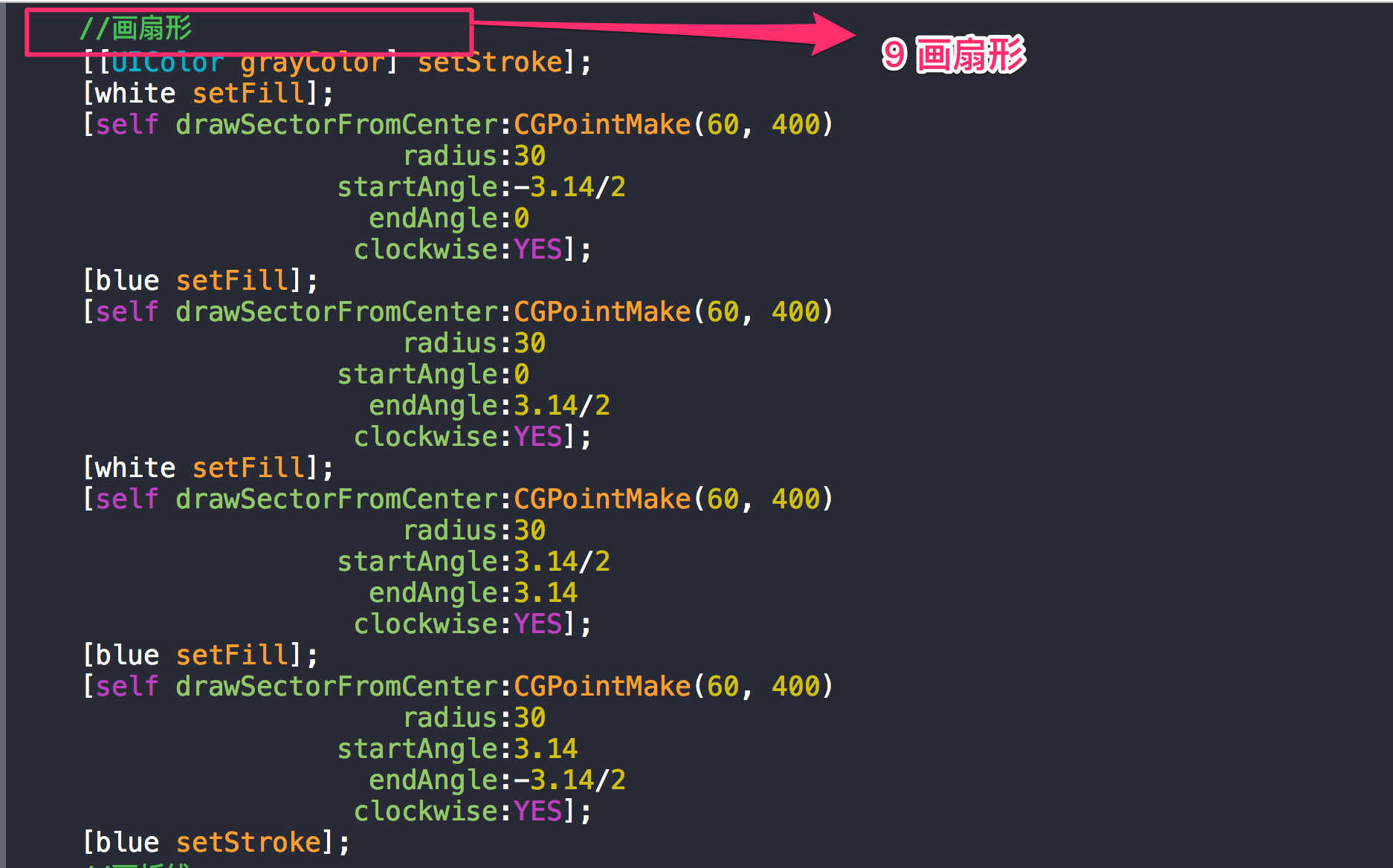
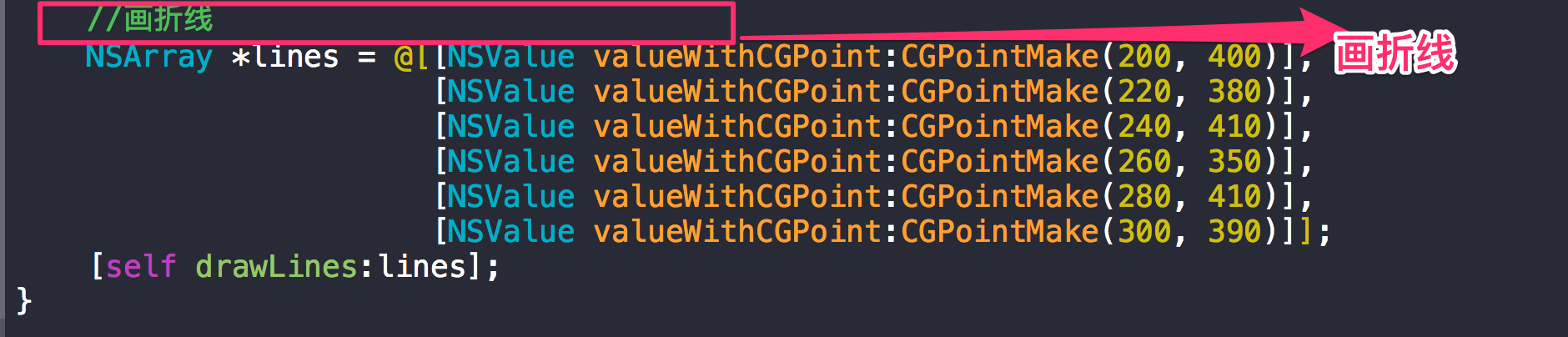
####3) 方法调用
