jQueryMobile框架为原生的html表单元素封装了新的表现形式,对触屏设备的操作进行了优化。
data-theme="b"——指明元素的主题为黑色主题;
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<title>checkbox&radio实例</title>
<script src="jquery-2.1.3.min.js"></script>
<script src="jquery.mobile-1.4.5.min.js"></script>
<link rel="stylesheet" href="jquery.mobile-1.4.5.min.css" type="text/css">
</head>
<body>
<div data-role="page">
<div data-role="header" data-position="fixed">
<h1>欢迎来到主页</h1>
</div>
<div data-role="content" >
<label>
<input type="checkbox">苹果
</label>
<fieldset data-role="controlgroup">
<label>
<input type="checkbox" name="cb0">苹果
</label>
<label>
<input type="checkbox" name="cb0">香蕉
</label>
<label>
<input type="checkbox" name="cb0">橘子
</label>
</fieldset>
<fieldset data-role="controlgroup" data-type="horizontal">
<label>
<input type="checkbox" name="cb0">苹果
</label>
<label>
<input type="checkbox" name="cb0" data-theme="b">香蕉
</label>
<label>
<input type="checkbox" name="cb0">橘子
</label>
</fieldset>
<fieldset data-role="controlgroup" data-type="horizontal">
<label>
<input type="radio" name="r1" id="male">男
</label>
<label>
<input type="radio" name="r1" id="female" >女
</label>
</fieldset>
</div>
<div data-role="footer" data-position="fixed">
<h1>这是底部</h1>
</div>
</div>
</body>
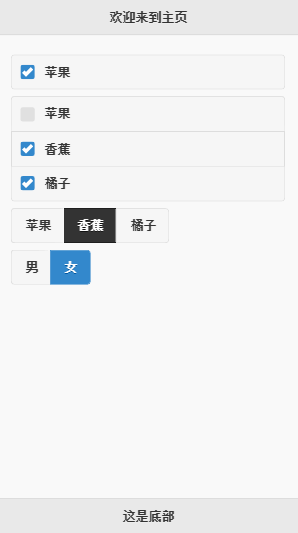
</html>在iPhone6中的效果:























 1258
1258

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








