一、vue开发前的准备
1.node.js环境搭建和npm的安装
node.js的官网只需要登录官网看到‘install’按钮就可以直接下载安装;

安装完成后运行cmd命令,输入node -v出现下图提示的版本号就表示安装成功了

①npm作为NodeJs的模块管理-npm有一些基础的命令例如:npm init , npm set, npm config等,具体可以看地址:地址链接
2.安装全局vue-cli 脚手架
(1)安装命令:npm install -g vue-cli 回车,等待安装;(如果不全局-g,只能在指定目录下使用脚手架)
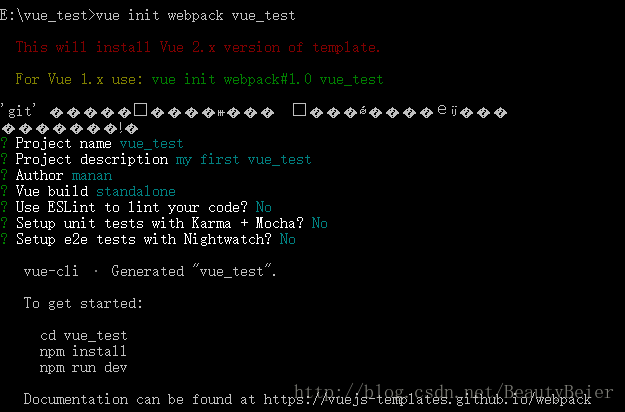
(2)创建项目:vue init webpack (项目文件夹名),回车,依次出现‘git’以下的选项

(3)安装依赖 cd (项目名),回车,进入到具体的项目文件夹名
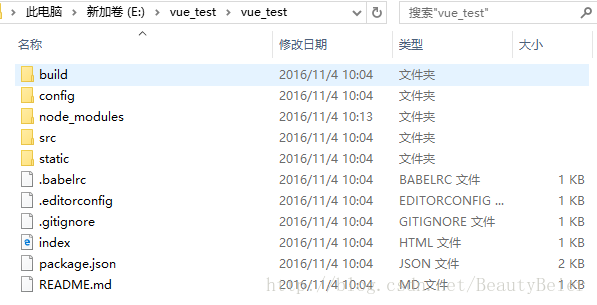
npm install ,回车,项目结构里,增加一个node_modules文件夹,基于vue 脚手架创建的默认项目结构如下图所示:

(4)测试环境是否搭建成功
在cmd 里输入:npm run dev 或者在浏览器输入:localhost:8080(默认端口号是8080),运行成功后的界面如下图

在安装过程中,可能遇到的问题,当我们运行某个项目的时候会提示:
> my-first-vue-project@1.0.0 dev C:\Users\ASUS\my-project
> node build/dev-server.js
To use this template, you must update following to modules:
npm: 2.15.9 should be >= 3.0.0只有升级npm, npm -g install npm@3.0.0,全局安装最新的npm文件,npm run dev 还是会提示错误,复制C:\Users{你的Windows用户名}\AppData\Roaming\npm\node_modules\npm下的文件到你的 NodeJS安装目录下的 \node_modules\npm 中,覆盖掉原有的全部文件,最后运行npm run dev 运行























 961
961

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