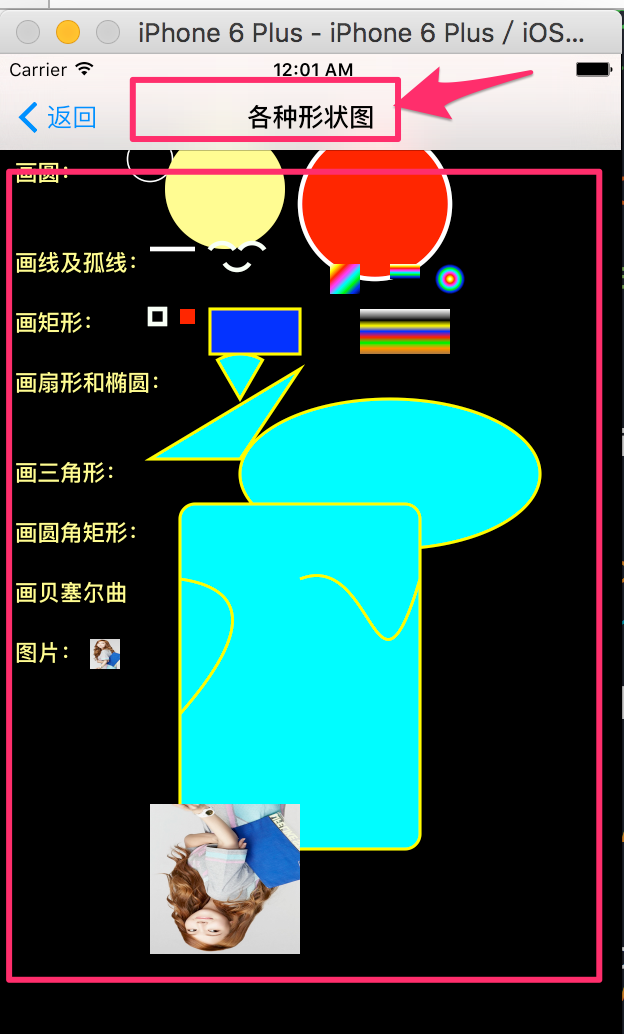
####4) 效果图展示
####第四 柱状图实现
####1) 导入ZXQuartz第三方库
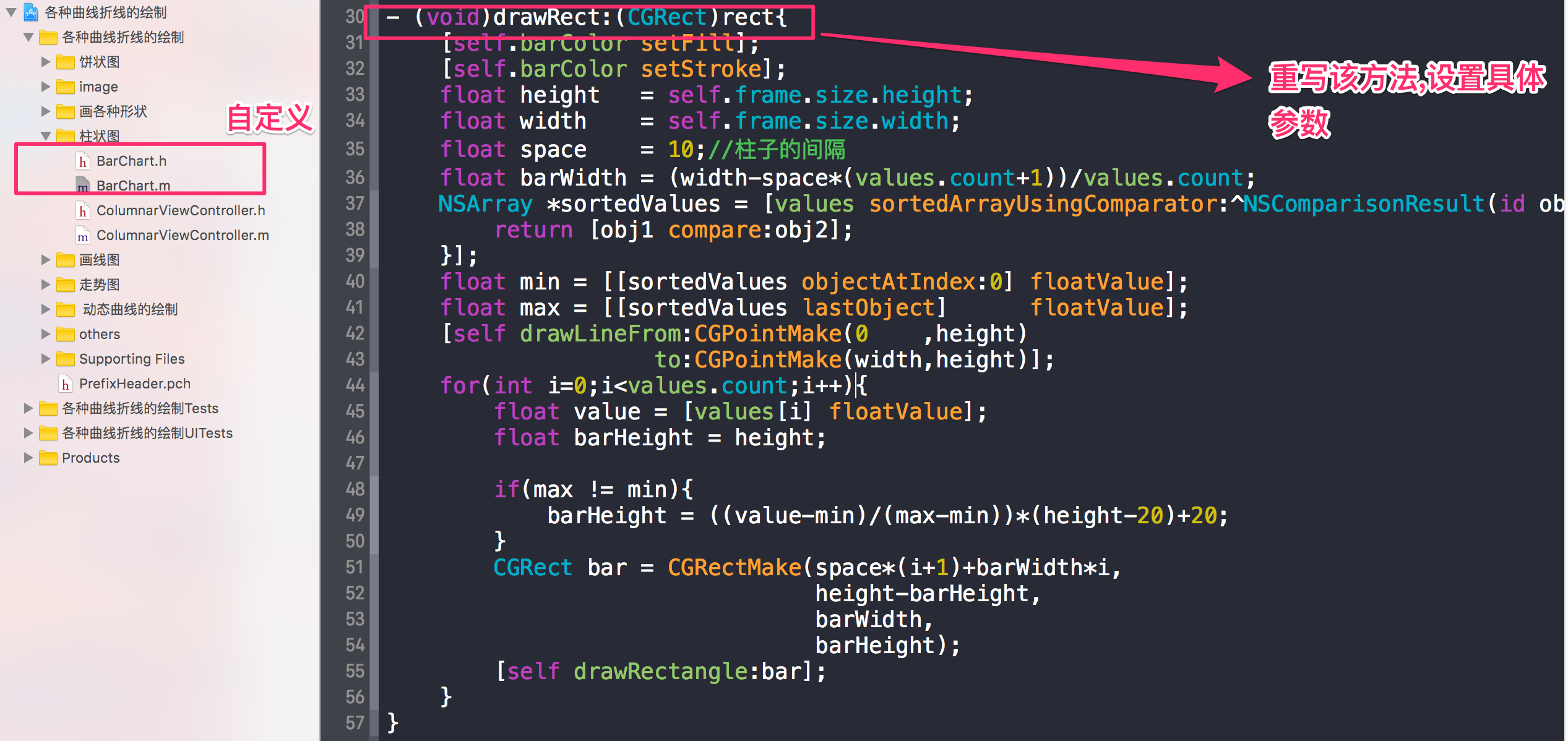
