虽然fckeditor自带了文件上传功能,但感觉自带的不方便使用。
1、要点击链接,然后点击里面的上传tab,不熟悉的人可能找不到这个上传功能
2、插入的就是1个链接,我希望插入链接的同时插入1个图片代表文件类型
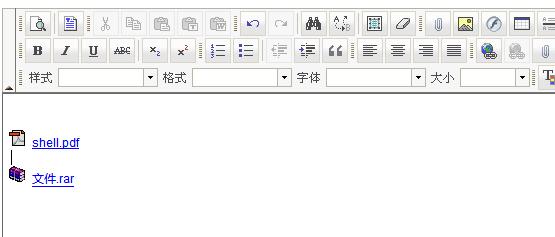
效果图:
修改fckconfig.js
1. 在FCKConfig.ToolbarSets["Default"] = 中加入'FuJian',位置自己选
2. 最后加上2句
// 附件上传地址
FCKConfig.FuJianUrl = "/FckEdit/upload.jsp";
// 上传的文件类型
FCKConfig.FuJianAllowedExtensions = ".(doc|xls|ppt|pdf|rar|zip)$";
3. 在对应的语言包中加上:
FuJian : "附件"
4. 修改JS/fckeditorcode_gecko.js 和JS/fckeditorcode_ie.js
注:这2个文件是被压缩过的,在netbeans中点击格式化代码就会解压缩。
5. 在文件中找到:case 'Image':B=new FCKDialogCommand('Image',FCKLang.DlgImgTitle,'dialog/fck_image.html',450,390);
在这句前面加上:
case 'FuJian':B=new FCKDialogCommand('FuJian',FCKLang.FuJian,'dialog/fck_fujian.html',450,200);break;
(这句表示点击"附件"按钮的时候要弹出dialog/fck_fujian.html页面,450,200分别是宽,高)。
再找
case 'Image':B=new FCKToolbarButton('Image',FCKLang.InsertImageLbl,FCKLang.InsertImage,null,false,true,37);
在前面加上:
case 'FuJian':B=new FCKToolbarButton('FuJian',FCKLang.FuJian,null,null,false,true,77);break;
77是附件在工具栏上要显示的图标的索引,
图标文件在:editor/skins/default/fck_strip.gif 文件,图标都是16×16的.
到这里按钮已经能显示出来了,下面是fck_image.html的代码:
fck_fujian.js代码:
附带2个跟FCK相关的小JS:


























 3334
3334

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








