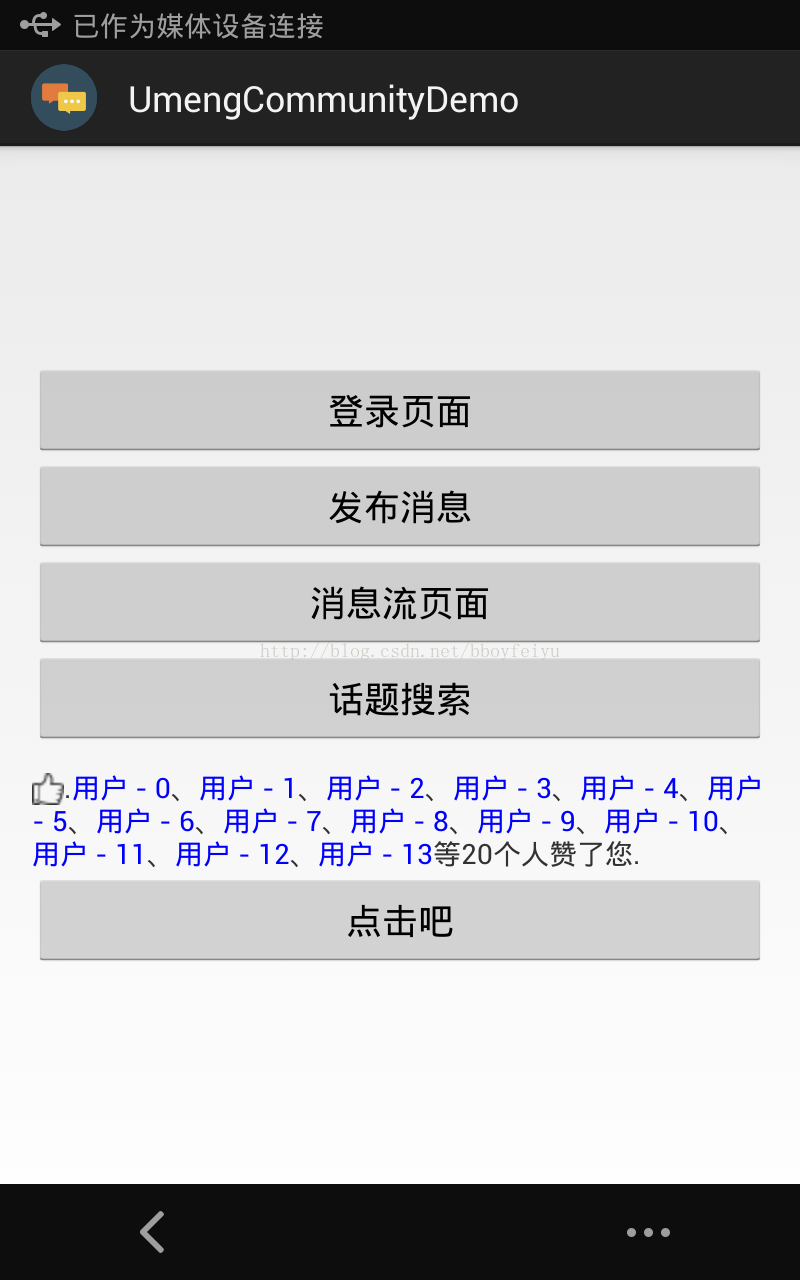
我们使用社交软件的过程中多多少少会为别人的帖子点赞,如图 :
可以看到用户页面显示出来的只是点了赞的用户的名称,点击这些名称可以进入到该用户的主页。我们就来实现类似的效果。直接上代码吧。
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView mTextView = (TextView) rootView.findViewById(R.id.like_tv);
// 构造多个超链接的html, 通过选中的位置来获取用户名
StringBuilder sbBuilder = new StringBuilder();
for (int i = 0; i < 10; i++) {
sbBuilder.append("username-" + i + "、");
}
String likeUsers = sbBuilder.substring(0, sbBuilder.lastIndexOf("、")).toString();
mTextView.setMovementMethod(LinkMovementMethod.getInstance());
mTextView.setText(addClickablePart(likeUsers), BufferType.SPANNABLE);
}
/**
* @param str
* @return
*/
private SpannableStringBuilder addClickablePart(String str) {
// 第一个赞图标
ImageSpan span = new ImageSpan(getActivity(), R.drawable.umeng_comm_like);
SpannableString spanStr = new SpannableString("p.");
spanStr.setSpan(span, 0, 1, Spannable.SPAN_INCLUSIVE_EXCLUSIVE);
SpannableStringBuilder ssb = new SpannableStringBuilder(spanStr);
ssb.append(str) ;
String[] likeUsers = str.split("、");
if (likeUsers.length > 0) {
// 最后一个
for (int i = 0; i < likeUsers.length; i++) {
final String name = likeUsers[i];
final int start = str.indexOf(name) + spanStr.length();
ssb.setSpan(new ClickableSpan() {
@Override
public void onClick(View widget) {
Toast.makeText(getView().getContext(), name,
Toast.LENGTH_SHORT).show();
}
@Override
public void updateDrawState(TextPaint ds) {
super.updateDrawState(ds);
// ds.setColor(Color.RED); // 设置文本颜色
// 去掉下划线
ds.setUnderlineText(false);
}
}, start, start + name.length(), 0);
}
}
return ssb.append("等"
+ likeUsers.length + "个人赞了您.");
} // end of addClickablePart























 3959
3959











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