####2) 关键技术实现
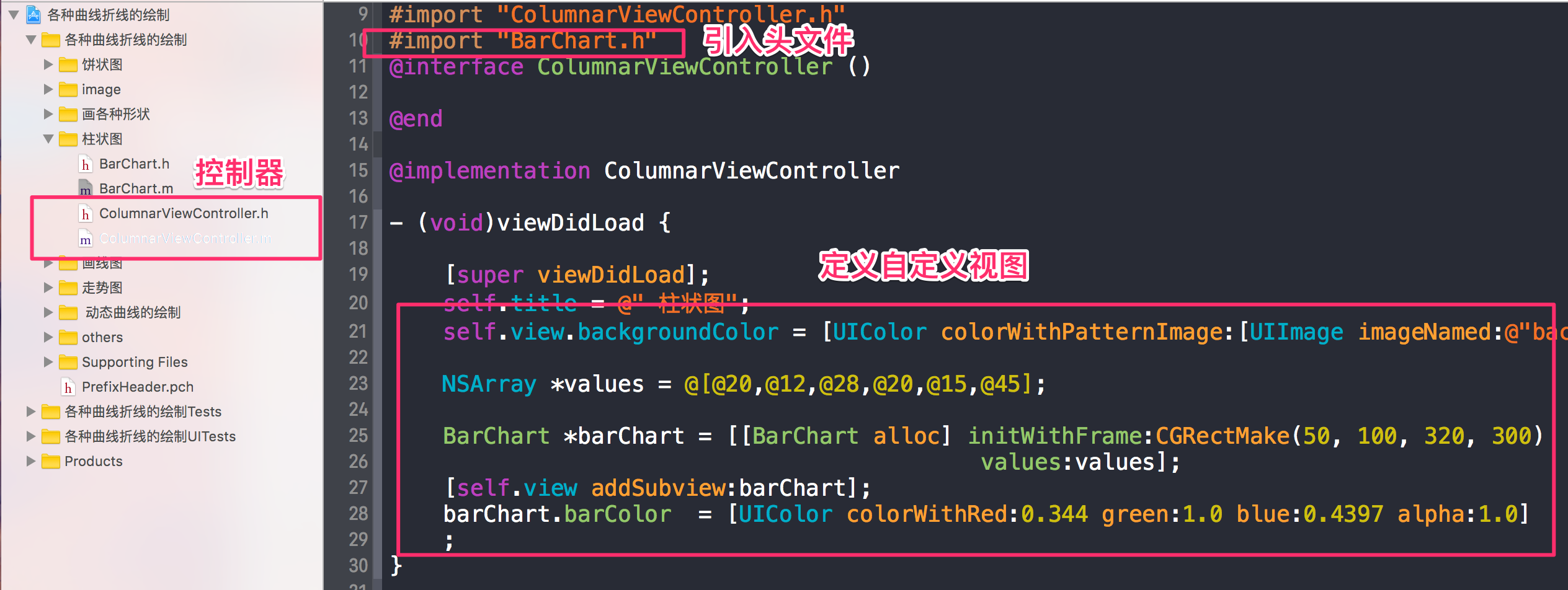
####3) 方法调用
####4) 效果图展示
###第六 饼状图实现
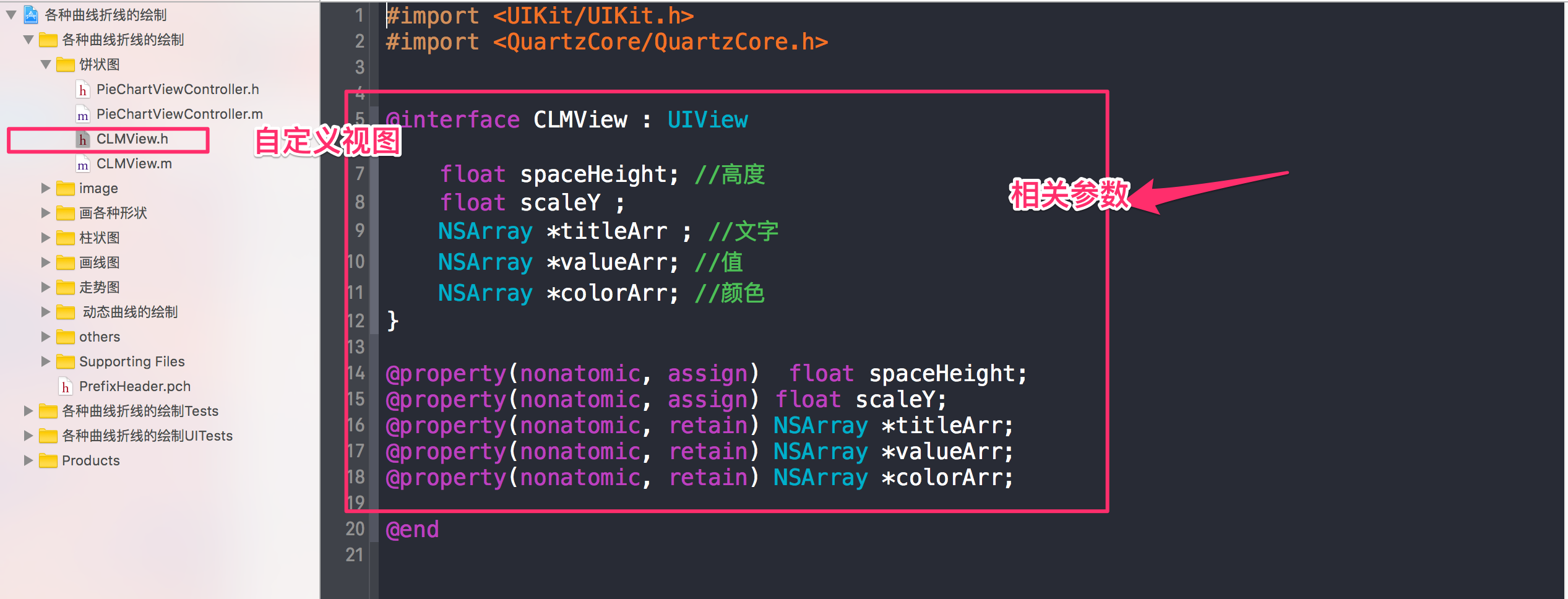
