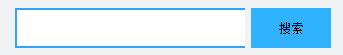
今天练手写网站,发现一个问题,搜索栏两个input挨在一起,中间有一丢丢的间隙。
看了css,该清除的都清除了,那到底是哪出了问题,又该如何解决呢?
==如下图,中间有一丢丢空隙:

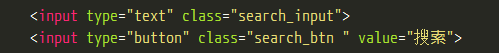
有空隙时候的代码:
然后解决方法有两种:
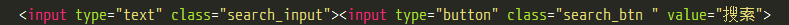
1.将两个input紧挨写在同一行
2.为第一个input添加左浮动
.search_input{float:ledt;}
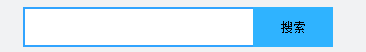
没有空隙的显示样式:
至于其中原理….似懂非懂,也不瞎解释了。
嗯…解决问题了就好,其他的有空慢慢研究。
























 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








