1.debugger
我以前也说过,你可以在JavaScript代码中加入一句debugger;来手工造成一个断点效果。
需要带有条件的断点吗?你只需要用if语句包围它:
if (somethingHappens) {
debugger;
}
(function(records){
debugger;//用于打断点调试
for(var i=0;i< records.length;i++){
var record =records[i];
record.set("CategoryName","test1";
}
})
注意:发布前要删掉调试内容。
2.设置在DOM node发生变化时触发断点
有时候你会发现DOM不受你的控制,自己会发生一些奇怪的变化,让你很难找出问题的根源。
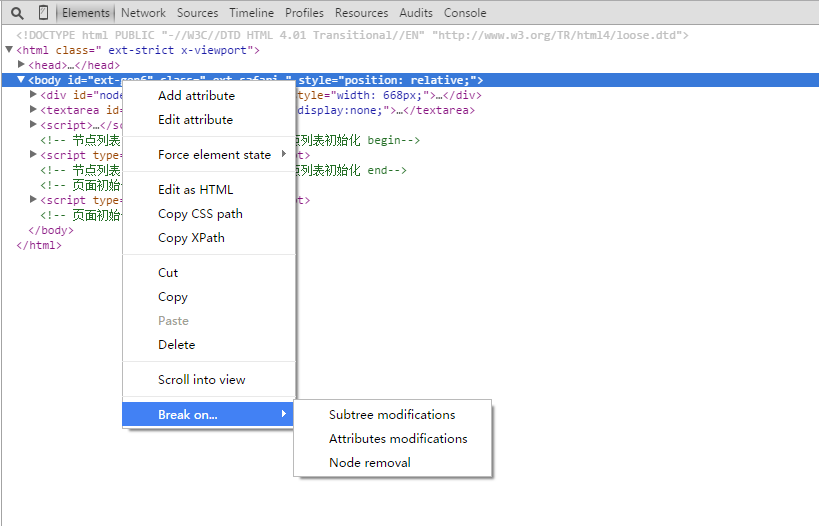
谷歌浏览器的开发工具里有一个超级好用的功能,专门可以对付这种情况,叫做“Break on…”,你在DOM节点上右键,就能看到这个菜单项。
断点的触发条件可以设置成这个节点被删除、节点的属性有任何变化,或它的某个子节点有变化发生。

3. Ajax 断点
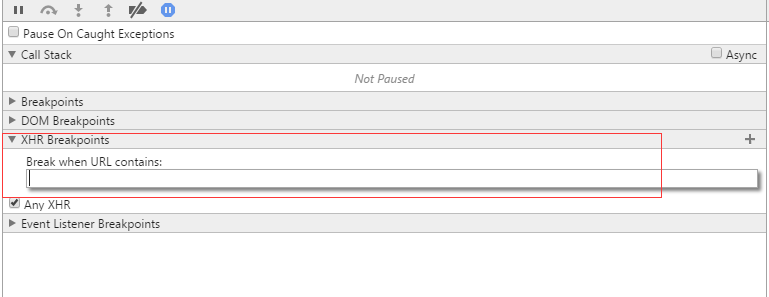
XHR断点,或Ajax断点,就像它们的名字一样,可以让我们设置一个断点,在特点的Ajax调用发生时触发它们。
当你在调试Web应用的网络传输时,这一招非常的有效

4.移动设备模拟环境
谷歌浏览器里有一些非常有趣的模拟移动设备的工具,帮助我们调试程序在移动设备里的运行情况。
找到它的方法是:按F12,调出开发者工具,然后按ESC键(当前tab不能是Console),你就会看到第二层调试窗口出现,里面的Emulation标签页里有各种模拟设备可选。
当然,这不会就变成了真正的iPhone,只是模拟了iPhone的尺寸,触摸事件和浏览器User Agent值。
5.使用Audits改进你的网站
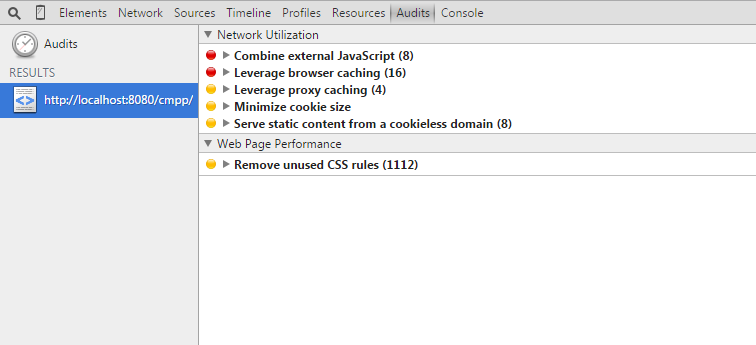
YSlow是一个非常棒的工具。谷歌浏览器的开发者工具里也有一个非常类似的工具,叫Audits。
它可快速的审计你的网站,给你提出非常实际有效的优化你的网站的建议和方法。






















 589
589











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