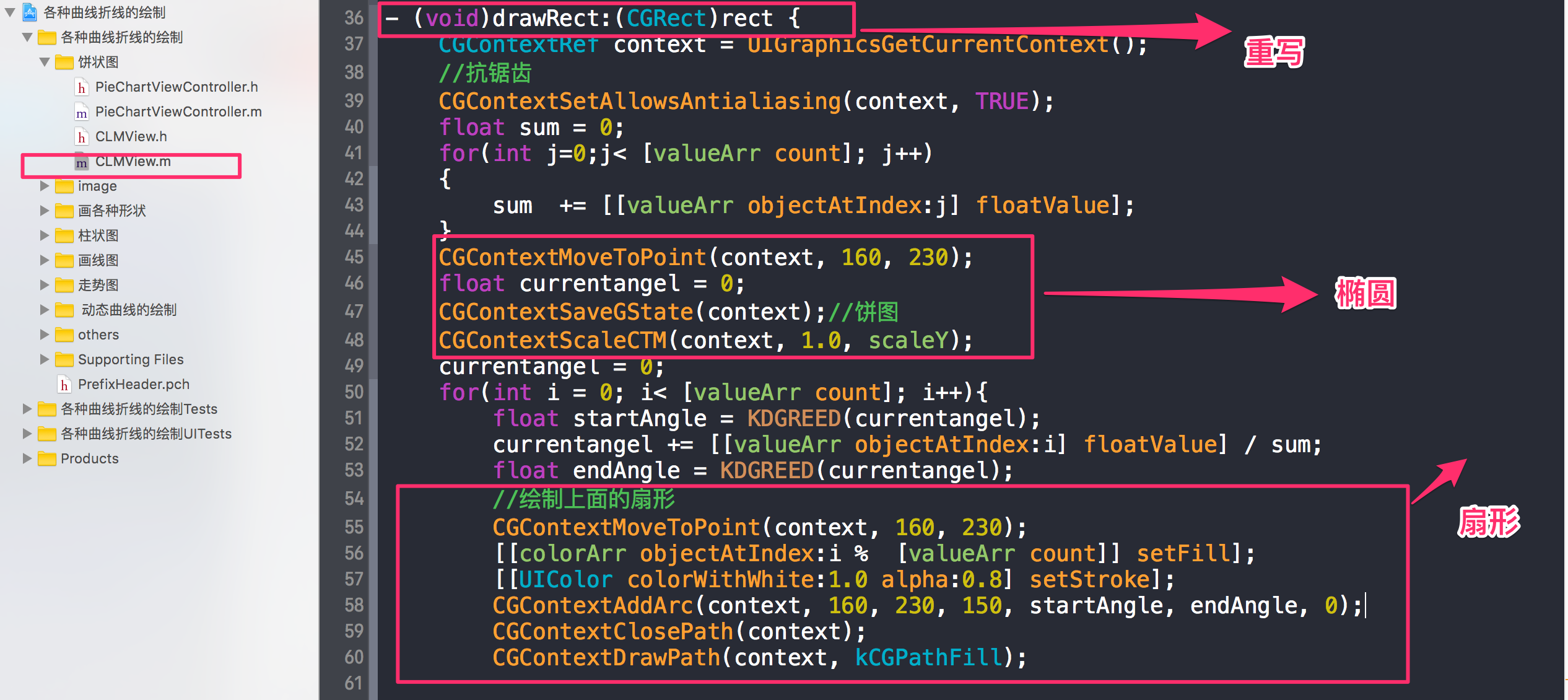
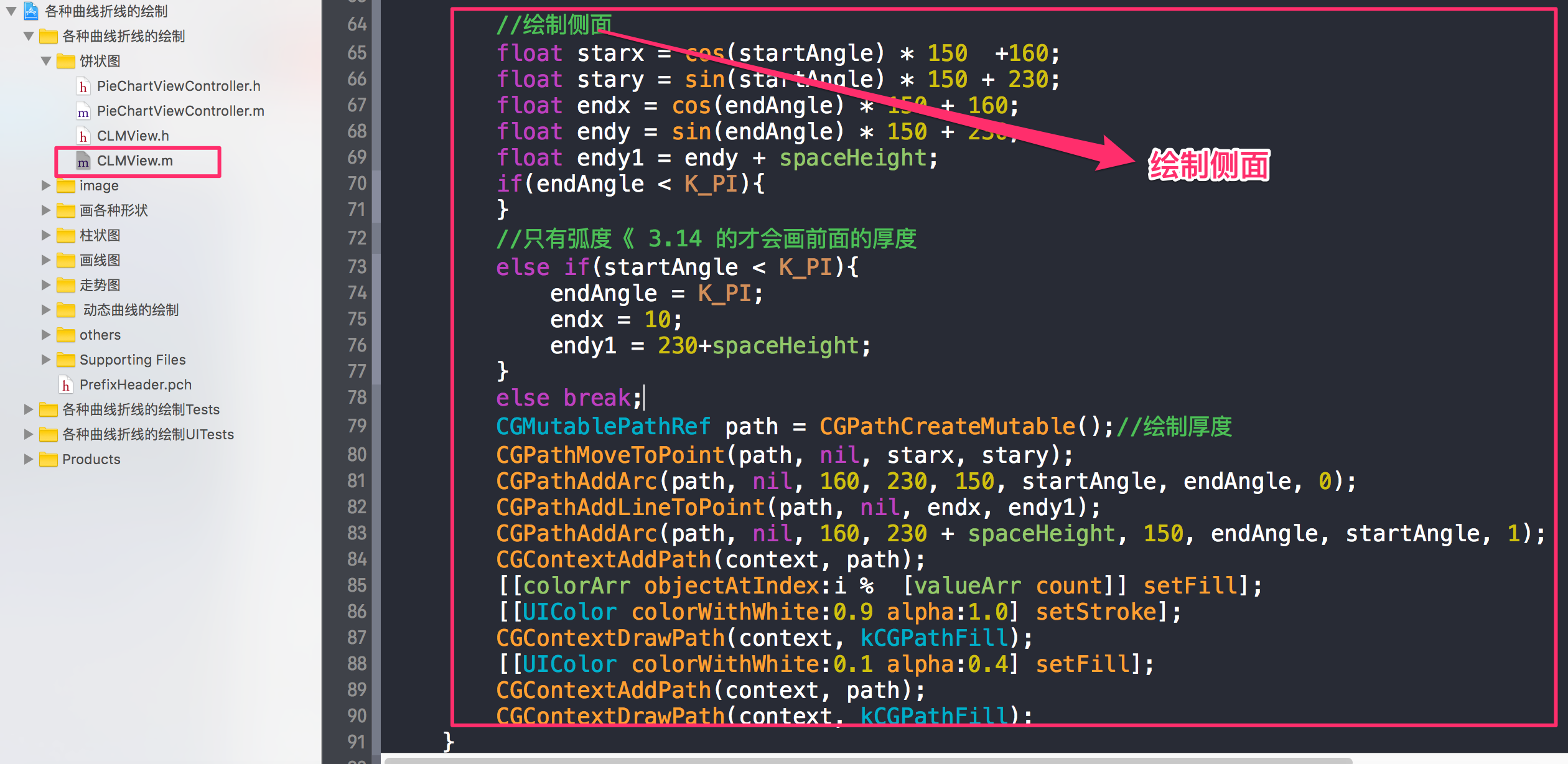
