##一 摘要
今天给大家介绍一下jQuery的动画效果,都是一些相关动画函数的使用,不难,会使用就可以啦.
其实,如果想短时间内技术有很大的提升,坚持每天写博客是一个不错的选择,为什么呢?因为你在写文章的时间,都是一个不但的总结,深入学习的过程.技术这个东西就是要多练多总结,最终才能得到快速的提升.
##二 动画一简单实现
####1)元素的显示和隐藏属性
#####1. 隐藏:display:none
#####2. 显示:display:block
###2)元素的显示和隐藏相关方法
#####1. 隐藏:hide()
#####2. 显示:show()
#####3. 显示则隐藏:toggle()
#####4. 隐藏则显示:toggle()
###3)注意事项
CSS支持两种方法显示和隐藏元素,即使用visibility或display样式,他们控制元素显示和隐藏的时候效果相同,但是结果却不同。
###区别
1.visibility 属性在隐藏元素的时候,同时会保存元素在文档流中的影响力,隐藏后元素的未知保持不变。该属性包括visible(默认)和hidden两个值。
2. display 隐藏后,隐藏的元素不再占用文档的位置。
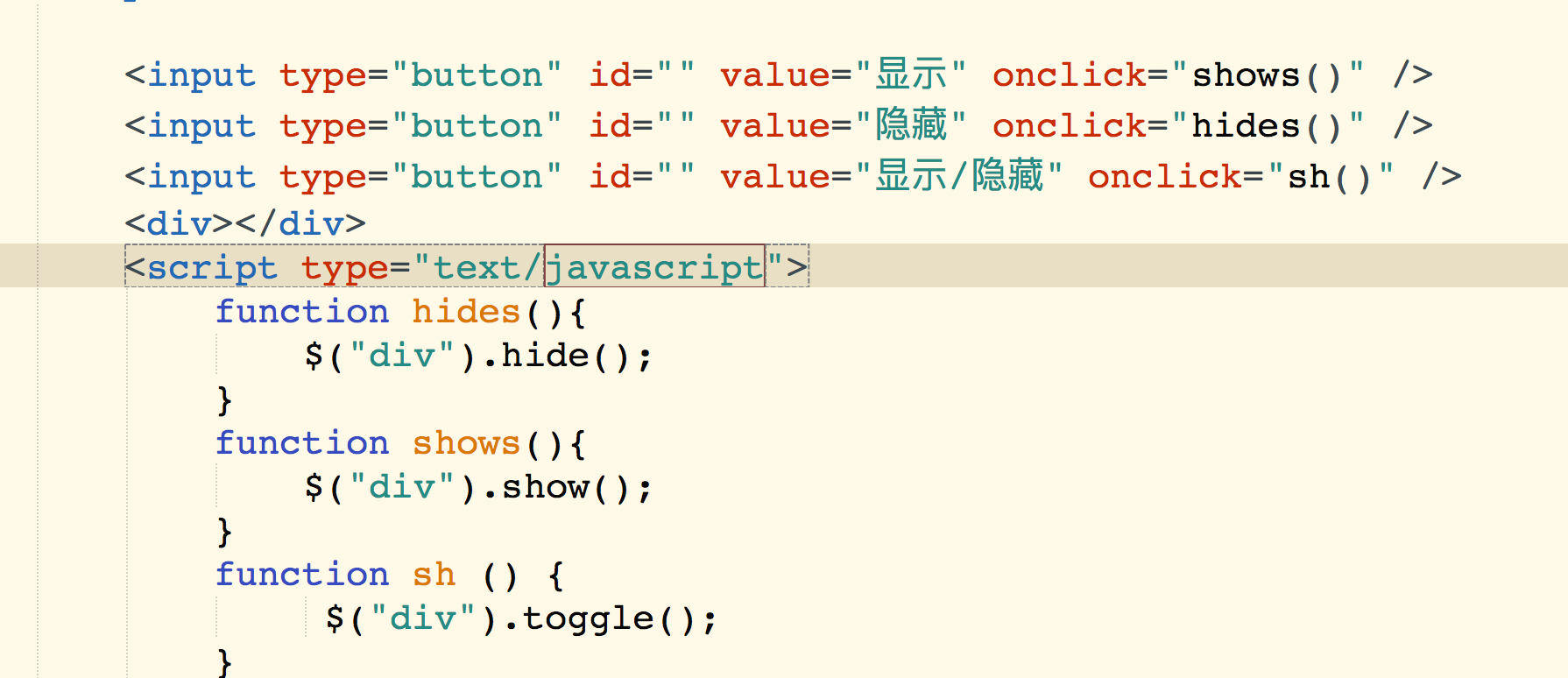
###4)简单的实现
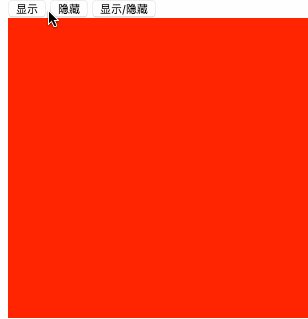
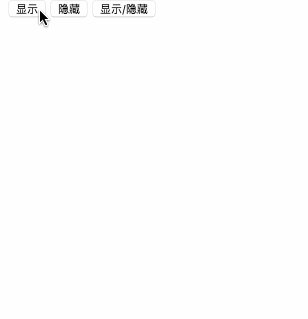
