1、服务器接收key=value&key=value类型的值,但服务器无法获取到Post请求的body的值
描述:
使用url?key=value&key=value的形式可以正常请求到参数,但是把参数放入到body后,服务器估计获取到信息但无法正确解析
解决:
1、body要为字符串,格式:‘key=value&key=value’
2、然后发送http请求的时候需要设置下
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8'
2、发送登录请求给服务器后,服务器返回cookie,里面含有seesionId,但无法获取到cookie,也无法发送cookie
描述:
使用angular的post请求后,服务器返回cookie,如下图

但是浏览器中看不到有cookie,也无法获取到这个session值,手动设置cookie,下次发送post时,也不会带上cookie。
网上查找,说需要在post请求的option中加上:
this.http.get('http://my.domain.com/request', { withCredentials: true })
设置后发现会出现跨域的问题,但已经有cookie存到本地。
最后发现使用的googole的插件Allow-Control-Allow-Origin 虽然能进行跨域,但是无法存储和发送cookie
解决:
1、禁用了Allow-Control-Allow-Origin
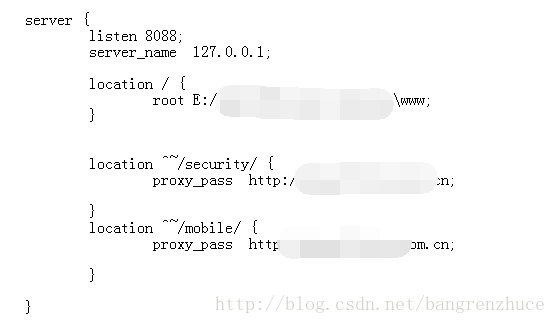
2、在本机部署nginx进行跨域,问题解决。可以正常从服务器获取cookie,并发送cookie
nginx配置:

























 428
428











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








