table、tr和td——生成基本的表格;
th——为表格添加表头单元格;
thead——标记表格的标题行;
tbody——表示构成表格主体的全体行;
tfoot——标记组成表脚的行;
th和td元素定义的colspan和rowspan属性——生成不规则表格单元格;
th和td元素定义的headers属性——将单元格与表头相关联以满足残障辅助技术的需要;
caption——为表格添加标题;
colgroup、col——对表格按列处理而不是按行处理;
使用table元素定义的border属性——表示表格不是用来控制页面布局的;
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>上海远地资产管理有限公司</title>
<base href="http://www.shydzc.com/" target="_blank"/>
<meta name="author" content="jason"/>
<meta name="description" content="上海远地资产管理有限公司(简称:远地资产),是一家专业的互联网金融服务平台."/>
<!--另一种声明html页面所用字符编码的方法
<meta http-equiv="content-type" content="text/html charset=utf-8"/>
-->
<link rel="stylesheet" type="text/css" href="style.css"/>
<link rel="shortcut icon" href="images/favicon.ico" type="image/x-icon"/>
<script src="simple.js"></script>
<noscript>
<h1>需要javascript脚本!</h1>
<!--或者导到另一网站
<meta http-equiv="refresh" content="0;http://www.shydzc.com"/>
-->
</noscript>
<style type="text/css">
thead th,tfoot th{
text-align: left;
background: grey;
color:white;
}
tbody th{
text-align: right;
background: lightgray;
color:grey;
}
[colspan],[rowspan]{
font-weight: bold;
border: medium solid black;
}
thead[colspan],tfoot [colspan]{
text-align: center;
}
caption{
font-weight: bold;
font-size: large;
margin-bottom: 5px;
}
#colgroup1{
background-color: red;
}
#col3{
background-color: green;
font-size: small;
}
</style>
</head>
<body>
<table border="1" cellpadding="5" cellspacing="0">
<caption>Results of the 2011 Fruit Survey</caption>
<colgroup id="colgroup1">
<col id="col1And2" span="2"/>
<col id="col3"/>
</colgroup>
<colgroup id="colgroup2" span="2"/>
<thead>
<tr>
<th>Rank</th><th>Name</th><th>Color</th>
<th colspan="2">Size & Votes</th>
</tr>
</thead>
<tbody>
<tr>
<th>Favorite:</th><td>Apples</td><td>Green</td>
<td>Medium</td><td>500</td>
</tr>
<tr>
<th>2nd Favorite:</th><td>Oranges</td><td>Orange</td>
<td>Large</td><td>450</td>
</tr>
<tr>
<th>3rd Favorite:</th><td>Pomegranate</td>
<td colspan="2" rowspan="2">Pomegranates and cherries can both come in a range of colors and sizes</td>
<td>203</td>
</tr>
<tr>
<th rowspan="2">Joint 4th:</th><td>Cherries</td><td rowspan="2">75</td>
</tr>
<tr>
<td>Pineapple</td>
<td>Brown</td>
<td>Very Large</td>
</tr>
</tbody>
<tfoot>
<tr>
<th colspan="5">©2015远地资产</th>
</tr>
</tfoot>
</table>
</body>
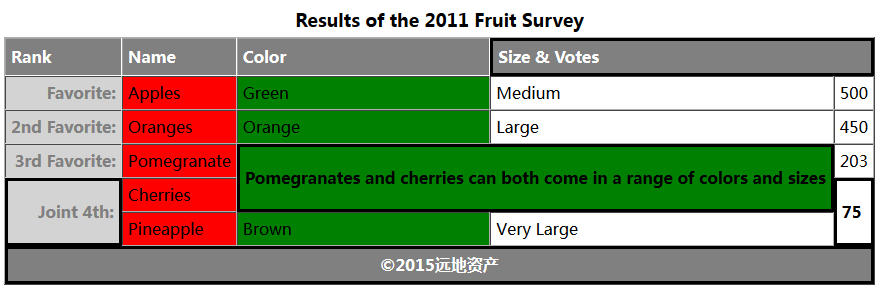
</html>效果:






















 7209
7209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