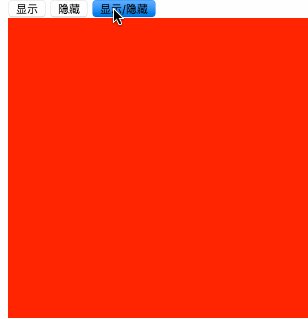
###5)效果
##三 动画之滑动效果
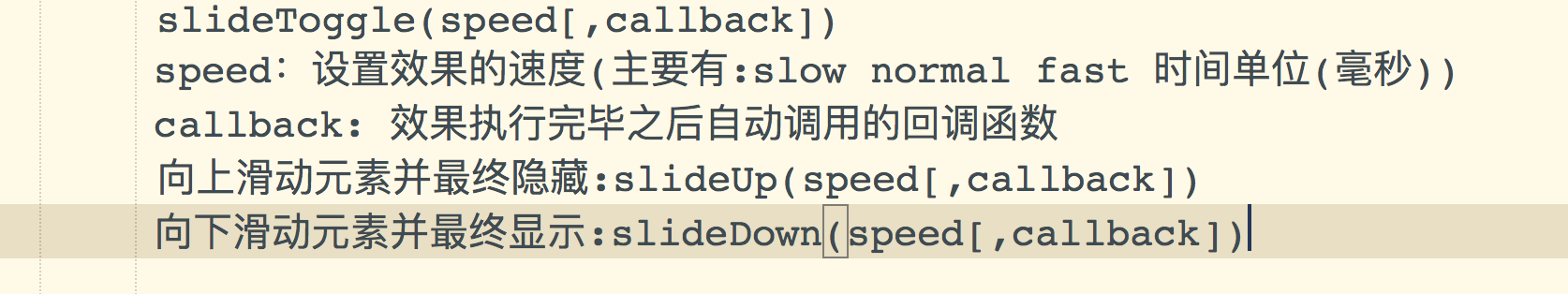
###1) 相关函数介绍
###2) 具体实现
###3) 效果
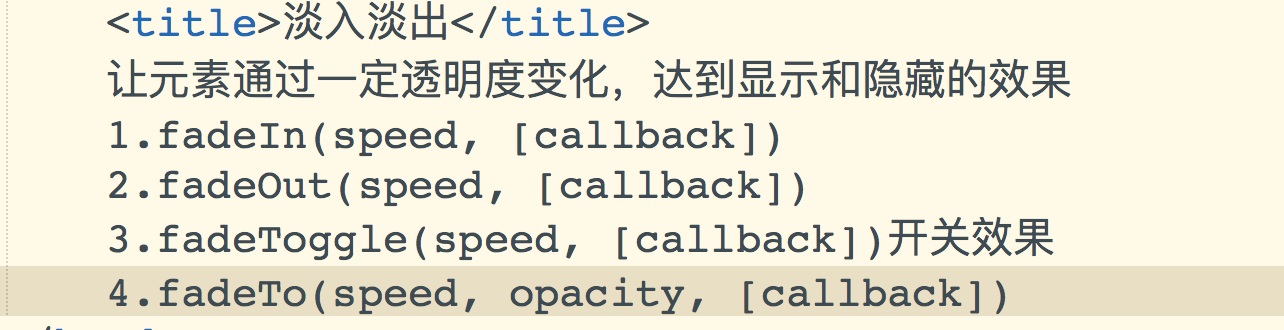
##四 动画之淡入淡出效果
###1)基本函数介绍
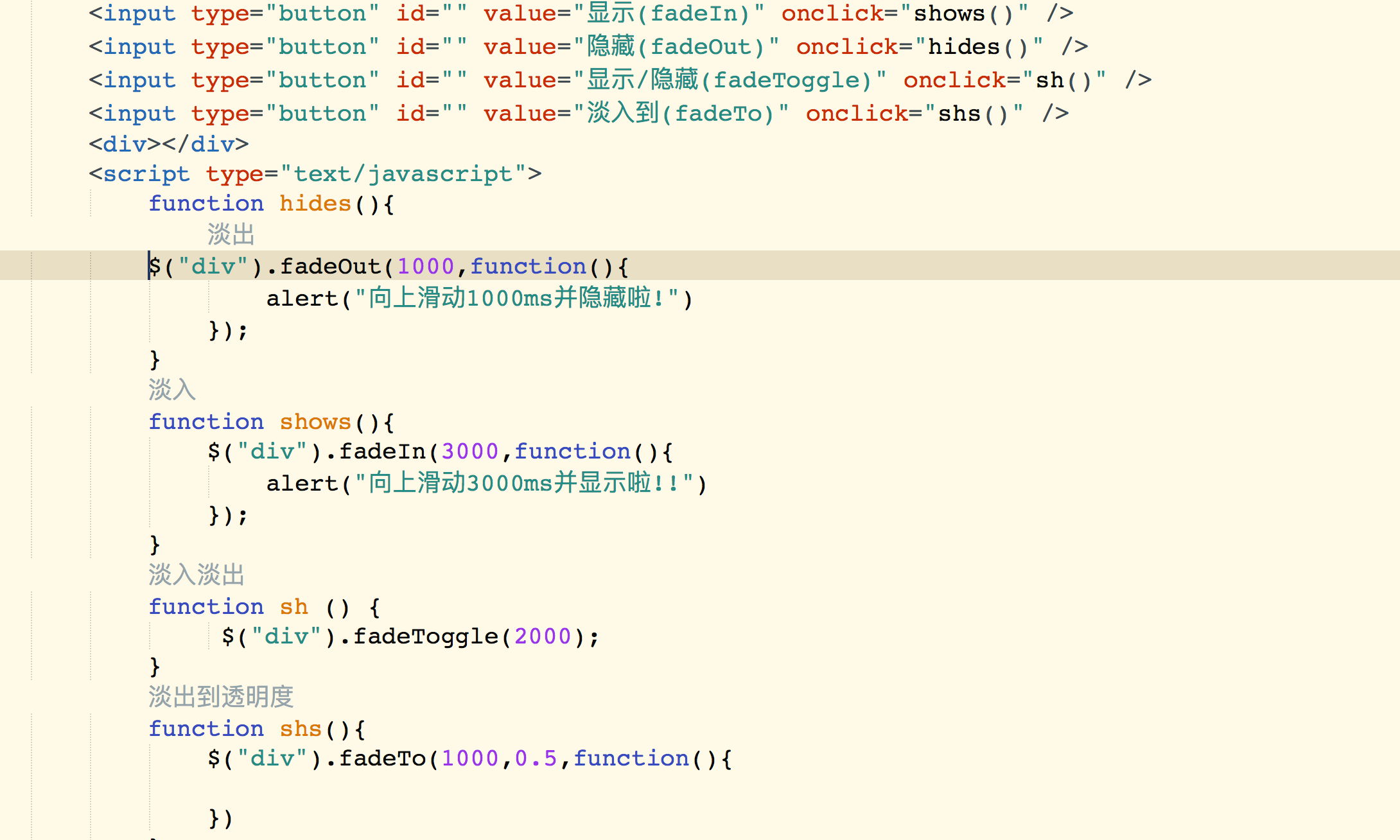
###2)具体实现
###3)效果
##五 动画之animate()
###1) 相关函数
animate(params,[speed],[easing],[fn])
参数:
1.params:一组包含作为动画属性和终值的样式属性和及其值的集合
2.speed:三种预定速度之一的字符串("slow","normal", or "fast")或表示动画时长的毫秒数值(如:1000)
3.easing:要使用的擦除效果的名称(需要插件支持).默认jQuery提供"linear" 和 "swing".
4.fn:在动画完成时执行的函数,每个元素执行一次。
###2) 具体实现
###3)效果
##六 动画之顺序执行动画
###1)实现原理
也就是多个动画效果一起执行
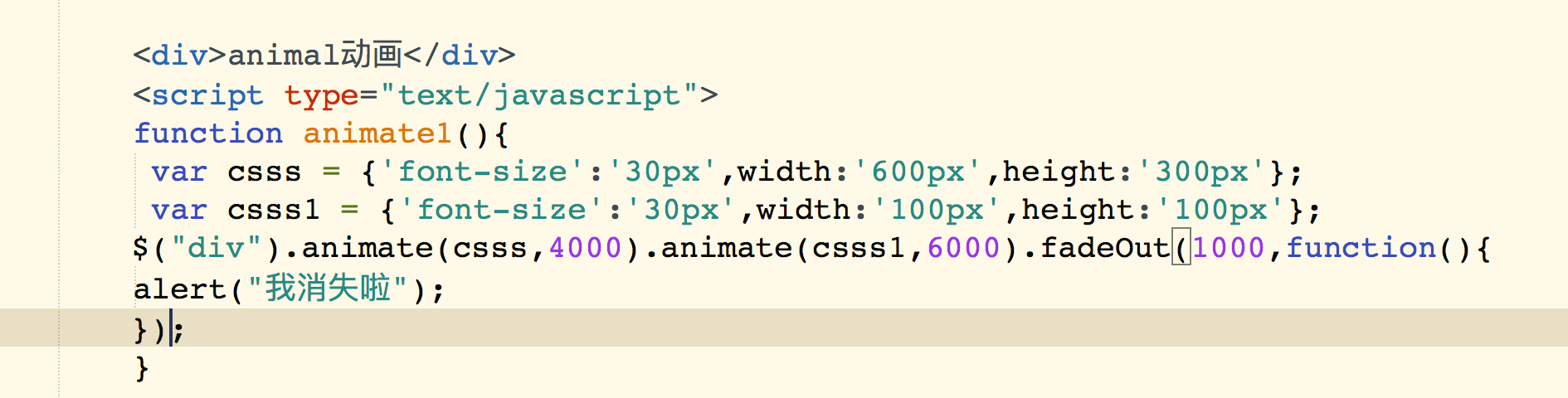
###2)具体实现
###3)效果展示
##七 动画之多个动画叠加
###1)实现原理