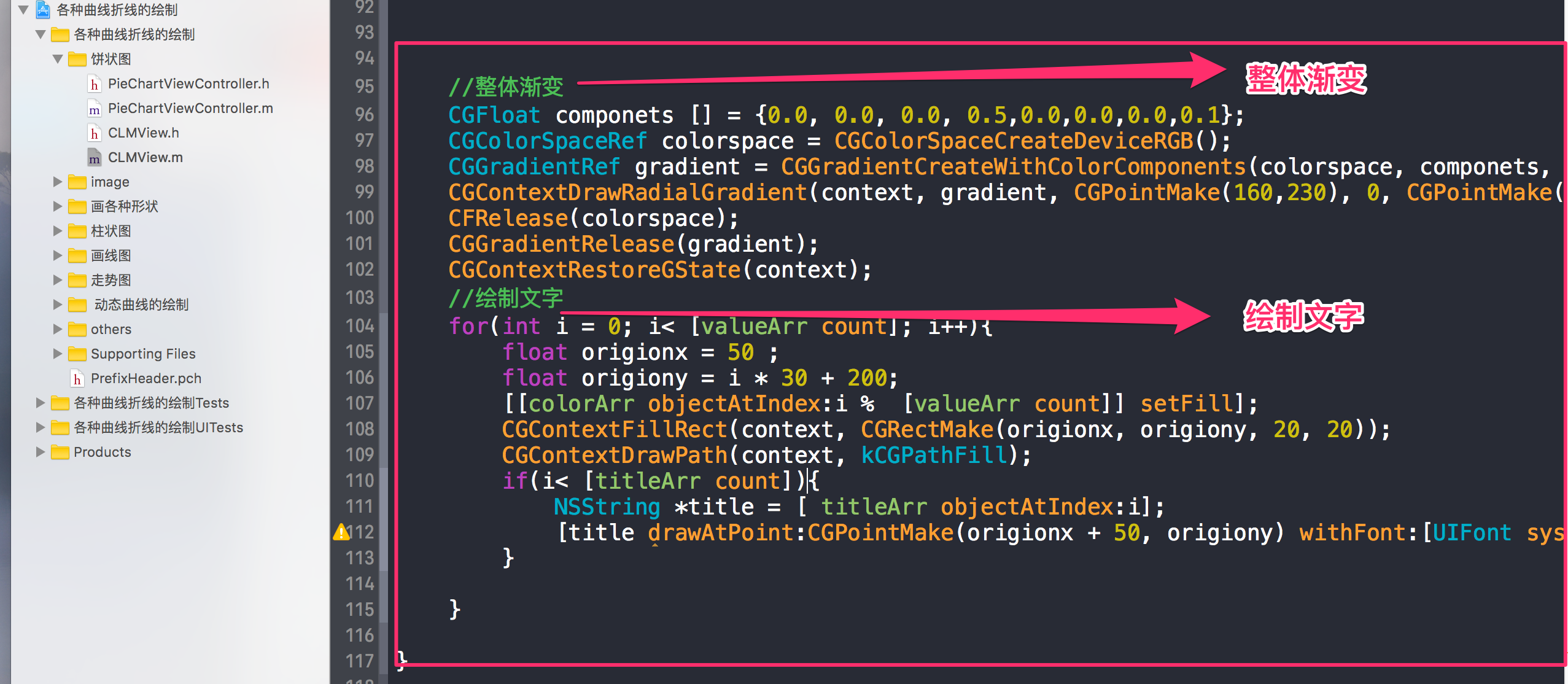
####1) 关键技术实现
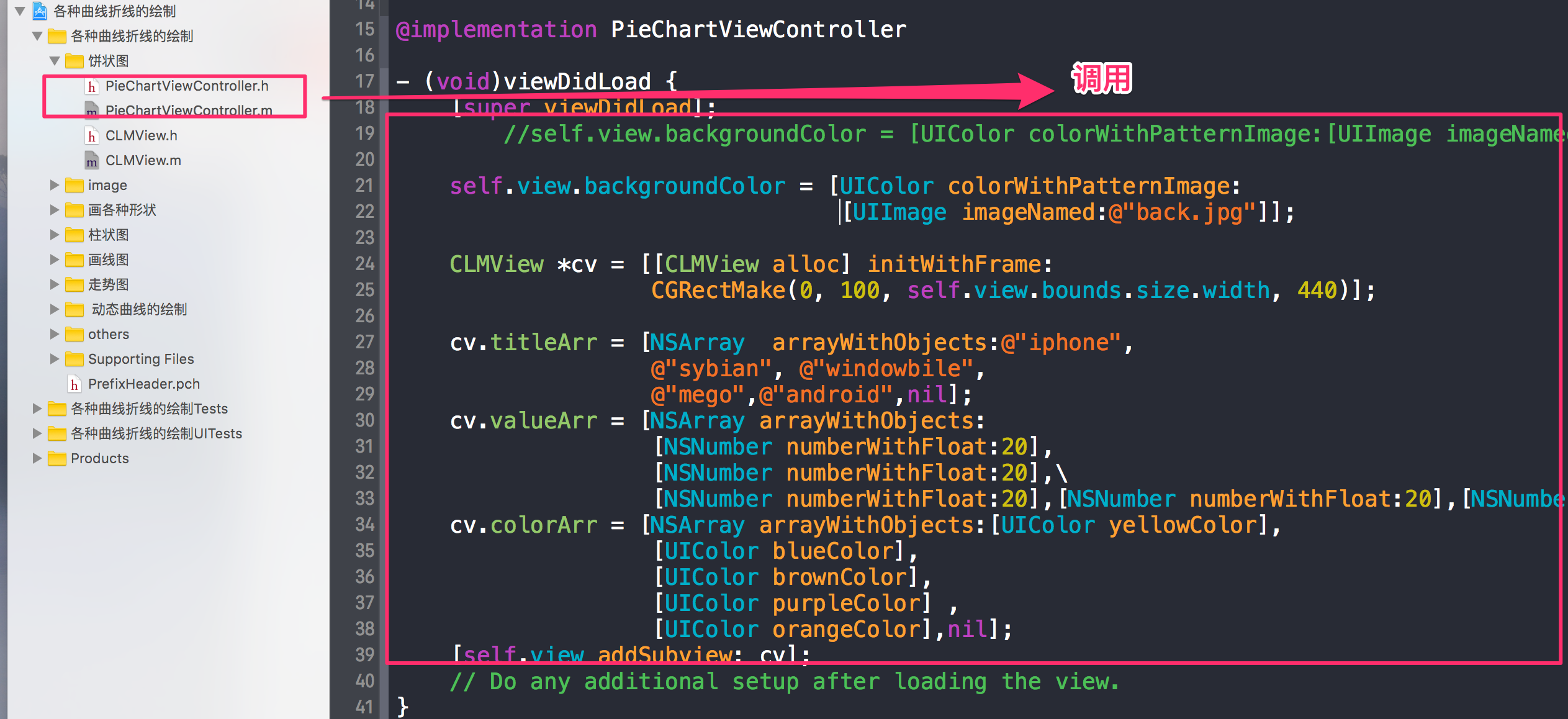
####2) 方法调用
####3) 效果图展示
###总结
是不是看起来很简单,把所有的绘图方式都集中起来,以后大家要用到就不用那么麻烦了.
程序源码下载:http://download.csdn.net/detail/baihuaxiu123/9498733
博客地址:http://blog.csdn.net/baihuaxiu123
简书地址:http://www.jianshu.com/users/0873ab6768a6/latest_articles





































































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










