一 摘要
给大家展示一几款基于HTML5的APP,个人感觉都还做的蛮不错的,接下来给大家一一进行演示一下.
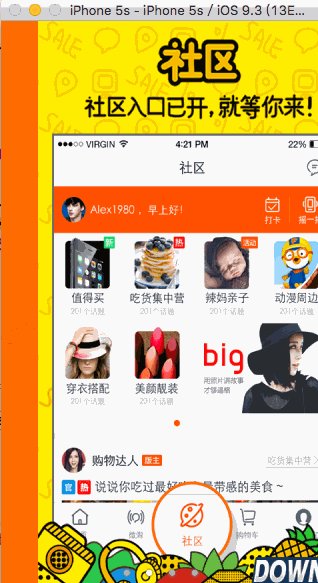
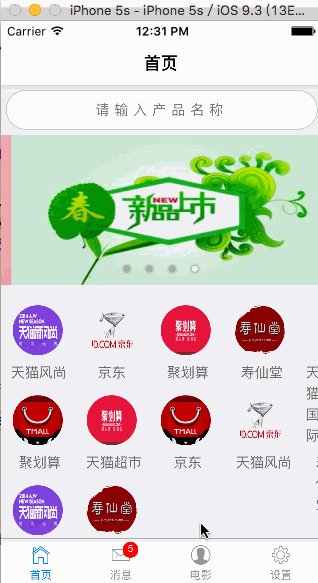
1.<仿淘宝>
2.<阅读>
3.<电影>
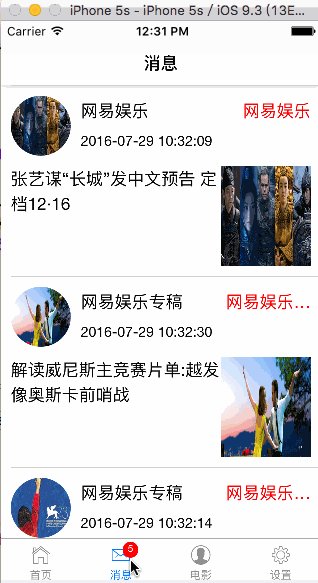
4.<新闻>
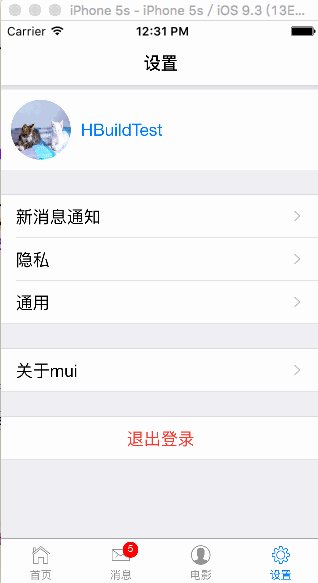
1.<仿淘宝>
整个效果图
- 开机引导图
原理跟iOS或者安卓一样.
开机引导代码片段
function launchScreen() {
//读取本地存储,检查是否为首次启动
var showGuide = plus.storage.getItem("lauchFlag");
if(showGuide){
//有值,说明已经显示过了,无需显示;
//关闭splash页面;
plus.navigator.closeSplashscreen();
plus.navigator.setFullscreen(false);
}else{
//显示启动导航
mui.openWindow({
id:'guide',
url:'template/guide.html',








 本文展示了几个使用HTML5技术设计的APP,包括仿淘宝应用,具有开机引导和主菜单功能;阅读APP,包含首页和我的页面,以及数据请求实现;电影APP的完整视图;以及新闻APP的展示。通过代码片段进行详细演示,对感兴趣于源码的读者提供了联系方式。
本文展示了几个使用HTML5技术设计的APP,包括仿淘宝应用,具有开机引导和主菜单功能;阅读APP,包含首页和我的页面,以及数据请求实现;电影APP的完整视图;以及新闻APP的展示。通过代码片段进行详细演示,对感兴趣于源码的读者提供了联系方式。



 订阅专栏 解锁全文
订阅专栏 解锁全文
















 2604
2604

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










