最近使用CocoaPods来添加第三方类库,无论是执行pod install还是pod update都卡在了Analyzing dependencies不动
原因在于当执行以上两个命令的时候会升级CocoaPods的spec仓库,加一个参数可以省略这一步,然后速度就会提升不少。加参数的命令如下:
pod install --verbose --no-repo-update
pod update --verbose --no-repo-update
$ gem sources --remove https://rubygems.org/
$ gem sources -a http://ruby.taobao.org/
使用淘宝的镜像会快不少。
这个是安装 cocopods 用的吧,但是安装好之后的
pod install
和它就没有关系了。
相信大家已经感受到pod install速度越来越慢了,网上提供了几种解决方案,但是都没有完全解决速度慢的问题。
- 使用国内镜像的Specs
- 在pod install时使用命令
pod install --no-repo-update - 使用proxychains使终端命令走代理
下面就来说明一下这几种方法为何没有完全解决问题
- 使用国内镜像的Specs
这个只是加快了Specs下载更新速度,而且如果使用国内镜像Specs,那么Podfile中就必须指明使用这个Specs。 - 在pod install时使用命令
pod install --no-repo-update
install时不更新本地库,但如果第一次install还是要去github clone代码 - 使用proxychains使终端命令走代理
这个只是使pod命令走代理,git download的时候不会走代理
其实真正慢的原因并不在pod命令,而是在于github上的代码库访问速度慢,那么就知道真正的解决方案就是要加快git命令的速度。
我使用Shadowsocks代理,默认代理端口为1080,配置好代理之后去终端输入git配置命令,命令如下
<code class="hljs fsharp has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">git config --<span class="hljs-keyword" style="color: rgb(0, 0, 136); box-sizing: border-box;">global</span> http.proxy socks5:<span class="hljs-comment" style="color: rgb(136, 0, 0); box-sizing: border-box;">//127.0.0.1:1080</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
上面的命令是给git设置全局代理,但是我们并不希望国内git库也走代理,而是只需要github上的代码库走代理,命令如下
<code class="hljs avrasm has-numbering" style="display: block; padding: 0px; background-color: transparent; color: inherit; box-sizing: border-box; font-family: 'Source Code Pro', monospace;font-size:undefined; white-space: pre; border-top-left-radius: 0px; border-top-right-radius: 0px; border-bottom-right-radius: 0px; border-bottom-left-radius: 0px; word-wrap: normal; background-position: initial initial; background-repeat: initial initial;">git config --global http<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.https</span>://github<span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.com</span><span class="hljs-preprocessor" style="color: rgb(68, 68, 68); box-sizing: border-box;">.proxy</span> socks5://<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">127.0</span><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">.0</span><span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">.1</span>:<span class="hljs-number" style="color: rgb(0, 102, 102); box-sizing: border-box;">1080</span></code><ul class="pre-numbering" style="box-sizing: border-box; position: absolute; width: 50px; background-color: rgb(238, 238, 238); top: 0px; left: 0px; margin: 0px; padding: 6px 0px 40px; border-right-width: 1px; border-right-style: solid; border-right-color: rgb(221, 221, 221); list-style: none; text-align: right;"><li style="box-sizing: border-box; padding: 0px 5px;">1</li></ul>
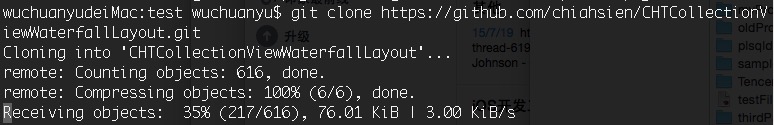
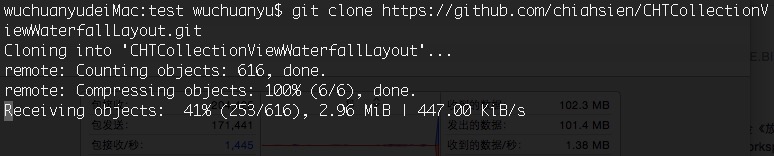
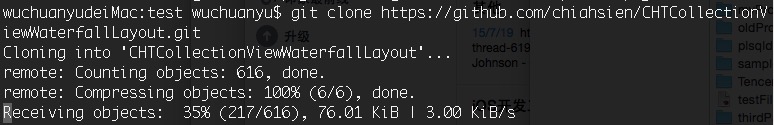
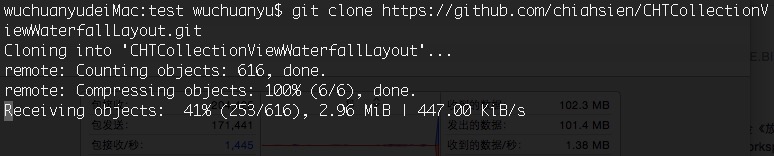
如此就从根本上解决了问题,下面附上设置代理前后git命令的速度
代理前

代理后

体验xiu的一下吧!






















 1030
1030











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