也就是多个动画效果一起执行
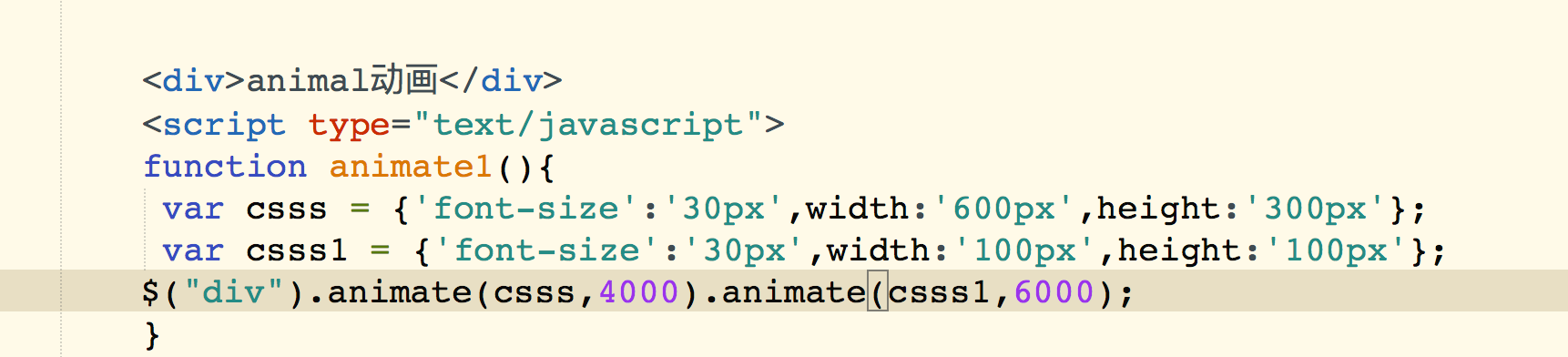
###2)具体实现
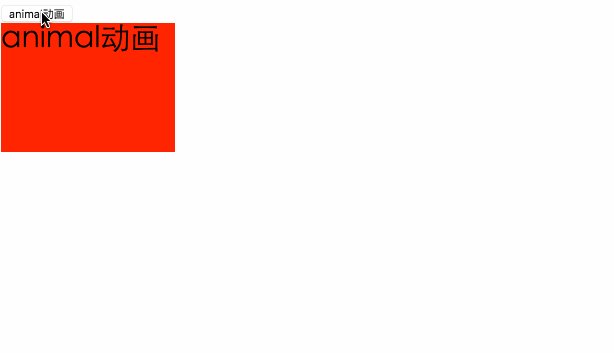
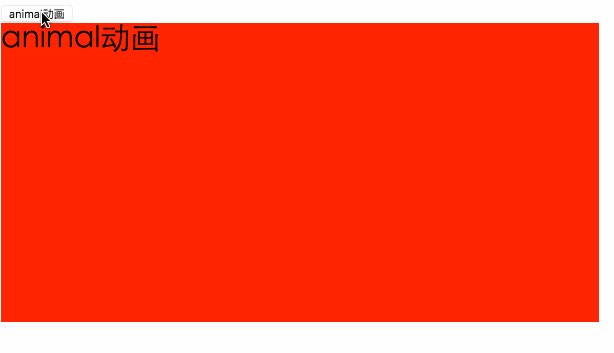
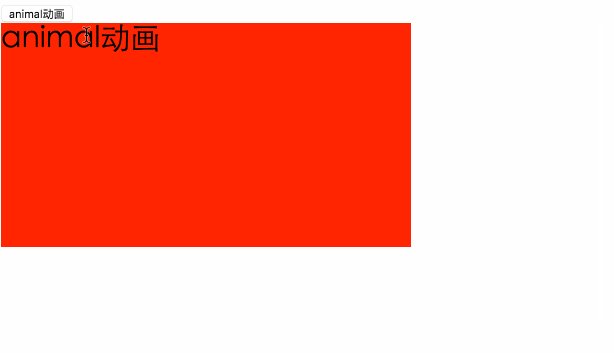
###3)效果展示
###八 总结
差不多就这么多啦!




































 2450
2450

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










