本例中,对ExpandableListView中的数据进行了封装,分为两个JavaBean,一个为Group类表示组信息,一个Child类表示该组下子列表信息:
Group:
public class Group {
private String groupName;//分组名
private List<Child> childList;//该分组写子列表
public String getGroupName() {
return groupName;
}
public void setGroupName(String groupName) {
this.groupName = groupName;
}
public List<Child> getChildList() {
return childList;
}
public void setChildList(List<Child> childList) {
this.childList = childList;
}
}Child:
public class Child implements Serializable{
private String username;//用户名
private String headphoto;//用户头像
private String mood;//心情
private String online_status;//在线状态
public String getMood() {
return mood;
}
public void setMood(String mood) {
this.mood = mood;
}
public String getUsername() {
return username;
}
public void setUsername(String username) {
this.username = username;
}
public String getOnline_status() {
return online_status;
}
public void setOnline_status(String online_status) {
this.online_status = online_status;
}
public String getHeadphoto() {
return headphoto;
}
public void setHeadphoto(String headphoto) {
this.headphoto = headphoto;
}
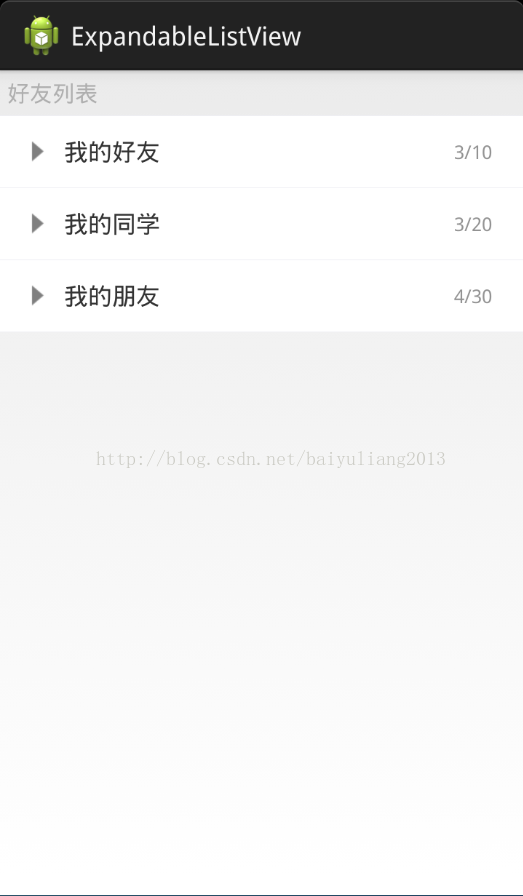
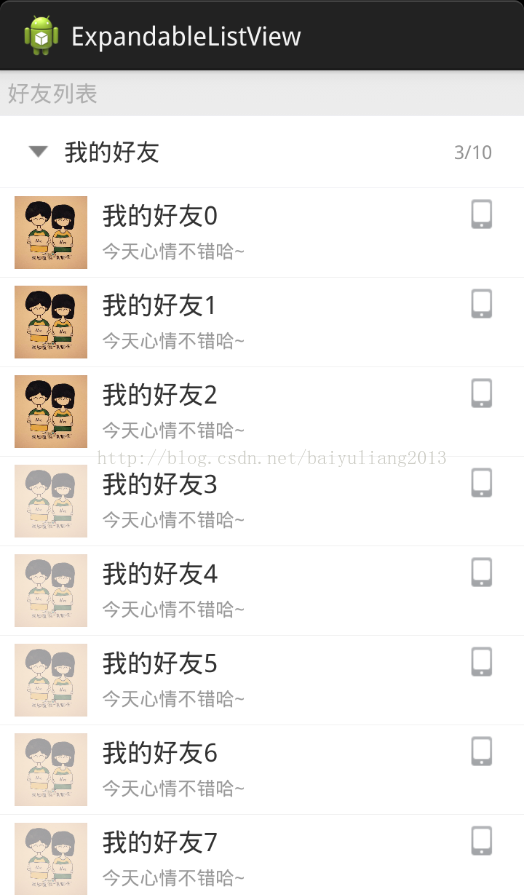
本例中也实现了类似qq好友在线情如在线好友头像为亮色,非在线好友头像为暗色(设置透明度即可),以及在线好友占总好友数目比例(可根据Child中的在线状态属性设定,值为1表示在线,为0表示非在线),另外也实现了向上滑动时组别悬浮即停留在顶部的功能。使用时,只需要传入一个List<Group>即可,我在这里是模拟了一些数据,正常情况下当然要从服务端接收数据:
private void initData() {
listGroup=new ArrayList<Group>();
//第一组
Group group=new Group();
group.setGroupName("我的好友");
List<Child> listChild=new ArrayList<Child>();
for(int i=0;i<10;i++){
Child child=new Child();
child.setUsername("我的好友"+i);
child.setHeadphoto("http://d.hiphotos.baidu.com/zhidao/pic/item/562c11dfa9ec8a13e028c4c0f603918fa0ecc0e4.jpg");
child.setMood("今天心情不错哈~");
if(i<3)
child.setOnline_status("1");
else
child.setOnline_status("0");
listChild.add(child);
}
group.setChildList(listChild);
listGroup.add(group);
//第二组
group=new Group();
group.setGroupName("我的同学");
listChild=new ArrayList<Child>();
for(int i=0;i<20;i++){
Child child=new Child();
child.setUsername("我的同学"+i);
child.setHeadphoto("http://wenwen.soso.com/p/20090901/20090901120135-1666292770.jpg");
child.setMood("今天心情不错哈~");
if(i<3)
child.setOnline_status("1");
else
child.setOnline_status("0");
listChild.add(child);
}
group.setChildList(listChild);
listGroup.add(group);
//第三组
group=new Group();
group.setGroupName("我的朋友");
listChild=new ArrayList<Child>();
for(int i=0;i<30;i++){
Child child=new Child();
child.setUsername("我的朋友"+i);
child.setHeadphoto("http://img.xiaba.cvimage.cn/4d908de84538f31e2dbe0a00.jpg");
child.setMood("今天心情不错哈~");
if(i<4)
child.setOnline_status("1");
else
child.setOnline_status("0");
listChild.add(child);
}
group.setChildList(listChild);
listGroup.add(group);
mExpAdapter = new ConstactAdapter(this, listGroup, mIphoneTreeView);
mIphoneTreeView.setAdapter(mExpAdapter);
}


























 1450
1450











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










